Você sabia que lutadores com uniforme vermelho ganham os de azul em 60% das lutas de taekwondo? Sabia que os homens tendem a achar mulheres vestidas de vermelho mais atraentes do que com outras cores?
Nós já sabemos que as cores afetam nossa performance cognitiva devido aos sentimentos que transmitem, mesmo que subjetivamente. O estudo Blue or Red? Exploring the Effect of Color on Cognitive Task Performances realizado por Ravi Mehta e Rui (Juliet) Zhu da Universidade da Colúmbia faz observação de como as cores afetam nosso comportamento e decisões em ações online. Em 6 pequenos experimentos conduzidos para diferentes tarefas, foi demonstrado que o vermelho incita a evasão e melhora a performance em tarefas restritas, enquanto o azul passa mais segurança e criatividade.
O fabuloso efeito das cores na Interface
A Teoria da Cor é uma ciência específica e lida com questões do subconsciente, mas seus efeitos são provados. As cores podem afetar diferentes grupos e indivíduos de maneiras diferentes. Ajustes simples na matiz ou saturação de uma cor podem sim contribuir para que ela transmita um sentimento ou outro. Animados com o efeitos das cores no sucesso ou fracasso de algumas interfaces, fizemos um apanhado com as principais cores, os sentimentos que elas despertam e um website com um forte design de referência para cada uma. Veja a seguir:
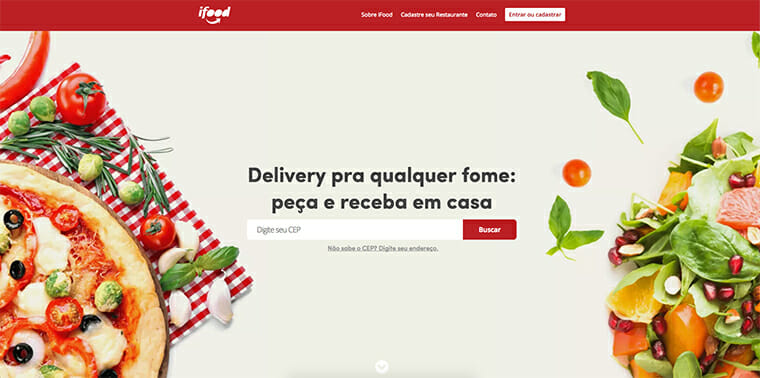
Vermelho
No design, o vermelho pode ser uma cor de referência poderosa. Pode ter um efeito esmagador se for muito usado, especialmente na sua forma pura pois estimula os batimentos cardíacos (provoca uma certa exaltação). O vermelho é versátil. Em tonalidades mais claras é energético e nas mais escuras transmite poder e elegância. É muito usado em botões para finalização de vendas e na construção de sites relativos à comida.
Emoções relacionadas
- Positivas: Atividade, alerta, ambição, afirmação, atração, determinação.
- Negativas: Agressividade, violência, impaciência, vergonha e perigo.
Exemplo
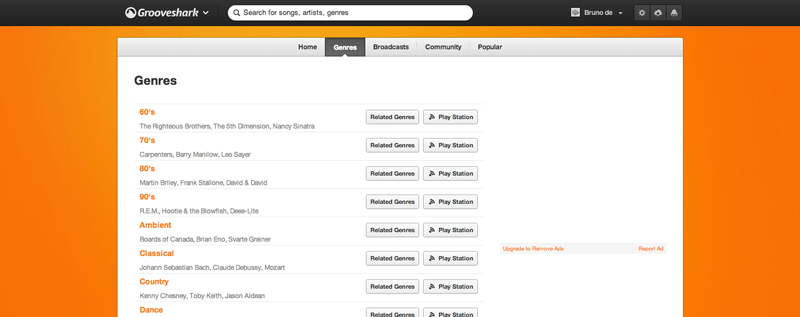
Laranja
É uma das cores mais vibrantes. Em suas tonalidades escuras, pode ser associado com a terra e o outono. Pela sua associação com a mudança de estações, pode representar mudança e movimento em geral. Por associar-se com a fruta de mesmo nome, remete à saúde e vitalidade. É considerado mais amigável e convidativo, atraindo atenção visual sem ser tão esmagador quanto o vermelho. É muito usado em calls-to-action.
Emoções relacionadas
- Positivas: Comunicativo, aconchegante, seco, dominante, extravagante, explosivo.
- Negativas: exagero, cansativo, ultrajante.
Exemplo
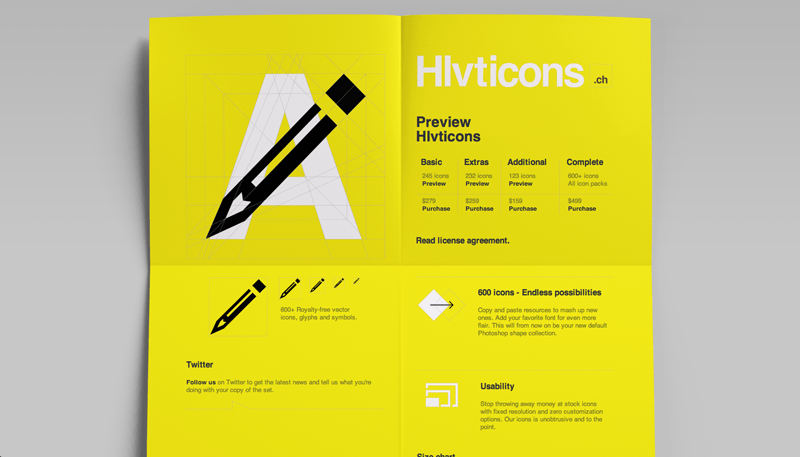
Amarelo
É considerada a cor quente mais clara e enérgica. Amarelos mais suaves são usados como uma cor unissex para bebês e crianças mais novas. Em tonalidade mais claras, transpassa um sentimento calmo de alegria (otimismo, jovial), diferente dos amarelos vibrantes. Amarelos-escuros e puxados para o dourado podem ser usados em projetos que necessitam um senso de permanência, tradição e antiguidade.
