Por natureza, os seres humanos encontram conforto na familiaridade. É por esta razão que a segunda heurística de usabilidade de Jakob Nielsen, afirma que a correspondência entre o sistema e o mundo real é tão importante.
O sistema deve falar o idioma dos usuários, com palavras, frases e conceitos familiares ao usuário, em vez de termos orientados para o sistema. Siga as convenções do mundo real, fazendo com que as informações apareçam em uma ordem natural e lógica.
Como profissionais de UX, nunca devemos presumir que nossas próprias interpretações e compreensão de palavras ou objetos correspondem às de nossos usuários. A maneira como interpretamos o mundo ao nosso redor depende de uma variedade de fatores circunstanciais e pessoais. As experiências que tivemos, os itens com os quais estamos familiarizados, nossas crenças, ideias e valores contribuem para a forma como inferimos significado, e nuances na interpretação muitas vezes variam de indivíduo para indivíduo. Para definir melhor essa heurística de Nielsen, vamos decompô-la para explorar o significado de cada parte.
Linguagem familiar
Se as pessoas não entenderem os termos usados em um site, não apenas se sentirão inseguras e ignoradas, mas muitas serão forçadas a ir a outro lugar para encontrar explicações ou até mesmo para concluir sua tarefa. (Palavras conhecidas também são melhores para SEO, porque são o que os usuários procuram.)
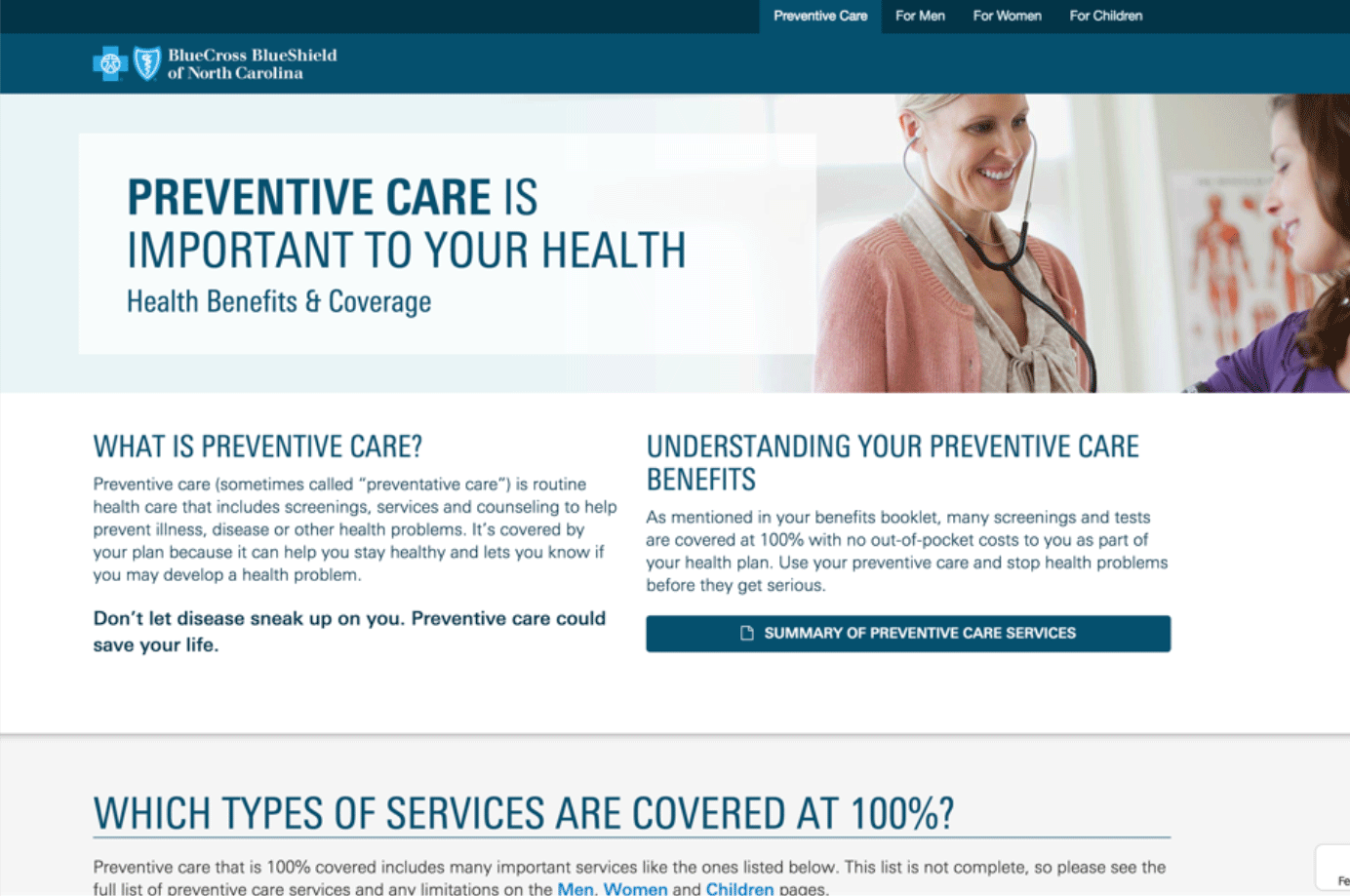
Os usuários devem sempre ser capazes de entender o significado sem ter que procurar a definição de uma palavra em um mecanismo de busca. Por exemplo, um site de cuidados preventivos da BlueCross BlueShield, da Carolina do Norte – EUA, usa títulos claros e uma fonte identificável de fácil compreensão. Ele oferece definições e exemplos simples que esclarecem exatamente o que é cuidado preventivo e por que é importante. O site fornece respostas a perguntas básicas sobre cuidados preventivos e explica o que está incluído nos benefícios do BlueCross BlueShield.

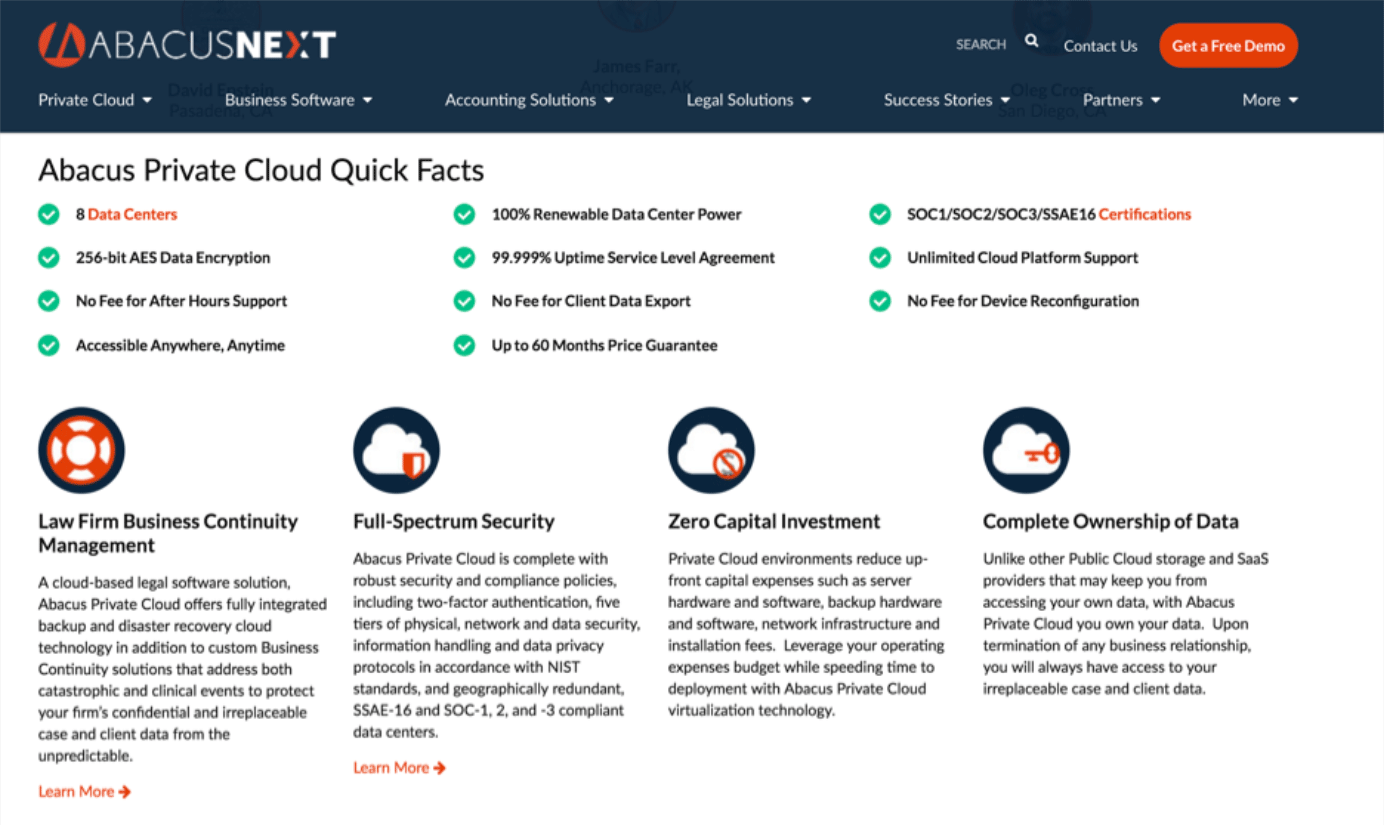
