É fato que a maioria dos acessos a sites e sistemas hoje vêm de usuários mobile – de celular. Diferente do desktop, com resoluções grandes e muitos pixels de espaço, as telas pequenas são uma limitação; o touch screen, como nova forma de input e controle, faz com que novas recomendações de UX e UI surjam para esse formato.
Reunimos aqui algumas dicas de usabilidade mobile que fazem toda a diferença na hora de projetar layouts e experiência para o visitante mobile, aproveitando pra lembrar de dicas globais que não podem ser deixadas de lado :)
Excesso de informação traz desordem
Cada botão, imagem, texto, campo de formulário e ícone adicionados tornam telas mais complicadas. Minimize a carga mental do usuário tornando objetos, ações e opções mais claras e visíveis.

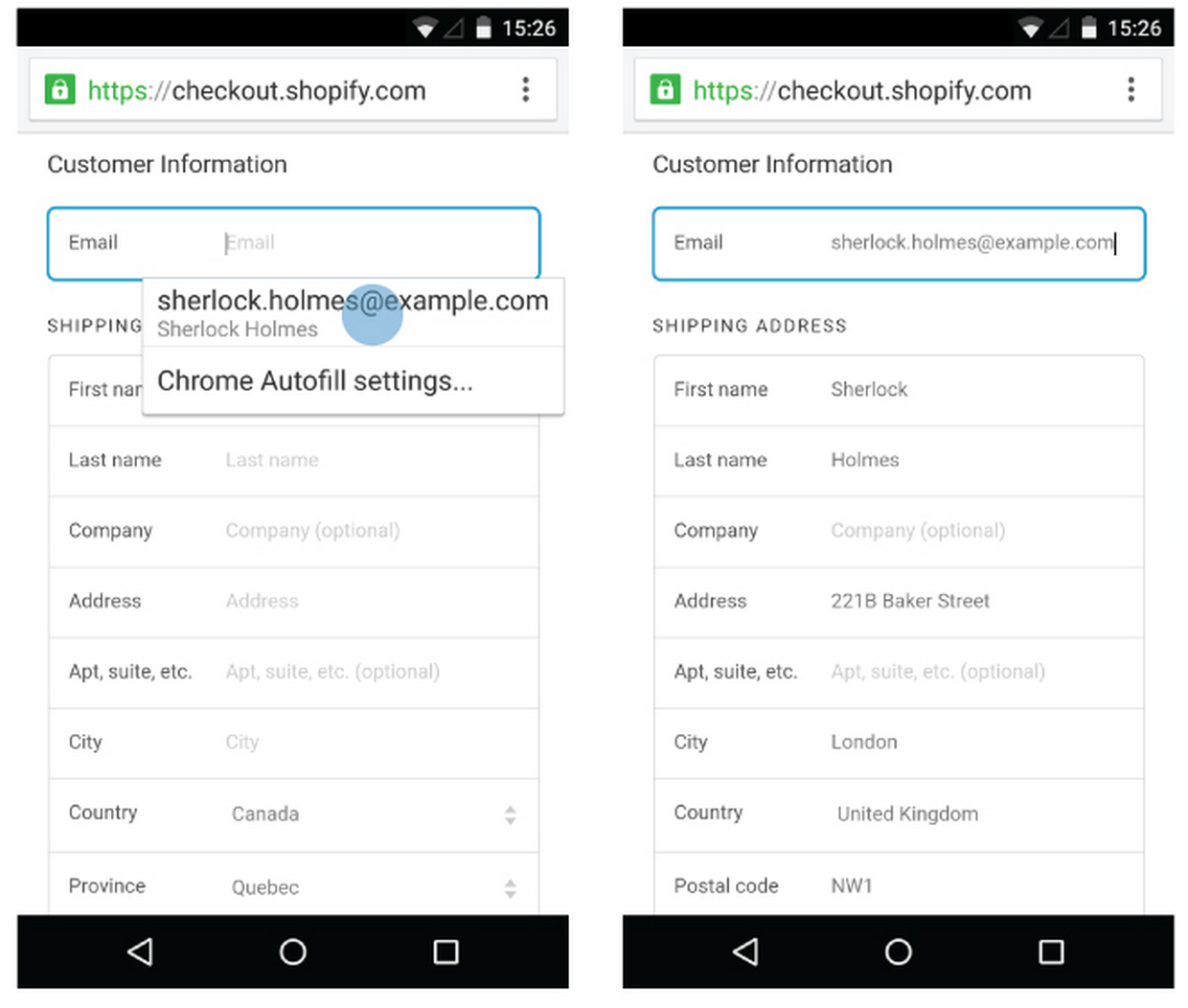
Ninguém quer ter o mesmo trabalho duas vezes
Observe todos os fluxos procurando os que dão mais trabalho. O usuário não deve precisar se lembrar de informações que preencheu durante etapas diferentes e anteriores do fluxo, como por exemplo, ter que digitar novamente algum dado que já foi informado antes, ou que seja o padrão, ou ter que tomar decisões que já tomou antes.

