Uma escolha que vai além do fator estético, a cor predominante de uma interface envolve também aspectos de utilidade. Esquemas de cores escuras (dark UI) carregam vantagens e desvantagens comparado à interfaces claras, ou light. Entenda como escolher a melhor abordagem em seu projeto.
As interfaces claras, com esquema de cor positivo, são as mais usadas hoje e sempre, em peças gráficas e virtuais e é a escolha esperada na maioria dos casos.
Pontos positivos:
- Atinja uma experiência amigável pela simplicidade
- Ótima para legibilidade – apropriada para interfaces com foco em conteúdo de texto
- É convencional – usuários já estão familiarizados
- Boas para a leitura na luz do dia ou com luz natural
Negativos:
- Lugar comum
- Não transparece inovação
- Por si só não torna uma interface mais atrativa

Já as interfaces escuras, ou com esquema de cor negativo, podem ser aplicadas quando há fadiga na leitura e conferem um toque de elegância às interfaces.
Pontos positivos:
- Interfaces podem ficar sedutoras à primeira vista
- Melhoram a legibilidade em ambientes com pouca luz ou escuridão
- Para interfaces com foco em imagens, vídeos e outros elementos gráficos – ou com foco em um elemento único
Negativos:
- Pode comprometer a facilidade de acesso, ou acessibilidade
- Usuários podem encontrar existência, quando esse tipo de interface foge do que lhe é comum
Cada caso é um caso e existem dois fatores principais que vão ajudar a escolher certo que linha de estilo seguir em suas interfaces.
Legibilidade
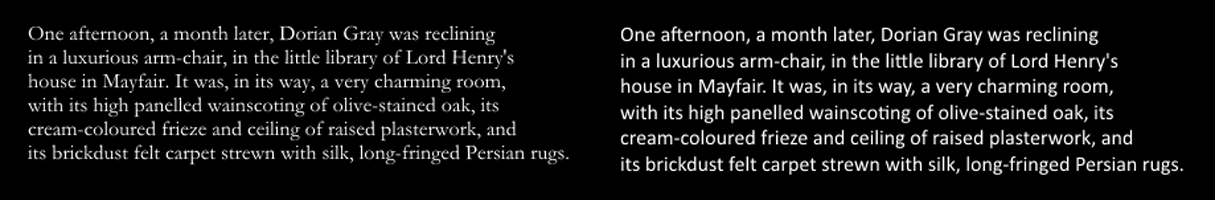
Um conceito que tem a ver com a percepção de conteúdo de texto, a legibilidade é uma medida da facilidade de leitura de palavras, frases e blocos de texto, assim como a velocidade de leitura.
Quando a legibilidade deixa a desejar, temos um impacto negativo na experiência do usuário de forma geral – gera confusão mesmo quando a informação apresentada é relevante.
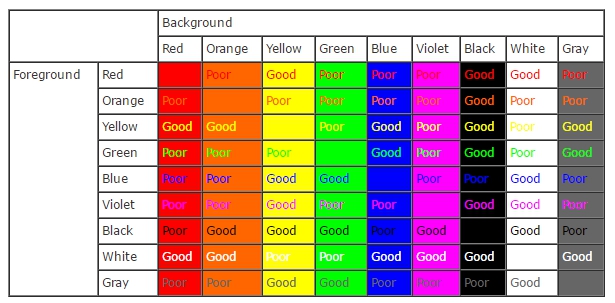
Objetos escuros (incluindo os de texto) em fundos claros são percebidos com um tamanho maior do que o contrário. Mas isso não significa que interfaces claras tenham, em todos os casos, uma legibilidade melhor – aqui se valem as regras globais de contraste e de tipografias.

Embora sejam a opção mais segura para garantir boa legibilidade, interfaces claras também podem causar fadiga visual em longos períodos de uso. Como exemplo, temos editores de código de desenvolvedores – são interfaces com uma quantidade grande de texto, sem perda na facilidade de leitura e escaneamento de texto, e que não causam cansaço visual.
Contexto de uso
Nesse caso, a pergunta decisiva é: o usuário vai usar meu produto de dia ou de noite?