Emoções relacionadas
- Positivas: amigável, energético, idealista, inovação, lógico, espontaneidade.
- Negativas: covardia, perigo, doença.
Exemplo

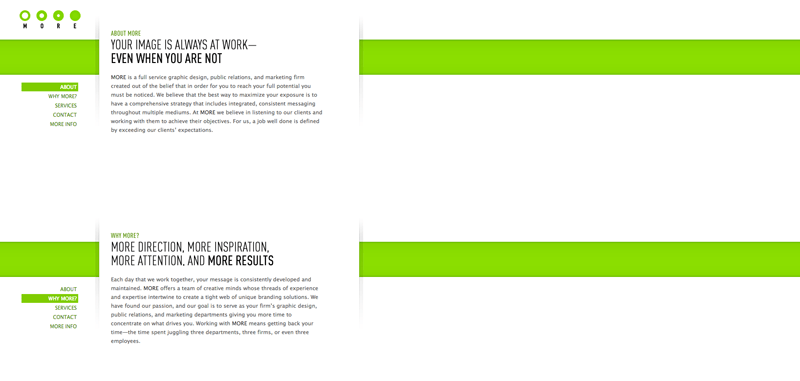
Verde
É a cor mais ligada a temas naturais. Pode representar novos começos, crescimento e abundância. É apropriado para designs relativos à riqueza, estabilidade, renovação e natureza. Em tonalidades mais claras é mais energizante e vibrante, os verdes-oliva são mais representativos do mundo natural. Verdes escuros são os mais estáveis e remetem à fortuna. É a cor mais fácil de processamento visual.
Emoções relacionadas
- Positivas: analítico, gratuidade, generosidade, sorte, segurança.
- Negativas: inveja, melancolia, ganância.
Exemplo
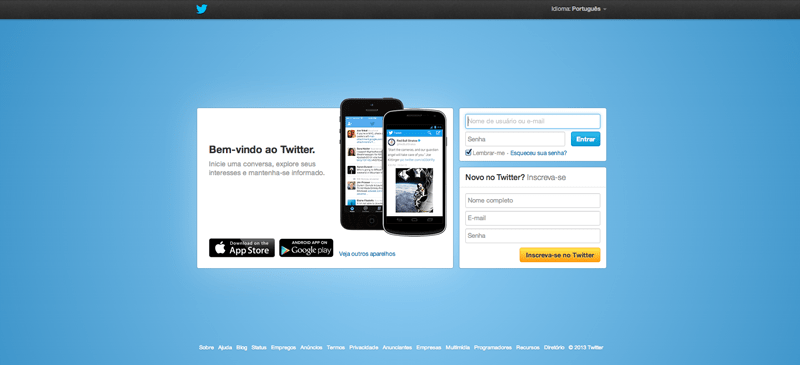
Azul
O azul pode ter vários significados dependendo de sua tonalidade. Os mais claros são relaxantes e acalmam, os mais vibrantes remetem à refrescânciae os escuros são excelentes para sites corporativos ou designs que pretendem transmitir força e confiança. Muito usado em sites de bancos e negócios.
Emoções relacionadas
- Positivas: frio, conservador, flexibilidade, maturidade, obediência e proteção.
- Negativas: solidão, isolação, melancolia e depressão.
Exemplo
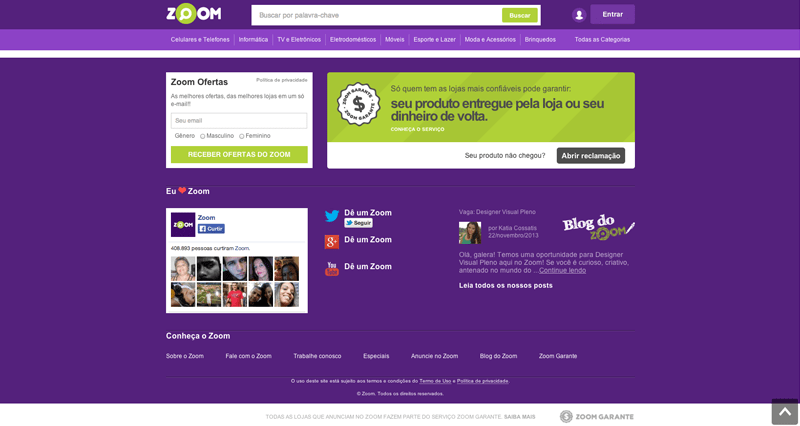
Roxo
Por muito tempo associado à realeza, pode ser usado no design para transmitir riqueza e luxúria. Em tonalidades mais claras remete à primavera e romance. Muito usado em sites da indústria de cosméticos e, especificamente, de produtos anti-envelhecimento.
Emoções relacionadas
- Positivas: Ambição, ansiedade, encantamento, enigmático, extravagante.
- Negativas: arrogância, crueldade, penitência, lamento.
Exemplo
Conclusão
Vimos que as cores na interface desempenham um papel muito importante ao evocar sentimentos dos usuários. Usar esse recurso com maestria é um dos segredos de sucesso dos projetos vencedores.
Mas as cores precisam ser acompanhadas de outros recursos, como um design responsivo, tipografia, hierarquia da informação, uma ótima navegação e por aí. Como você tá usando as cores na sua interface? Tire um print do seu projeto e divida com a gente!
 iFood
iFood Grooveshark
Grooveshark
 Twitter
Twitter Zoom
Zoom



