Um rodapé formidável deve transmitir uma última impressão positiva.
O footer de um site é a última parte a ser vista por um visitante, que chegou ao final da página – seja consumindo conteúdo ou dando scrool. Seja lá como for, esse usuário pede por uma interação ou algum motivo para não finalizar sua visita.
Dicas de rodapé
Existem várias maneiras criativas de melhorar a formidabilidade dos seus rodapés, apenas focando na forma e funcionalidade.
Aqui você encontrará 5 dicas simples e inspiradoras. Saiba de uma vez por todas o que colocar no footer de um site; separamos exemplos e modelos de rodapé que usam os melhores padrões de design da web para te ajudar no seu design.
1. Dê a ele um botão “Volte ao topo”
Uma coisa que todo rodapé deve ter é esse botão que te leva de volta ao topo da página. Leva-se muito tempo passando páginas com muito conteúdo pelo scroll do mouse, e quando você chega lá embaixo, perde mais tempo subindo. É possível, e necessário, contornar esse incômodo com um simples botão – uma medida simples que beneficia muito a navegação de um site.

Recursos para adicionar esse botão ao seu footer:
- Plugin de WordPress de botão Voltar ao Topo
- Tutorial para adicionar um botão Voltar ao Topo sticky, com jQuery e HTML
- Guidelines de design do botão Voltar ao Topo (do Norman Nielsen Group)
2. Contraste!
Se você quer um rodapé incrível, não deve deixar dúvidas de onde ele começa. Usar uma linha para diferenciá-lo do conteúdo principal já ajuda, mas o ideal é aplicar nele uma cor de fundo drasticamente mais clara ou escura.

É importante também deixar claro também que elementos do rodapé são clicáveis (links e botões) ou possuem qualquer outro tipo de interação (ex.: hover).

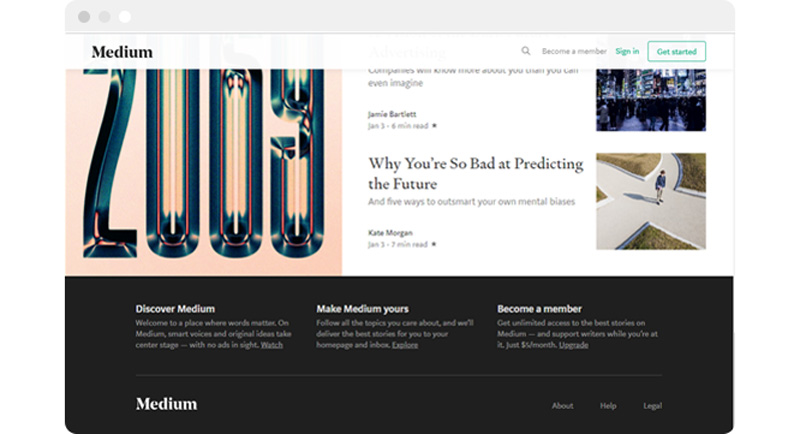
No exemplo, o footer do Medium. O elemento não é exibido na página inicial, mas está presenta nas páginas de artigo e de autores; o contraste é visível e consolidado pela cor escura em uma identidade visual onde impera o branco como cor de fundo.
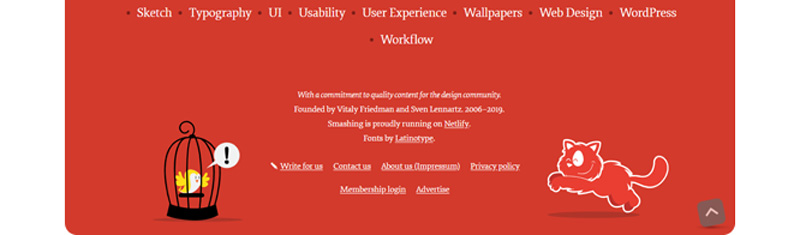
3. Ilustre seu rodapé
Se você é, ou tem um bom ilustrador na equipe, o rodapé pode ser uma oportunidade de adicionar um elemento criativo que quebra com a lógica da usabilidade e adiciona caráter à página e ao site como um todo. O propósito disso? Surpreender o usuário proporcionando a ele uma experiência descontraída.

No exemplo, o rodapé do Smashing Magazine, totalmente na cor vermelho (contrastando com o branco do fundo principal), contendo toda a estrutura de categorias em links e com ilustrações simples mas que marcam presença lúdica.
4. Complete-o com conteúdo rico
Há fortes argumentos defendendo que o conteúdo do rodapé deve ser simplificado. Mas também há casos que é apropriado enchê-lo de informação (de uma maneira organizada, claro). É uma solução para expor links do blog e outras partes do site sem que se confundam com o conteúdo principal. Rodapés grandes são lugares convenientes e lógicos para alocar conteúdo secundário.
Outros blocos de conteúdo que podem ser adicionados ao layout do rodapé de seu site são o endereço comercial, informações rápidas de contato e formulários de inscrição (de um ou dois campos apenas). Considere adicionar menus curtos contendo páginas que não são exibidas no menu principal do header. O rodapé (mais especificamente o subfooter) é a área ideal para links de política de privacidade e uso.

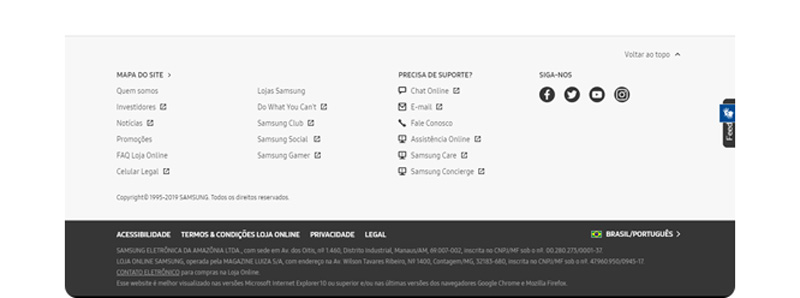
No exemplo o site da Samsung; notamos o mapa do site, que atende quem quer adquirir um produto, investidores, e usuários que precisam de suporte, as três personas mais importantes para a marca nessa plataforma.
5. Redes Sociais
Rodapés também são lugares MARAVILHOSOS para incluir todos seus links e widgets de redes sociais. Não pense só em Facebook. Inove colocando o feed de seus tweets, Pinterest e Instagram. Esses ícones também pode ser inseridos como botões com ações explícitas, como no exemplo:
![]()
Adapte o estilo dos ícones e widgets para que se encaixem com o esquema visual do seu tema! O novo conteúdo desses feeds é peça importante para que visitantes recorrentes tenham a percepção de que o site sempre está fresco (a sensação de abandono é uma das coisas que reduz a credibilidade).
Deixe sua dica para design de footers
Qual é o seu modelo de rodapé de sucesso? Deixe seu comentário aí embaixo e divida boas práticas com a comunidade!
- Vá além, com mais dicas de layout para continuar o bom trabalho também nos outros elementos do seu site, como header e sidebar.




