Resumo: Os diálogos modais interrompem os usuários e exigem uma ação. Eles são apropriados quando a atenção do usuário precisa ser direcionada para informações importantes.
Para entender melhor a diferença entre diálogos modais e não modais, vamos ver o que os termos “diálogo” e “modal” significam.
Um diálogo refere-se a uma conversa entre duas pessoas. Em interfaces de usuário, um diálogo é uma “conversa” entre o sistema e o usuário e, frequentemente, solicita informações ou uma ação do usuário.
Os modais de interface do usuário são estados especiais nos quais o mesmo sistema possui interfaces de usuário um pouco diferentes. Cada modal pode vir com comandos diferentes, ou o mesmo comando (ou ação) pode produzir resultados diferentes dependendo do sistema.
Em outras palavras, a mesma entrada terá resultados diferentes. Por exemplo, um computador com Caps Lock ativado está em um modo especial: todas as letras digitadas serão mostradas em maiúsculas. Digitar uma letra tem um efeito diferente quando Caps Lock está ativado e quando está desativado.
Da mesma forma, no modo Track Changes do Microsoft Word, todas as edições e comentários feitos anteriormente são visíveis (enquanto no modo normal, padrão, eles não são rastreados ou exibidos).
Com esta compreensão de “modal” e “diálogo”, podemos definir facilmente os diálogos modais.
- Um diálogo modal é aquele que aparece na parte superior do conteúdo principal e move o sistema para um modo especial que requer interação do usuário. Esta caixa de diálogo desativa o conteúdo principal até que o usuário interaja explicitamente com a caixa de diálogo modal.
Podemos dizer que um diálogo modal é como minha gata que mia às 7h todas as manhãs para me lembrar de alimentá-la. Posso estar tentando dormir ou me preparar para o dia, mas minha gata se colocará na minha frente e miará mais alto até que eu olhe para ela. Tenho que parar o que estou fazendo e dar atenção a ela imediatamente. Às vezes, ela decide fazer isso às 3 da manhã, enquanto durmo. Se recebermos convidados, pode ser irritante e embaraçoso. (Em defesa da minha gata, uma vez que a alimento, ela fica calma e sociável).
Em contraste, os diálogos e janelas não modais (ou sem janela restrita) não desabilitam o conteúdo principal: mostrar a caixa de diálogo não altera a funcionalidade da interface do usuário. O usuário pode continuar interagindo com o conteúdo principal (e talvez até mover a janela, minimizá-la etc.) enquanto a caixa de diálogo está aberta.
Continuando nossa analogia com o gato, um diálogo não-modal é como um gatinho que pacientemente se senta perto da mesa de jantar durante uma refeição, esperando a chance remota de que restos de comida caiam da mesa. Quando minha gata age assim, posso comer, ter uma conversa e desfrutar o momento sem muitas interrupções. Posso optar por ignorá-la completamente ou, quem sabe, colocar um pedaço de comida debaixo da mesa perto do final da refeição (ela é muito bem alimentada, como você pode perceber).
Os diálogos modais foram originalmente destinados a alertar os usuários sobre um erro ou algum outro estado do sistema que exija uma ação imediata do usuário. Nesses casos, é essencial que os usuários solucionem o problema. Assim, colocar a caixa de diálogo no meio da tela como o ponto focal da interface é muito eficaz. A grande vantagem desses diálogos modais é que eles atraem a atenção dos usuários e permitem que eles reconheçam o problema e o corrijam rapidamente.
No entanto, esse uso original evoluiu e agora os diálogos e janelas modais são usados de forma persuasiva para atrair a atenção do usuário por motivos nem sempre legítimos.
Desvantagens dos Diálogos Modais
Aqui estão alguns dos problemas comuns causados por caixas de diálogo modais:
- Eles requerem atenção imediata. As janelas modais, por sua natureza, são obrigatórias e exigem que o usuário aja imediatamente. Como os diálogos colocam o sistema em um modo diferente, os usuários não podem continuar o que estão fazendo até que reconheçam o diálogo.