Na luz natural, do sol ou luz branca, interfaces escuras podem se confundir com o brilho refletido pelas telas de computadores e celulares – as tornando muito mais adequadas ao uso noturno.Pense no desconforto visual que seu celular causa quando você o usa em cômodos escuros ou em uso prolongado – olhar para telas é, de certa forma, como olhar para uma lâmpada.

Como escolher entre tela clara e escura
Elimine essa dúvida com metodologias de design, que podem se adequar e são muito indicadas para projetos de sites e aplicativos, como análise de concorrentes e testes com usuários em cenários de uso reais.
É importante apresentar essa variável nos primeiros protótipos, recebendo feedback valioso para definir esse aspecto do produto, que pode ser visto até como um diferencial de produto em sua indústria.

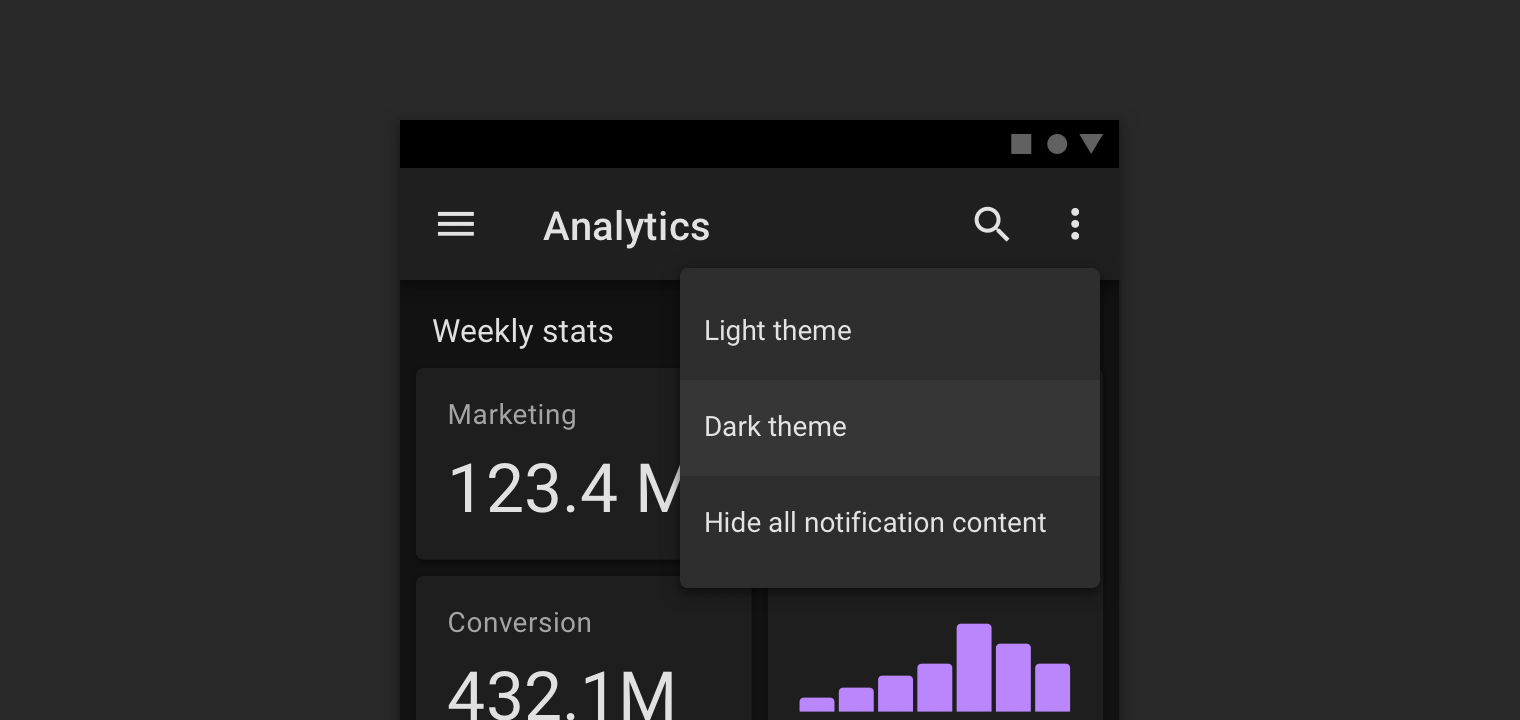
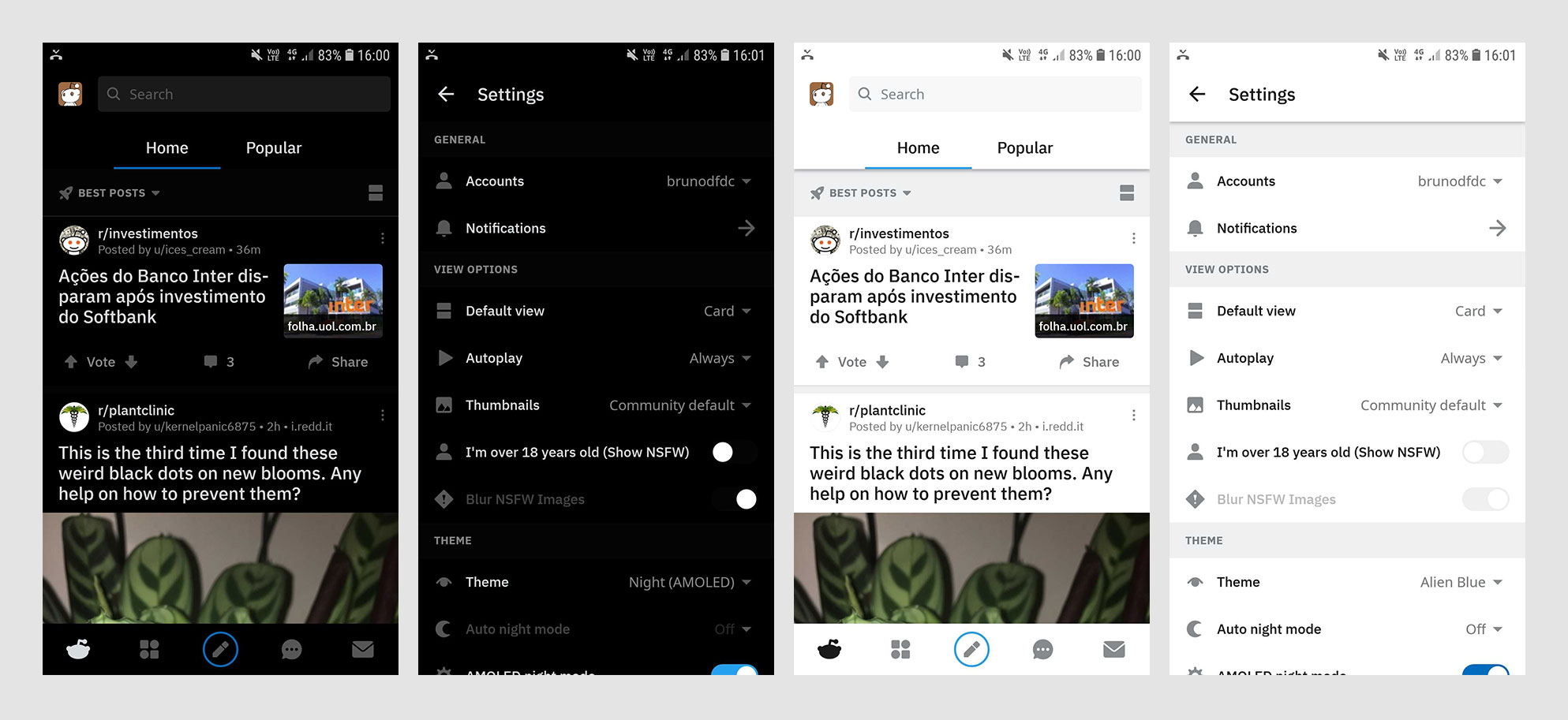
É aconselhável também permitir que o usuário escolha e tenha o poder de alternar entre os temas claro e escuro. A personalização em produto costuma ser um ponto positivo, ainda mais quando há, dentro de uma base de usuários, diferentes personas, que utilizam a interface de forma diferente e que têm preferências estéticas diferentes.
Precisa de ajuda com seu projeto? Vamos descobrir juntos que abordagem estética seguir em suas telas. Mande uma mensagem pro nosso time.