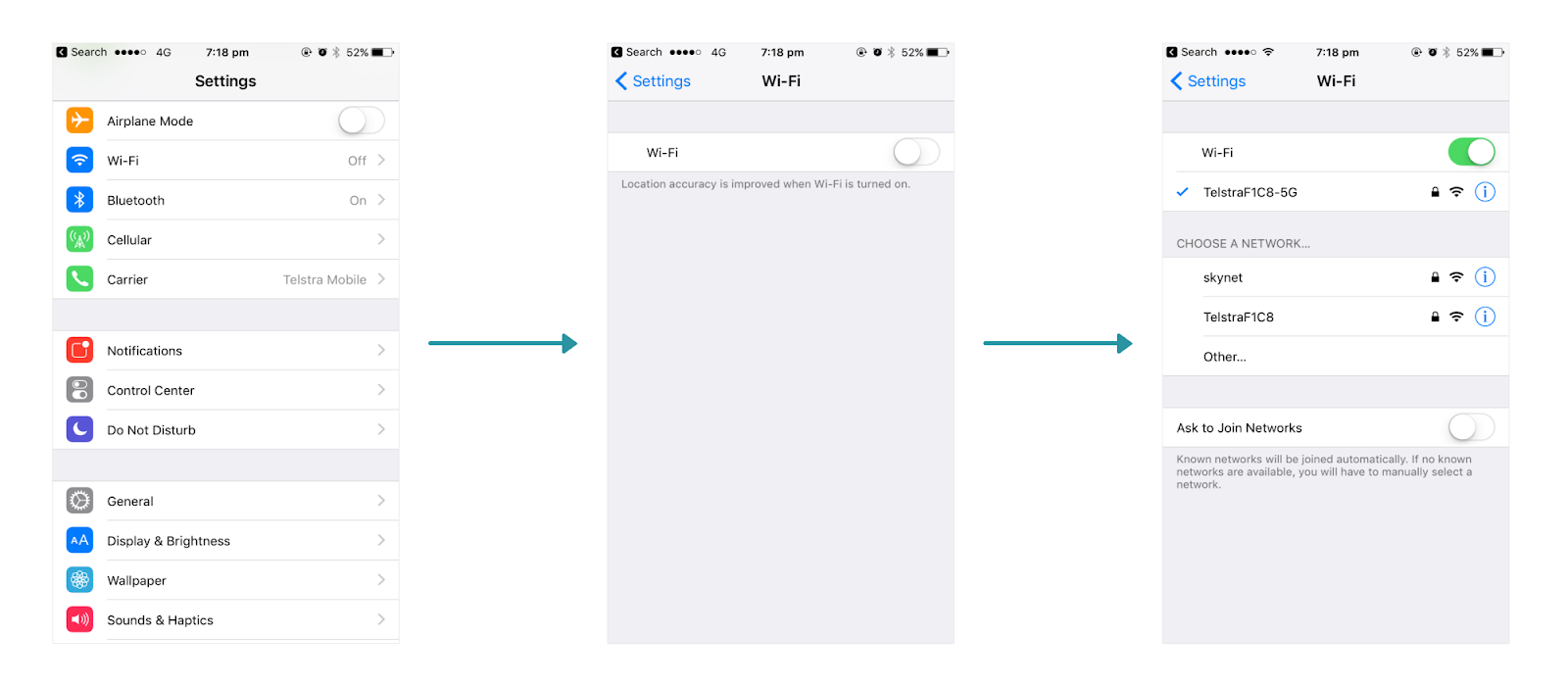
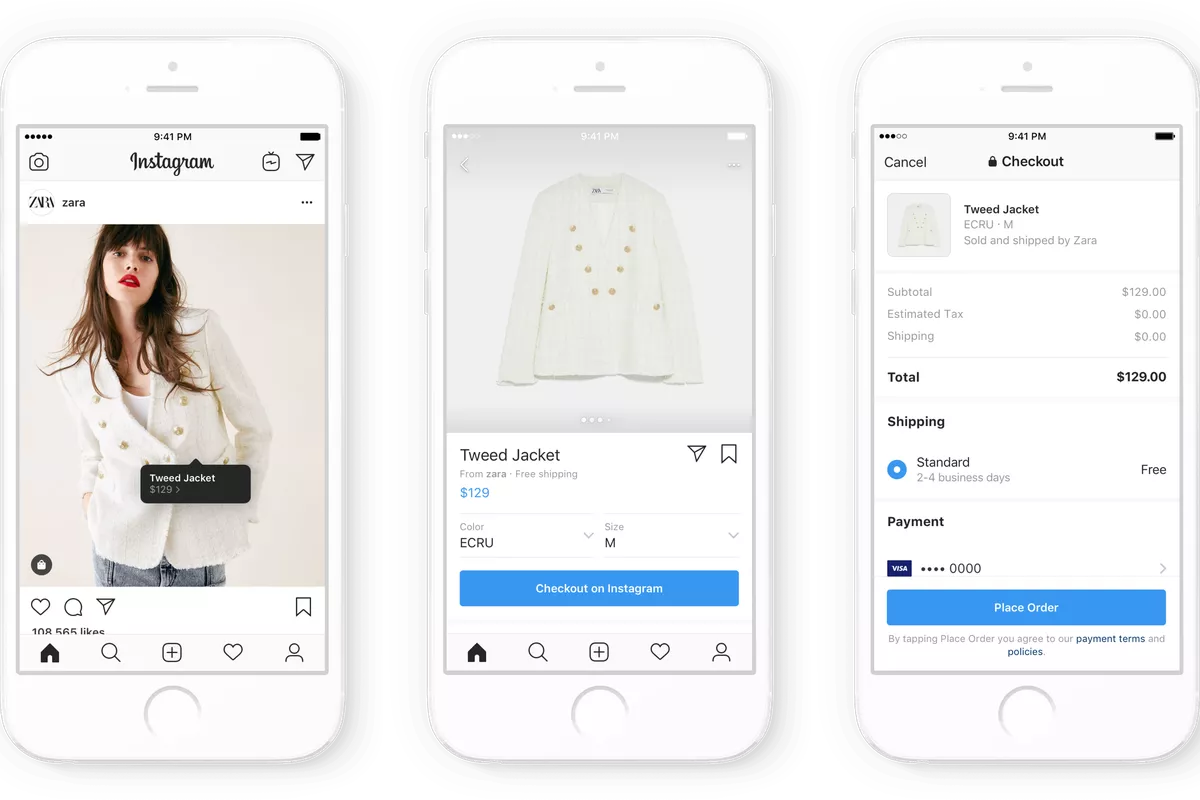
Um pouquinho de cada vez
Encontre formas de fragmentar uma tarefa principal em subtarefas. Tarefas grandes e longas geram interfaces mais complexas. Um fluxo deve ser, sempre que possível, dividido em etapas lineares onde a sensação de progresso é visível e a opção de voltar sempre fica ao alcance.

Telas e termos convencionais
Desenhe telas pensando no quanto serão familiares, que todo mundo espera encontra, para sua base de usuários. Em apps que contém feeds, essas telas seriam “Início”, “Meu feed” e “Resultados de busca” – utilize sempre os padrões da sua indústria.
Hoje também se fala muito de microcópia, a redação de texto customizado para botões, textos de aviso e mensagens de erro.É maravilhoso para branding dentro do produto e humanização interfaces, mas, quando se desvia da ideia principal, pode confundir usuários, tornando a curva de aprendizagem mais sofrida. Evite jargões e termos específicos que podem ser uma barreira grande para leigos.
Atenção redobrada na consistência em UI
É um princípio do design que, quando ignorado no ambiente mobile, faz um produto ser muito punido. Manter aparência consistente é essencial em telas e elementos in-app. Elementos interativos devem se manter consistentes e corresponder expectativas.

Hoje contamos com guidelines, como o da Apple e o Material Design. Não tenha medo de se valer de padrões de UI já consolidados e que se encaixam bem nas suas necessidades. É importante que tipografia e cores se mantenham consonantes com site, rede social, templates de email e qualquer outra plataforma ou formato em que a marca atua.
Mais poder e controle para as pessoas
Já escrevemos anteriormente sobre affordance, a capacidade que um objeto tem de comunicar sua utilidade. Elementos interativos devem ter seu sentido explícito e levar a resultados esperados quando acionados.
A previsibilidade faz com que o usuário se sinta empoderado. As pessoas também se sentem no controle quando existe a opção de retornar e corrigir eventuais erros. E falando em erros, como andam as mensagens de erro em seu produto?