- Eles interrompem o fluxo de trabalho do usuário. Os diálogos modais afastam os usuários das tarefas em que estavam trabalhando. Cada interrupção se traduz em perda de tempo e esforço, não só porque os usuários devem abordar o diálogo, mas também porque, uma vez que voltem às suas tarefas originais, as pessoas terão que gastar algum tempo recuperando o contexto.
- Eles fazem com que os usuários esqueçam o que estavam fazendo. Uma vez que o contexto muda para uma tarefa diferente, por causa da carga cognitiva adicional imposta pelo diálogo modal, as pessoas podem esquecer alguns dos detalhes associados à tarefa original. Se for esse o caso, recuperar o contexto para a tarefa original pode ser ainda mais difícil.
- Eles fazem com que os usuários criem e abordem um objetivo extra – que é dispensar o diálogo. Quando a caixa de diálogo é apresentada, etapas extras são adicionadas ao fluxo de trabalho do usuário: para ler e compreender a caixa de diálogo e, em seguida, tomar uma decisão sobre essa caixa de diálogo. É provável que esse aumento no custo de interação afaste os usuários, a menos que o diálogo seja bem justificado e contenha informações importantes. Iremos elaborar mais sobre este ponto mais tarde.
- Eles bloqueiam o conteúdo em segundo plano. Quando uma caixa de diálogo aparece no topo da janela atual, ela pode cobrir conteúdo importante e remover contexto. Como resultado, pode ser mais difícil responder à caixa de diálogo quando ela faz uma pergunta relacionada às informações que acabaram de ser obscurecidas.
Por causa dessas desvantagens, os diálogos modais se tornam problemáticos quando usados para atividades não críticas.
Diretrizes para usar diálogos modais
Quando é apropriado usar caixas de diálogo modais? Aqui estão algumas diretrizes para ajudar a determinar se os diálogos modais são realmente necessários.
1. Use diálogos modais para avisos importantes, como uma forma de prevenir ou corrigir erros críticos.
Sempre que houver a chance de o trabalho dos usuários ser perdido ou de uma ação ter consequências destrutivas e irreversíveis, interrompa os usuários para evitar um desastre.
Para determinar qual erro é grave o suficiente para justificar um diálogo modal, considere o seguinte:
- O problema seria mais fácil ou mais difícil de corrigir se a atenção dos usuários fosse tirada da tarefa? É sempre bom prevenir o erro humano antes que aconteça , se possível. No entanto, depois que o erro foi cometido, pode ser mais fácil corrigi-lo se a mensagem de erro for apresentada no conteúdo principal em vez de em uma caixa de diálogo modal. Por exemplo, um erro em um formulário deve ser relatado na página, ao lado de onde ocorreu, para que os usuários possam consultar a mensagem de erro enquanto corrigem o problema. Mas informar ao usuário que seu computador será reiniciado em 10 segundos pode ser exibido em uma caixa de diálogo modal, para garantir que o usuário perceba a mensagem.