Em contraste, a página sobre o site do software jurídico da Abacus contém linguagem e jargão excessivamente técnicos. A linguagem usada na seção Fatos rápidos, da nuvem privada do Abacus, é desnecessariamente complexa e usa frases obscuras que apenas um profissional de TI especializado (não um advogado ou usuário comum) entenderia. Além disso, a fonte inclui vários acrônimos, mas não explica seu significado. Nunca presuma que os usuários compreenderão uma abreviatura ou acrônimo na primeira leitura. Comece com a frase completa, o que significa e por que é importante antes de condensá-la em um mnemônico mais curto.

Aproveite a familiaridade com objetos e atividades do mundo real
O web design skeuomórfico é ultrapassado, mas seu princípio básico – criar uma interação que imite uma do mundo físico – capitaliza o conhecimento existente das pessoas e as ajuda a aprender facilmente uma interface, sem necessidade de treinamento.
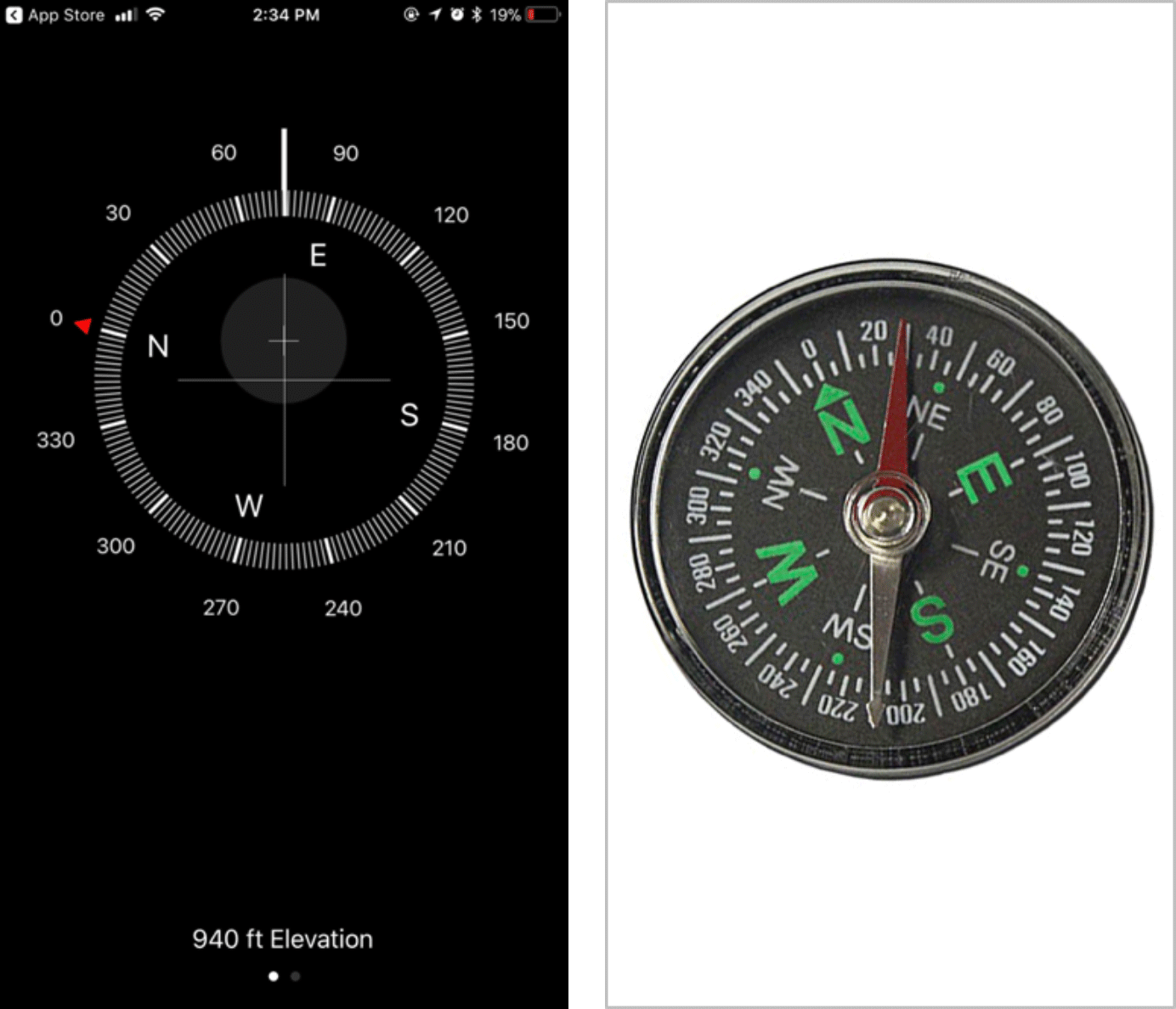