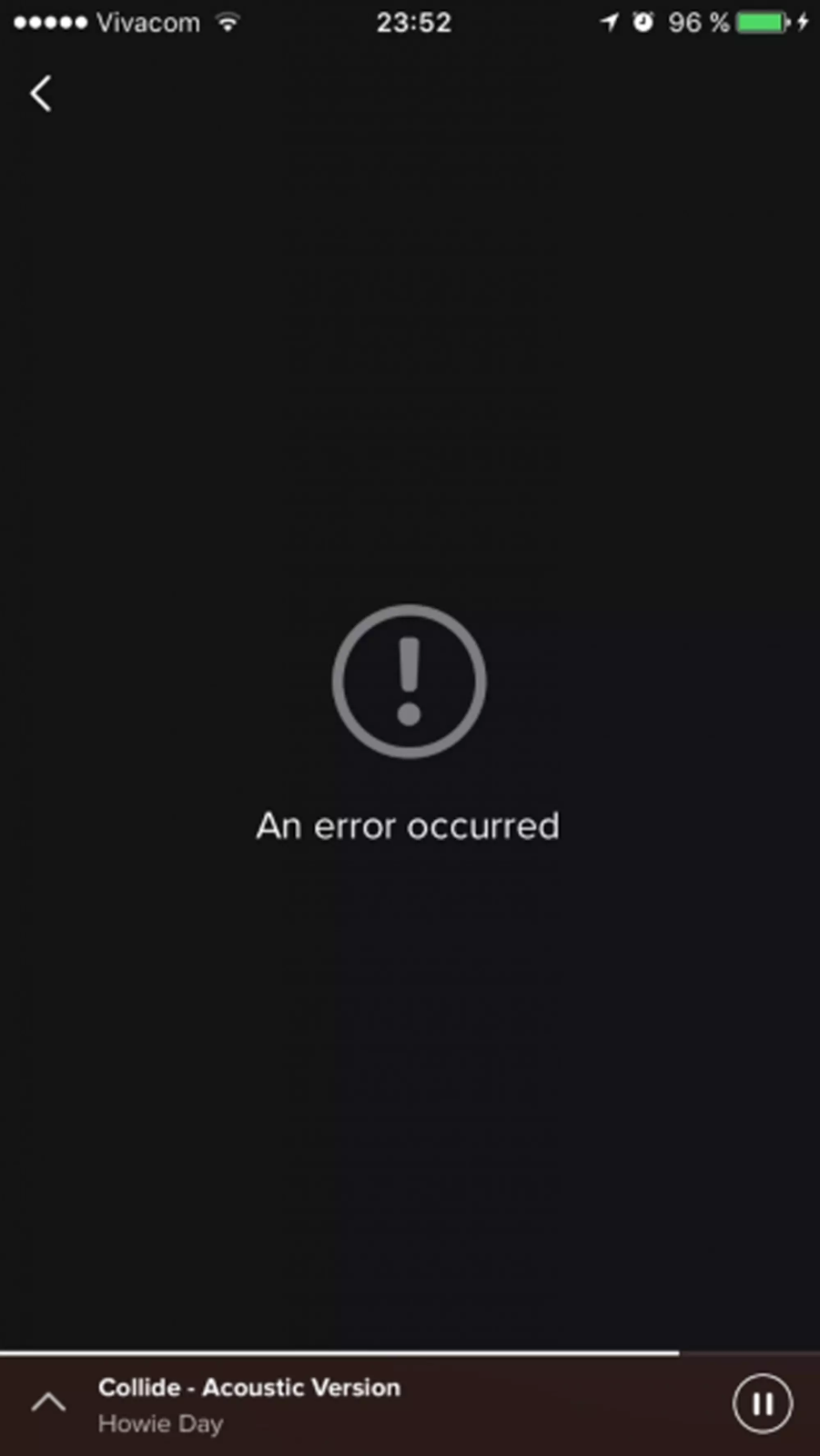
Lembre-se que errar é humano e que eventualmente essas telas indesejadas serão exibidas. Sem importar tanto a causa, a forma como você projeta e gerencia cenários de erro são o que definem uma boa experiência até nesse momento ruim. Seja transparente, informando o que deu errado, porque deu errado, e que direção o usuário deve seguir para consertar isso.