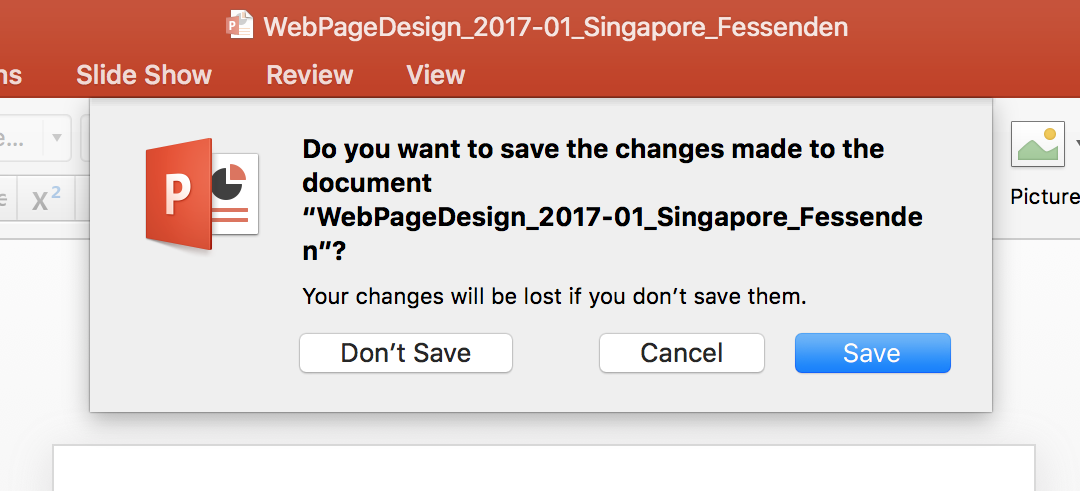
- O erro é irreversível? Erros irreversíveis geralmente resultam na perda de informações, o que pode ser especialmente prejudicial para tarefas complexas e demoradas. Por exemplo, deixar de adicionar um item a um carrinho pode ser um erro lamentável para uma empresa de comércio eletrônico, mas não irreversível para seus usuários caso não percebam uma notificação sutil (eles podem refazer a ação se realmente quiserem o item). Por outro lado, substituir um arquivo ou deixar de salvar as alterações em centenas de slides são ações irreversíveis e, portanto, uma interrupção é muito necessária e, muitas vezes, bem-vinda.


2. Use diálogos modais para solicitar ao usuário que insira informações críticas para continuar o processo atual.
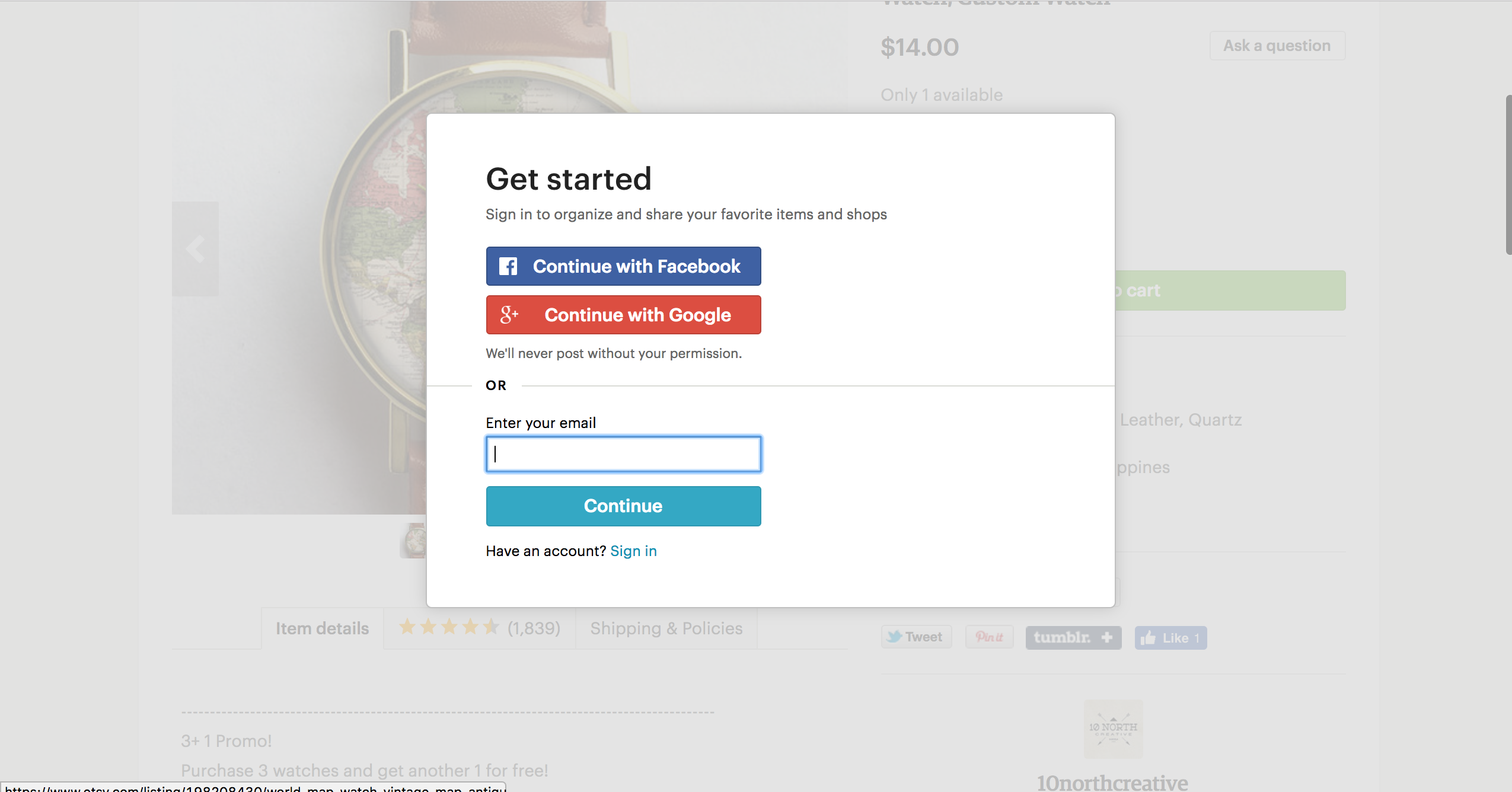
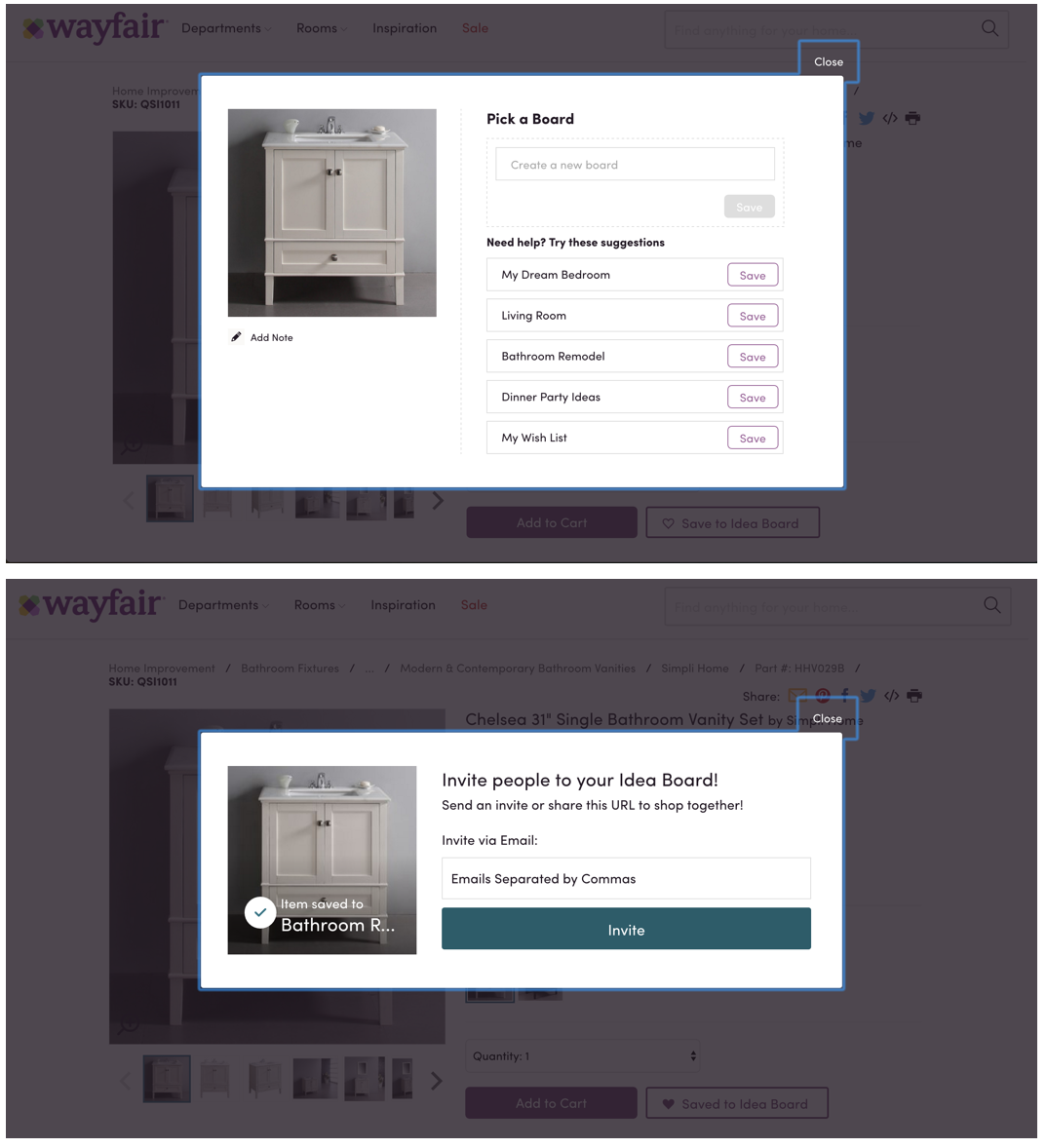
