Cada empresa tem sua própria forma de se organizar e promover um ambiente de trabalho mais efetivo. Mas será que você não está disperdiçando recursos e produtividade em processos confusos e sem padrões organizacionais?
Nos últimos anos ter uma ferramenta digital, segura e que possa ser acessada de qualquer lugar, tem sido essencial para aumentar o engajamento entre as pessoas e, por consequência, trazer melhorias significativas nos resultados de uma empresa.
Com a evolução das áreas de comportamento digital, design de experiência (ux) e com as tecnologias mais recentes de desenvolvimento, sistemas e ferramentas de baixíssimo custo podem transformar a cultura da sua empresa para um ambiente mais ágil de troca de informações e com grande otimização de tempo nas tarefas do dia-a-dia.
Mas.. Como desenvolver sistemas, intranets e ERPs mais inovadores?
Pensar na forma como os dados são organizados e se antecipar às necessidades do usuários é a melhor forma de oferecer sistemas mais eficazes e fáceis de usar. Abaixo listamos algumas das tendências de tecnologia e design para desenvolvimento de plataformas web que temos aplicado nos nossos projetos mais recentes.
1 – Design Modularizado

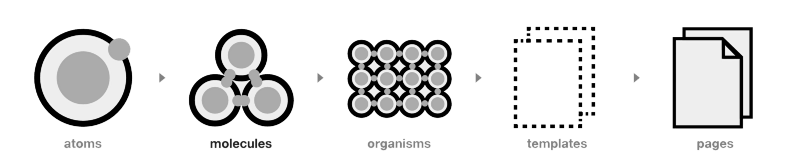
Procedente do conceito do Atomic Design, ou Design Atômico, permite que cada elemento seja interpretado como um átomo, que faz parte de moléculas (conjunto de elementos), que faz parte de organismos (conjunto de moléculas), que por sua vez são organizados em templates. Desta forma, botões e campos de formulários são desenvolvidos de uma forma em que sua aparência e comportamento tenha sempre a mesma consistência ao logo de toda a interface e isso garante um projeto mais homogêneo e com custo de manutenção bem menor. Botões de ação sempre terão a mesma cor, tamanho e intenção, assim como caixas de busca. Veja mais sobre o Atomic Design do Brad Frost neste link.
2 – Layouts Responsivos

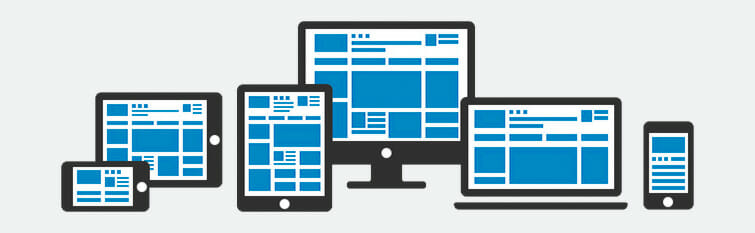
Mesmo em um ambiente corporativo os sistemas e ferramentas também são acessados de dispositivos móveis como celulares ou tablets. A proporção de acessos por mobile já ultrapassa os acessos por desktops em estatísticas de alguns produtos e ter um sistema que se ajuste e que seja pensado para dispositivos mobile é essencial para a eficácia de uma plataforma hoje.
Para de desenvolver de forma mais ágil, responsiva e mobile-first, é importante procurar um framework que seja amplamente utilizado e garantido pela comunidade open source como, por exemplo, o Bootstrap. E lembrando que, por consequência da implementação do Bootstrap como framekwork de desenvolvimento, também é possível incorporar ao projetos alguns entre milhares de componentes compatíveis a ele que são regularmente mantidos pela comunidade em licenças open-source em plataformas como o github.
3 – Dashboards Inteligentes

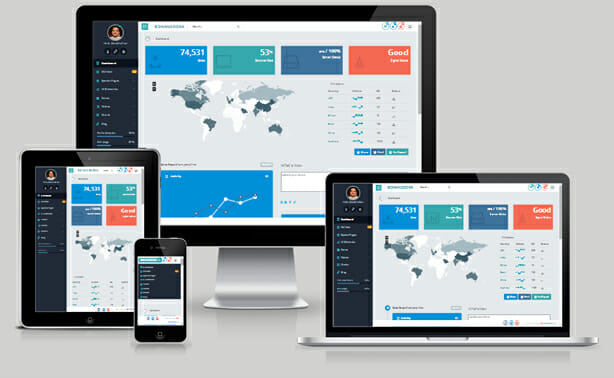
Com uma boa visão de Arquitetura da Informação e Business Intelligence um profissional consegue criar infográficos dinâmicos e em tempo real para resumir em uma só tela os indicadores essenciais pra o sucesso de um negócio. Consultas eficientes podem passar um panorama do status e da saúde de um setor inteiro em apenas uma tela. O desenvolvimento de dashboards inteligentes é uma das ferramentas essenciais para acompanhar os processos de uma empresa sempre de perto e, em um projeto responsivo, à qualquer hora e de qualquer lugar.
4 – Desenvolvimento Webapp

Da mesma forma que todas as tecnologias evoluíram na direção de atender o mercado mobile, também chegaram novas ferramentas para trazer conceitos de desenvolvimento de aplicativos para o mercado de desenvolvimento de sistemas web. O Webapp é um aplicativo como um de celular, mas responsivo, não exige instalação e roda direto de um navegador web. O resultado do desenvolvimento em Webapp é um produto digital com alta performance e respostas muito mais rápidas que um sistema web e em um projeto que pensa na experiência do usuário e vê o valor dela nos resultados em produtividade, o Webapp tem se tornado uma ótima opção para sistemas de todos os tamanhos.
5 – Evolução constante

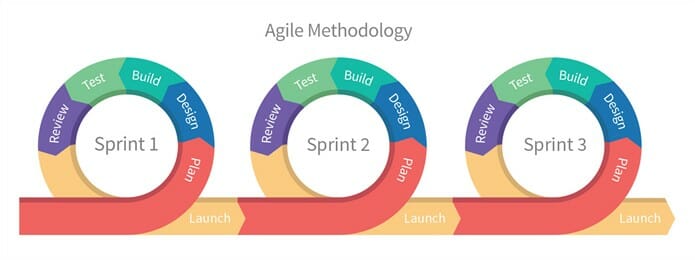
Hoje sistemas são tratados como produtos digitais e possuem times trabalhando constantemente em sua evolução. O Desenvolvimento Ágil permitiu que em pequenos ciclos (semanais ou mensais, por exemplo) de desenvolvimento os sistemas possam ter novas funcionalidades e caminhem constantemente para a direção certa de crescimento.
Um time de produto (com UX/UI designers e desenvolvedores) ou uma empresa parceira (como a Homem Máquina :) ) podem garantir a continuidade na evolução da ferramenta e auxiliar o projeto a estar sempre alinhado com o negócio. Esteja preparado para analisar comportamento de usuários, desenvolver, testar e entregar novas funcionalidades o tempo todo!
Ficou com alguma dúvida ou procura um time especialista em desenvolvimento de sistemas com foco na experiência do usuário e que traga resultados de verdade? Saiba mais sobre nosso trabalho, fale com nossos consultores.