Produto mobile mais inclusivo
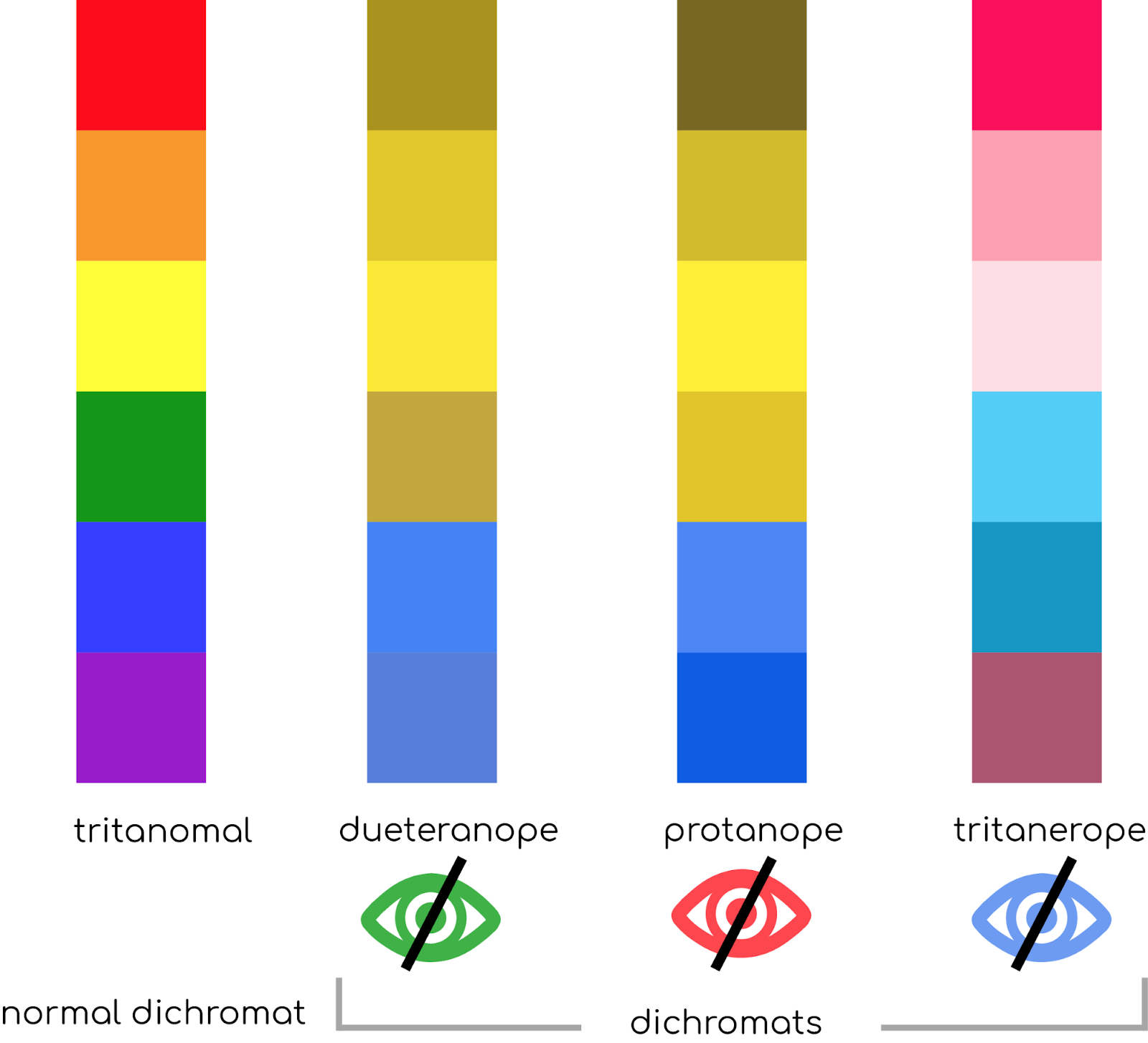
A acessibilidade não pode ser ignorada num mundo onde se estima que 4,5% das pessoas tenham algum tipo de daltonismo e com populações que ficam mais velhas a cada década.
Pense nas cores clássicas de erro e sucesso, respectivamente o vermelho e verde – são espectros complicados para tipos de daltônicos. Seu produto pode fazer parte da inclusão facilmente adotando também os guidelines de acessibilidade da W3C.

Um outro problema, inerente contexto de uso de produtos mobile, onde o usuário quase sempre está em trânsito, pode ser o excesso de elementos animados. Muito movimento no olhar pode causar náusea em pessoas mais sensíveis. Apresente sempre uma opção de desativar as animações na interface.
Mais dicas de UX mobile
Essas recomendações são um ótimo ponto de partida quando analisamos interfaces e começamos a otimizar um produto. Como você viu, muitas regras globais em comum com o desktop podem ser aplicadas no design mobile.
Você pode ir além. Entender o contexto de uso e criar empatia com o usuário é um processo contínuo que as melhores equipes de design, de grandes produtos, praticam diariamente. Como você lida com isso? Aqui na Homem Máquina damos muito valor a pesquisa, teste e feedback e podemos te ajudar com essas metodologias.