Quando a falta de informações impede que o sistema continue um processo iniciado pelo usuário, uma caixa de diálogo modal pode solicitar essas informações ao usuário. O Etsy, mostrado abaixo, usa uma janela modal para interromper o usuário para informações de login quando esse usuário tenta salvar um item em uma lista de favoritos.

3. Os diálogos modais podem ser usados para fragmentar um fluxo de trabalho complexo em etapas mais simples.
Quando se trata de fluxos de trabalho, o mais rápido nem sempre é melhor. Para tarefas demoradas e mentalmente (e emocionalmente) envolvidas, pode ser opressor pedir muitas informações de uma vez. Nessas situações, os diálogos modais podem ser usados para quebrar informações complexas em pedaços mais simples e digestíveis. Assistentes são instâncias comuns desse uso de caixas de diálogo modais.
É importante observar que um modal com várias etapas apenas prolongará a quantidade de tempo gasto longe das tarefas principais, tornando mais provável que os usuários esqueçam o que estavam fazendo em primeiro lugar. Portanto, se você precisar fazer modais de várias etapas, dê aos usuários uma noção de seu progresso, para que não abandonem imediatamente. Dito isso, se ele requer várias etapas para começar, provavelmente justifica dedicar uma página inteira a ele.
4. Use diálogos modais para solicitar informações que, quando fornecidas, podem diminuir significativamente o trabalho ou esforço dos usuários.
Os modais podem trabalhar com eficácia quando as informações solicitadas ou apresentadas são relevantes ou podem agilizar a conclusão da tarefa atual.
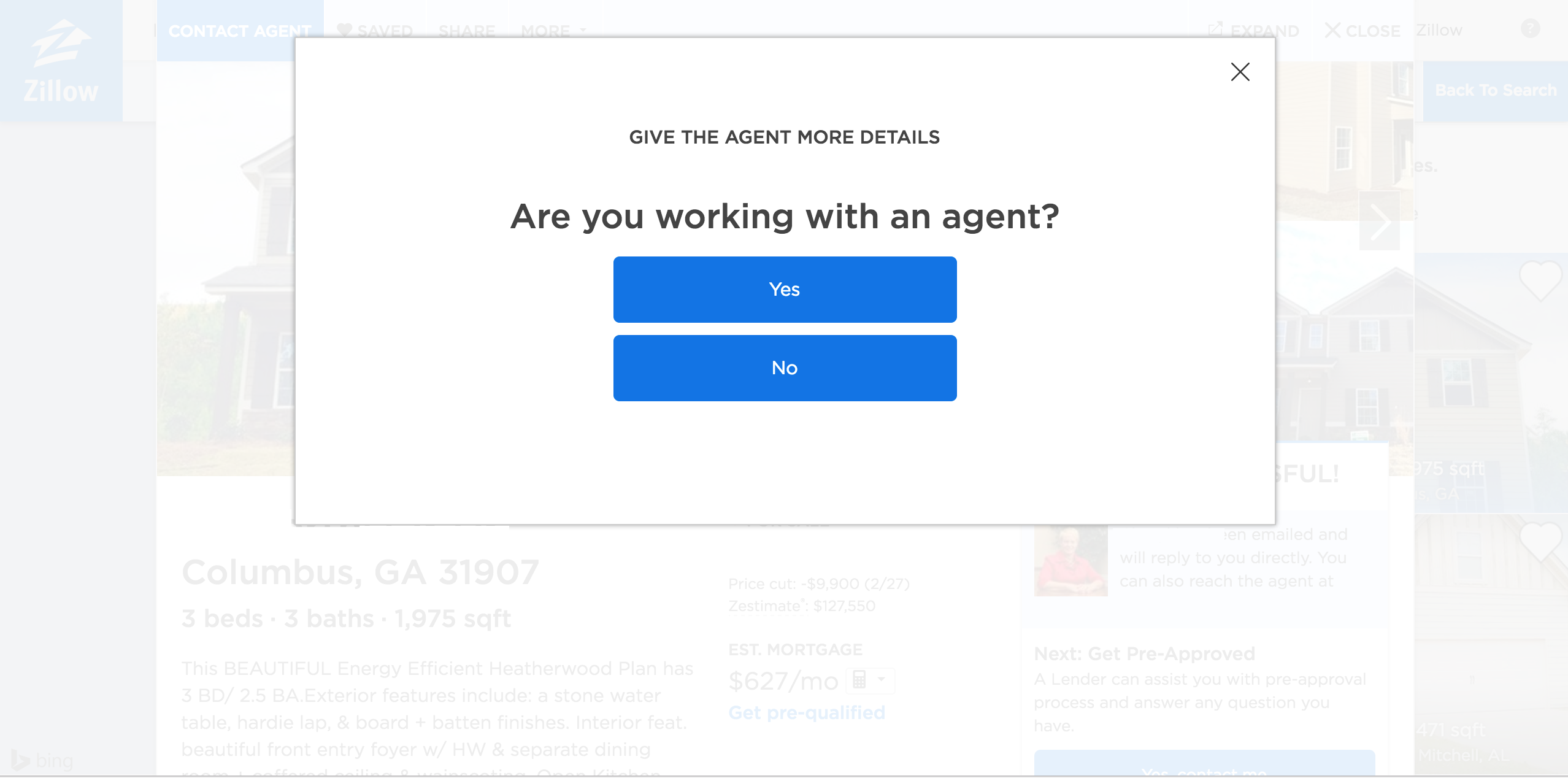
No caso do Zillow.com, um site imobiliário, os usuários podem navegar pelas listagens de propriedades sem ter uma conta ou um corretor de imóveis. No entanto, quando eles tentam entrar em contato com um agente para obter uma lista, o site exibe uma caixa de diálogo modal perguntando se eles já têm um agente.
Essas informações não são críticas para a próxima etapa imediata (entrar em contato com o agente da lista), mas ainda podem ser valiosas para agilizar futuras interações. O diálogo usa perfil progressivo e apresenta uma pergunta fácil de responder por vez. Essas perguntas são de baixo comprometimento e focadas em detalhes relevantes.

A chave com o perfil progressivo é que eles seguem a expectativa do usuário quanto ao fluxo de trabalho – as interrupções só ajudam quando são relevantes ou úteis para a tarefa atual.
5. Não use diálogos modais para informações não essenciais que não estejam relacionadas ao fluxo do usuário atual.
Conforme discutido acima, os diálogos modais têm inúmeras desvantagens e custos para os usuários. Para que esses custos sejam justificados, sua relevância para a tarefa e sua importância devem ser altas. Diálogos modais que não estão diretamente relacionados aos objetivos dos usuários são percebidos como irritantes e podem diminuir a confiança na empresa.
