O Clubhouse é uma nova rede social onde a interação entre os participantes é feita toda por áudio, de forma parecida com os aplicativos de mensagem, mas somente usuários convidados podem participar. Além disso, está disponível somente para dispositivos com sistema IOS. O espaço oferece um tipo de interação nova e muito dinâmica, uma mistura de podcast com chat online. No entanto, por mais dinâmica e interessante que seja essa interação, é possível notar diversos problemas na área de UX e usabilidade.
Nem sempre uma plataforma que está fazendo sucesso é sinônimo de um bom UX. Muitas vezes, aplicativos que estão em alta no mercado possuem erros de interface, perceptíveis até mesmo para aqueles que não têm tanta experiência e conhecimento na área de design.
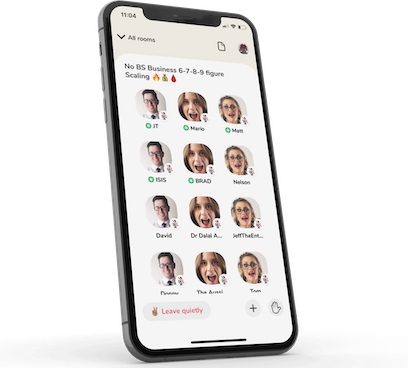
A plataforma possui uma interface simplificada e direta, mas é possível notar diversas falhas e falta de elementos importantes, que poderiam melhorar (e muito) a usabilidade da plataforma. Caso você ainda não tenha visto a interface do programa, ela organiza as fotos dos usuários presentes em icones redondos, em três colunas, empilhando uma foto em cima da outra.

O que está errado na interface atual?
Com essa interface é muito difícil entender quais são os participantes do chat e quem está mandando o áudio naquele momento, o que piora ainda mais quando a sala está lotada. Embora seja possível checar quem está falando olhando todos os participantes da chamada, em uma sala com dezenas de participantes isso se torna um processo difícil. Diferente de outras plataformas de reunião, o Clubhouse não dá uma indicação visual de quem está falando, nem coloca o participante em destaque (como acontece no Google Meet, por exemplo).
Com a interface é muito difícil visualizar quem é o moderador e quem são os membros ativos na sala. Com pequenas mudanças esse processo se torna mais intuitivo, e o Clubhouse mais atrativo e usual.
A experiência ao utilizar o Clubhouse: como seria possível otimizar com pequenas ações
Veja a seguir ideias de redesign para o aplicativo clubhouse.
- É necessário criar uma área e uma identidade visual específica para ter uma sala. Um exemplo de melhoria seria fornecer uma cor para cada sala, um identificador simples e fácil. Esse conceito pode ser levado adiante e ser transformado em um cabeçalho muito mais atraente. Essa estratégia parece simples, mas já pode otimizar (e muito) a visualização e identificação das salas.

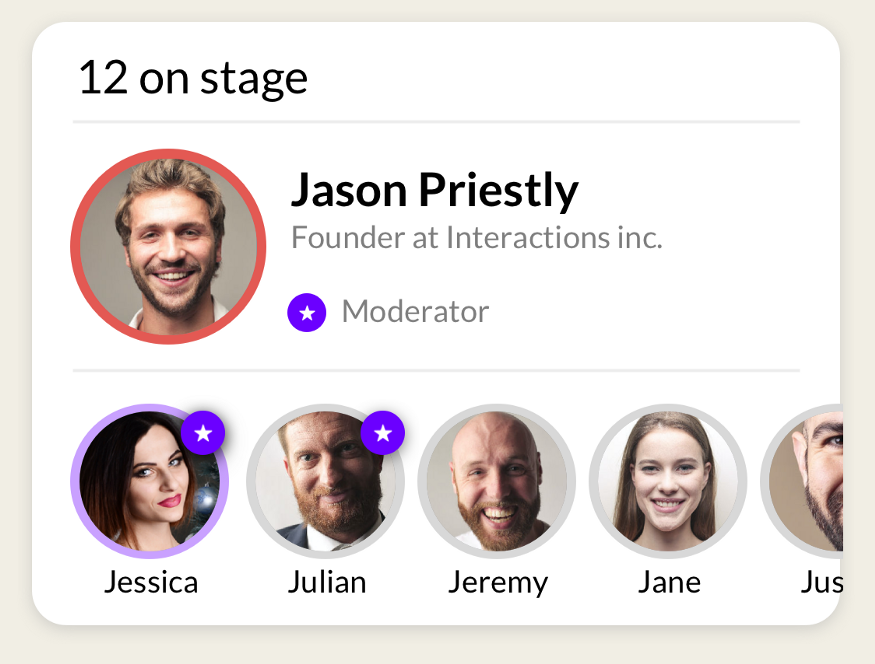
- Após a criação da sala, é possível mudar de ambiente, indo para o chamado “Palco”, onde fica mais fácil identificar quem está falando e gravando o áudio (orador) e também quem é o moderador da sala (criador da sala e responsável por administrá-la). Nesse ambiente, se o aplicativo mostrasse de forma mais clara quem fala por mais de dois segundos, e colocasse embaixo desses participantes os que não estão falando, o aplicativo se tornaria mais intuitivo e o usuário poderia utilizá-lo sem maiores confusões. Além disso, seria possível identificar quem está falando de forma mais rápida, sem ter que procurar entre todos os usuários presentes na sala. Um exemplo de como o orador poderia ser destacado de forma intuitiva, é que quando o participante abrir o microfone, além dele ser levado ao topo da sala, seu microfone ficaria vermelho (ou de outra cor de destaque). Isso torna a capacidade de identificação mais clara, o que acontece em vários outros aplicativos de reunião e comunicação.

- Os participantes que não são nem moderadores nem oradores, são chamados de ouvintes. Os ouvintes podem optar por não ficar no ambiente Palco, e assim vão para uma área destinada apenas para eles. Nesse ambiente é possível ver quantos ouvintes estão na sala. A opção de convidar um amigo aparece em um local nada estratégico, que poderia ser movido para outra área, como o topo da barra dos ouvintes, facilitando a interação do usuário. Essa localização conversa com a ideia de trazer novos ouvintes para a sala. Além disso, seria interessante usar a opção de “levantar a mão” como um botão de ação. Bem mais fácil de clicar, não é mesmo?

Mas afinal, o que pensar da experiência do Clubhouse?
Uma das principais causas para corrigir a usabilidade é que a interface da plataforma não é intuitiva, funcional e não tem facilidade de navegação, tornando o fluxo difícil para usuários que estão iniciando na plataforma ou que têm dificuldade para se adaptar a novos aplicativos.
Após instalar o Clubhouse e ter uma breve experiência, é possível identificar de cara alguns pontos críticos de usabilidade e UX. Com algumas pequenas alterações, como contraste de cores, letras e mudanças de elementos gráficos, a plataforma melhoraria sua interface e a deixaria mais amigável.
Essa plataforma é um exemplo nítido de como, mesmo com a falta de conhecimento em usabilidade e experiência do usuário, é possível notar falhas e pensar em soluções ao passar por uma experiência confusa ou que poderia ser melhor. Se num breve momento de interação com a plataforma já foi possível identificar falhas e propor melhorias, imagine após um longo período de uso.
Tradução livre do artigo publicado no UX Planet por Tal Florentin. Para ver a publicação original, clique aqui.