Isso ocorre porque as pessoas constroem modelos mentais ou teorias de como um sistema funciona com base em suas experiências anteriores com objetos do mundo real. Portanto, quando os usuários fazem a transição do mundo físico para o mundo digital, eles carregam essas interpretações com eles. Os usuários esperam que os elementos da IU que refletem os objetos materiais sejam semelhantes aos objetos do mundo real. Por exemplo, um aplicativo de bússola no iPhone funciona de forma muito parecida com uma bússola na vida real. Embora o uso de design plano e minimalismo agora seja preferido ao design skeuomórfico, a inclusão de elementos e atividades familiares na interface ajudará os usuários a passar pela experiência com facilidade.

As discrepâncias de consciência podem causar problemas reais para os usuários se os objetos na interface não se alinham à sua versão da realidade. Aproveitar a familiaridade com o mundo real vai além da semelhança visual. Cada cultura estabeleceu metáforas amplamente difundidas que devem ser levadas em consideração ao projetarmos a avaliação de interfaces. Por exemplo, na palavra ocidental, associamos mais com cima e menos com baixo. Portanto, um design de fone de ouvido em que o botão que aumenta o volume é colocado acima do botão que diminui representa um mapeamento natural que tira proveito dessa metáfora. Esses mapeamentos naturais que seguem as expectativas dos usuários e correspondem à sua visão de mundo tornam mais fácil para os usuários concluir as tarefas de forma intuitiva, sem ter que se lembrar de nenhuma informação adicional.

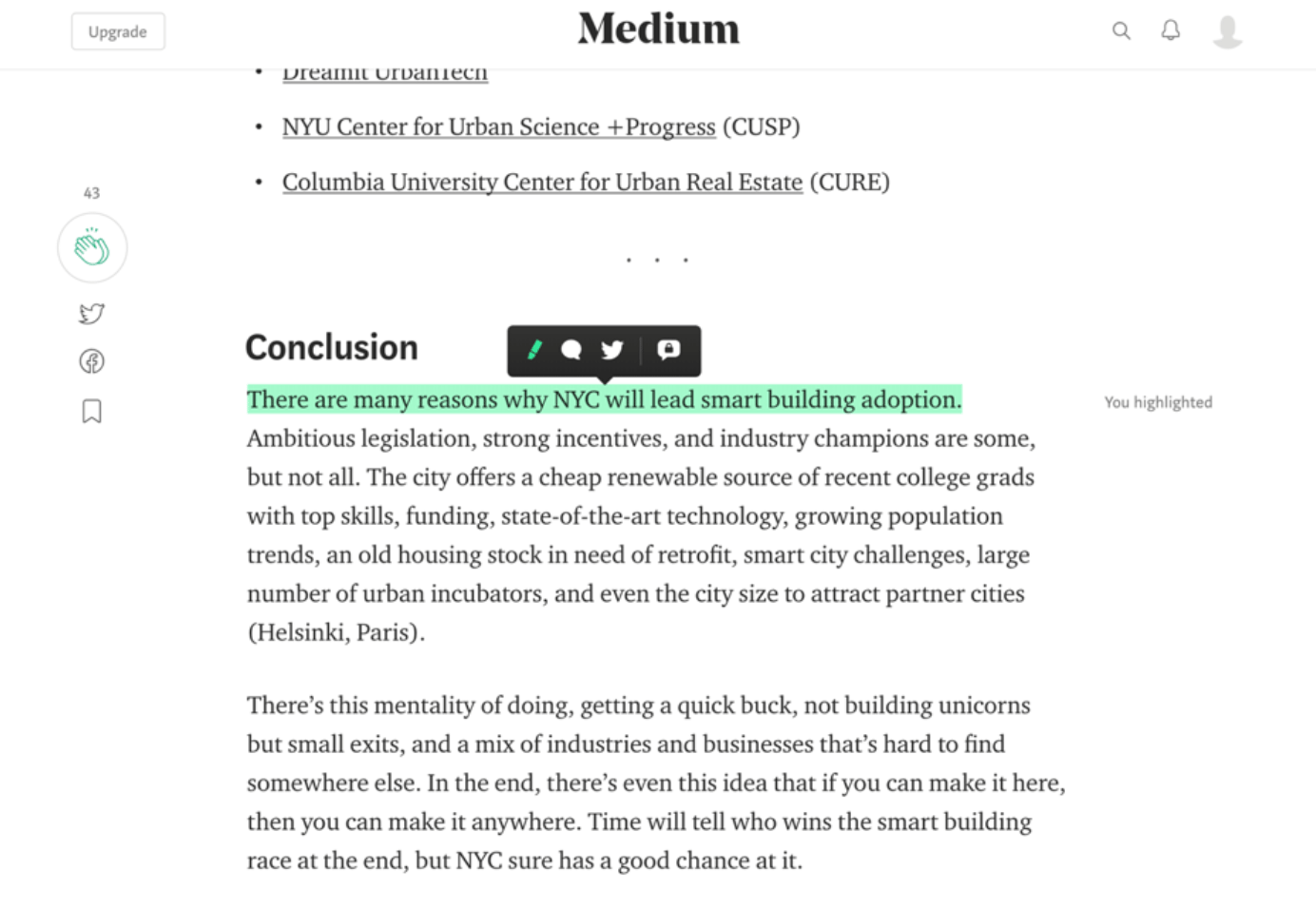
A segunda heurística de Jakob Nielsen se aplica não apenas a palavras e objetos, mas também a como uma experiência digital faz os usuários se sentirem e quais são suas expectativas em relação a um processo. Por exemplo, enviar uma mensagem de texto é como passar uma nota, ver fotos no Facebook é como virar as páginas de um álbum de fotos, escolher um filme para assistir no Netflix é como escanear as prateleiras de uma locadora de vídeo e destacar passagens no Medium muito parecido com o uso de um marcador de cores vivas para selecionar um texto importante em um livro. A familiaridade é o que torna essas experiências agradáveis.