Além disso, quando as informações não essenciais são apresentadas em um formato de alta prioridade, como um diálogo modal, os usuários se recusarão a dar atenção a outras instâncias desse formato. É muito parecido com a fábula de Esopo, “O menino que gritou o lobo”. Enganar repetidamente os outros fará com que eles não confiem em você quando você realmente for necessário.
Ao contrário da crença popular, as inscrições em listas de e-mail, embora críticas para gerar leads de negócios, não são críticas para o usuário. Em um estudo recente de usabilidade na web, ouvimos um desdém visceral por diálogos modais relativos a inscrições em newsletters.


6. Evite diálogos modais que interrompem processos de alto risco, como fluxos de checkout.
O checkout é um processo de alto risco para usuários e empresas; os usuários desejam garantir que o processo seja contínuo, seguro e sem erros, e as empresas desejam garantir que o usuário siga em frente sua decisão de compra. Os diálogos modais, se injustificados, podem distrair os usuários na melhor das hipóteses e, na pior, minar a confiança do usuário.
Uma versão mais antiga do Walmart.com usava uma caixa de diálogo modal para solicitar aos usuários que se conectassem durante o checkout. Na melhor das hipóteses, esse modal poderia distrair os usuários e lançá-los em uma busca completa para encontrar a senha do Walmart.com, em vez de simplesmente concluir a compra como um convidado. Na pior das hipóteses, os usuários podem se sentir pressionados a criar uma conta – e isso por si só pode influenciar uma decisão de compra. Desde então, o Walmart redesenhou seu site para remover esse diálogo modal (mas o redesenho também removeu completamente o check-out do convidado e agora exige que os usuários tenham uma conta para checkout – o que, para ser honesto, é igualmente desagradável).

7. Evite diálogos modais para tomadas de decisão complexas que requerem fontes adicionais de informações indisponíveis no modal.
Os diálogos modais devem ser usados para diálogos curtos e diretos com o usuário. Se um modal exigir que o usuário faça pesquisas complexas ou consulte fontes adicionais de informações (potencialmente bloqueadas pelo modal), então não é o elemento de IU correto para essa interação.