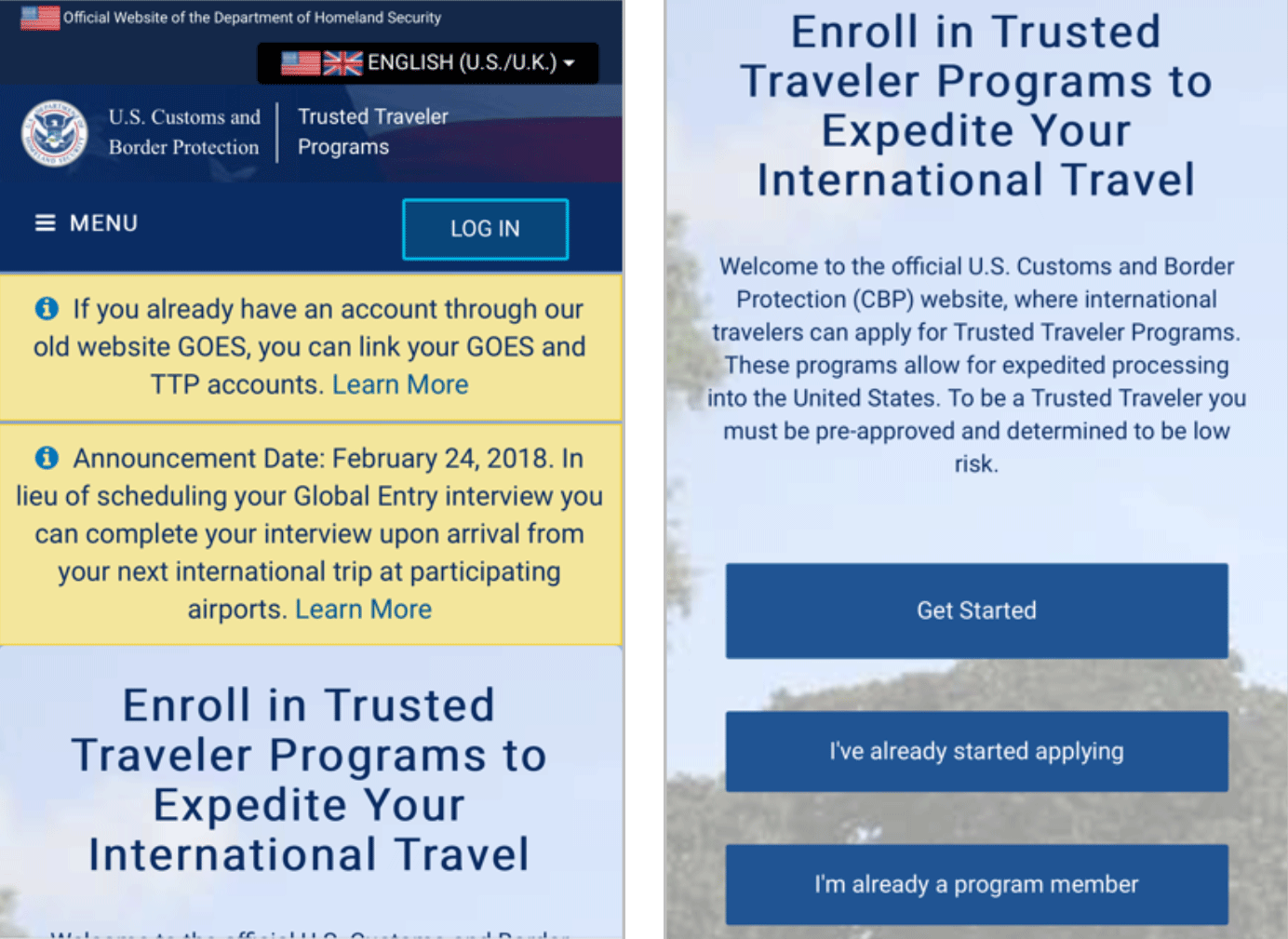
Para corresponder às expectativas do usuário e experiências anteriores com sistemas do mundo real, as informações devem ser apresentadas de forma natural e lógica. Um exemplo de uma instância em que as informações não são colocadas em uma ordem clara e lógica pode ser observado no site móvel da U.S. Customs and Border Protection, quando os usuários iniciam o processo de inscrição Global Entry. Ao entrar na página, os usuários são inundados com notificações que estão fora de ordem e não se encaixam na primeira etapa do processo. Além disso, a primeira notificação usa linguagem técnica e acrônimos internos que não ajudam os usuários a entender o que fazer se já tiverem uma conta. Para melhorar a experiência, notificações como essas devem sempre ser colocadas contextualmente no fluxo, onde fazem mais sentido para grupos de usuários relevantes. No lugar onde este site exibe as informações, os usuários simplesmente passarão por elas e podem perder conteúdo importante.

Conclusão
Embora tenhamos dividido as partes individuais desta heurística para entendê-la melhor, é importante ter em mente que todas as partes do princípio devem trabalhar juntas para que a experiência seja bem-sucedida.
Manter a segunda heurística de usabilidade em design de escrita, visual e de interação demonstra que o site conhece seus usuários e se preocupa com eles. Mostra empatia e os reconhece como importantes. Em uma época em que os usuários leem cada vez menos, mas são inundados com mais e mais opções online, priorizar e aplicar a segunda heurística sobre como melhorar a usabilidade é uma maneira confiável de diferenciar, mantendo-se relevante, construindo confiança e criando sentimentos de familiaridade, o que levará à fidelidade comercial.
Tradução livre do artigo postado no site da Nielsen Norman Group. Ir para artigo original.