Considere os Diálogos Não Modais
Em situações em que a tarefa não é crítica, um diálogo não modal pode ser apropriado. Os diálogos não modais são menos ofensivos do que os modais porque permitem que os usuários continuem suas atividades e os ignoram se forem irrelevantes. No entanto, eles ainda podem ser perturbadores, especialmente se obscurecem informações importantes na tela ou se exigirem interações muito complexas.
Além disso, alguns diálogos não modais não se traduzem bem em dispositivos e navegadores. Por exemplo, uma janela não modal no Chrome em um desktop pode se tornar modal no Safari em um iPhone, como no Meowbox.com, logo abaixo.

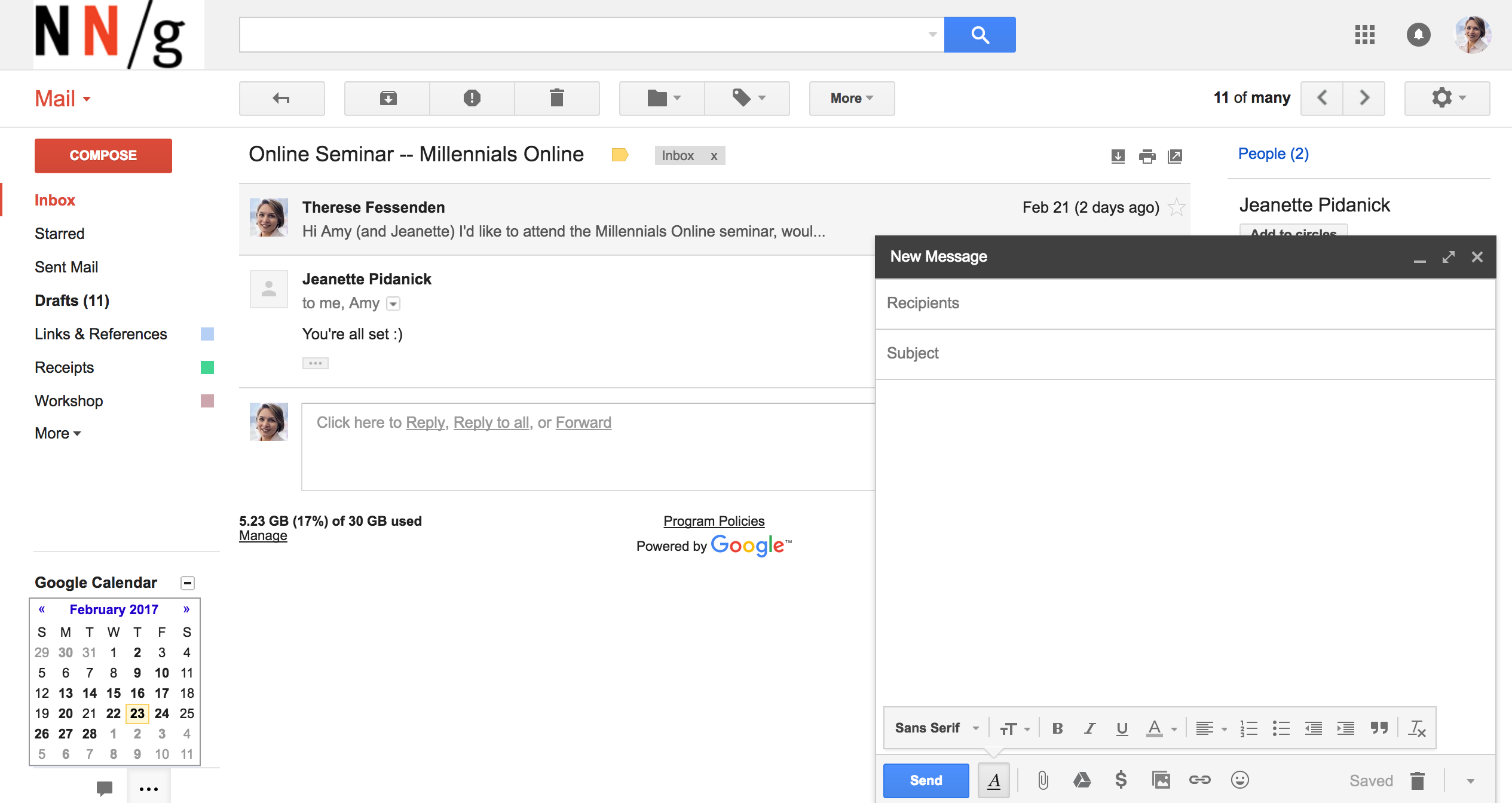
As janelas não modais são úteis quando os usuários precisam alternar rapidamente entre os modos para acessar certas informações. Por exemplo, o Google Mail usa janelas não modais como método padrão para escrever novas mensagens de e-mail. Os usuários podem continuar trabalhando com esta janela aberta, minimizar o e-mail composto sem perdê-lo (ou opcionalmente, maximizá-lo em uma janela modal). Essa visualização separada permite que os usuários localizem e-mails mais antigos ou informações adicionais que podem ser úteis para compor o e-mail atual.

Conclusão
Os diálogos modais e não modais são úteis e solicitam ou incentivam a participação do usuário. Quando se trata de decidir entre esses dois tipos de diálogos, considere o contexto do usuário e o fluxo de trabalho. Evite interromper desnecessariamente os usuários e interromper seus fluxos de trabalho . Torne mais fácil para os usuários resolver problemas e atingir seus objetivos. Se uma empresa deseja fazer um progresso sustentável em direção às metas de negócios, as metas do usuário devem ser priorizadas durante essas decisões de design.
Quando se trata de diálogos modais, considere o seguinte: ninguém gosta de ser interrompido, mas se for preciso, certifique-se de que vale a pena.
Texto traduzido de Nielsen Norman Group, escrito por Therese Fessenden em 23 de abril de 2017. O texto original pode ser acessado clicando aqui.




