Originalmente desenvolvidas por Nielsen e Molich em 1990, as 10 heurísticas foram criadas para ajudar o processo de avaliação de interfaces. Devem ser vistas como princípios gerais de design de interfaces; são regras de ouro e bom senso e não guidelines estritos de usabilidade.
Listamos 10 princípios heurísticos e exemplos de interfaces e sistemas que conseguiram ganhos substanciais na experiência de usuário com pequenas mudanças inteligentes e com alguma relação com os princípios.
Visibilidade de status
O sistema deve sempre manter os usuários informados sobre o que está acontecendo, pelo feedback apropriado no momento certo.

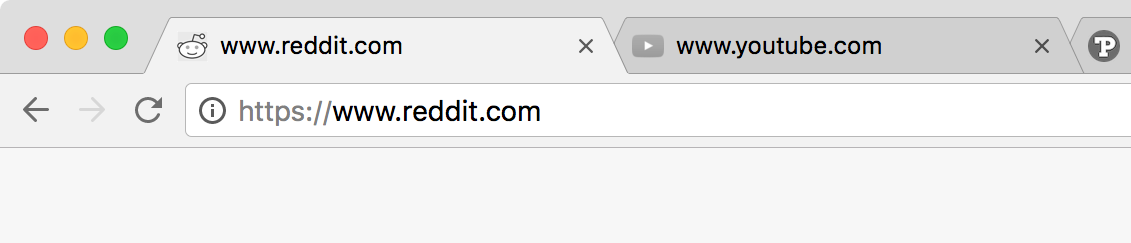
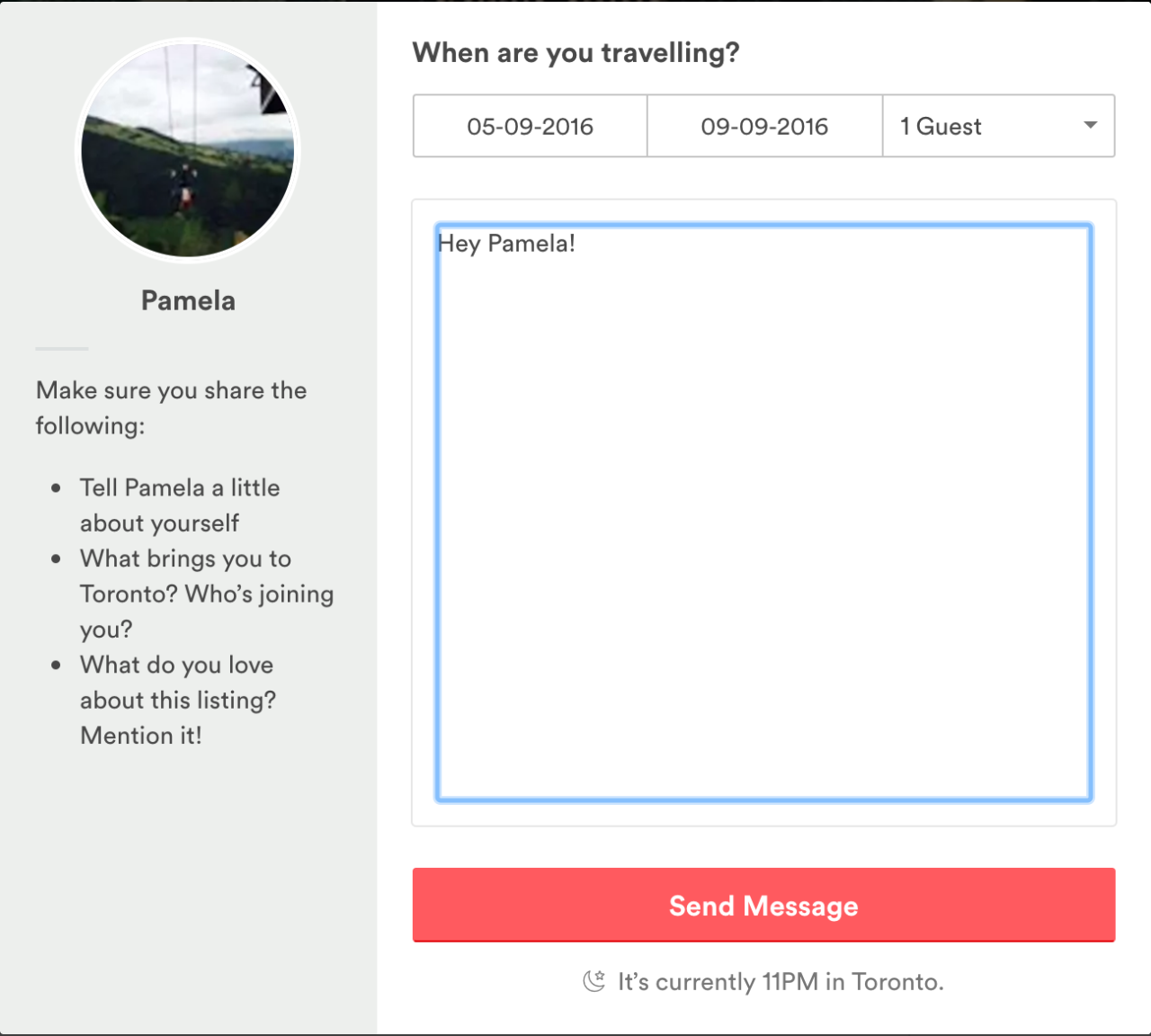
Paralelo com o mundo real
O sistema deve falar a língua dos usuários com termos, frases e conceitos familiares, em vez de termos orientados e nativos de sistemas, designers e desenvolvedores. Siga convenções do mundo real, fazendo com que informações sejam exibidas em uma ordem natural e lógica.

Controle e liberdade do usuário
Usuários escolhem funcionalidades e opções muitas vezes por engano. Nesse caso, precisam encontrar uma saída de emergência para sair do estado indesejado ou retornar para uma tela familiar, sem ter que passar por um fluxo extenso. Sistemas devem oferecer soluções para voltar, desfazer e editar.

Consistência e padrões
Usuários não devem precisar aprender novas palavras, situações ou ações que significam uma mesma coisa a qual já estão acostumados. Siga as convenções e padrões (estética, interação e informação) previstos na plataforma.
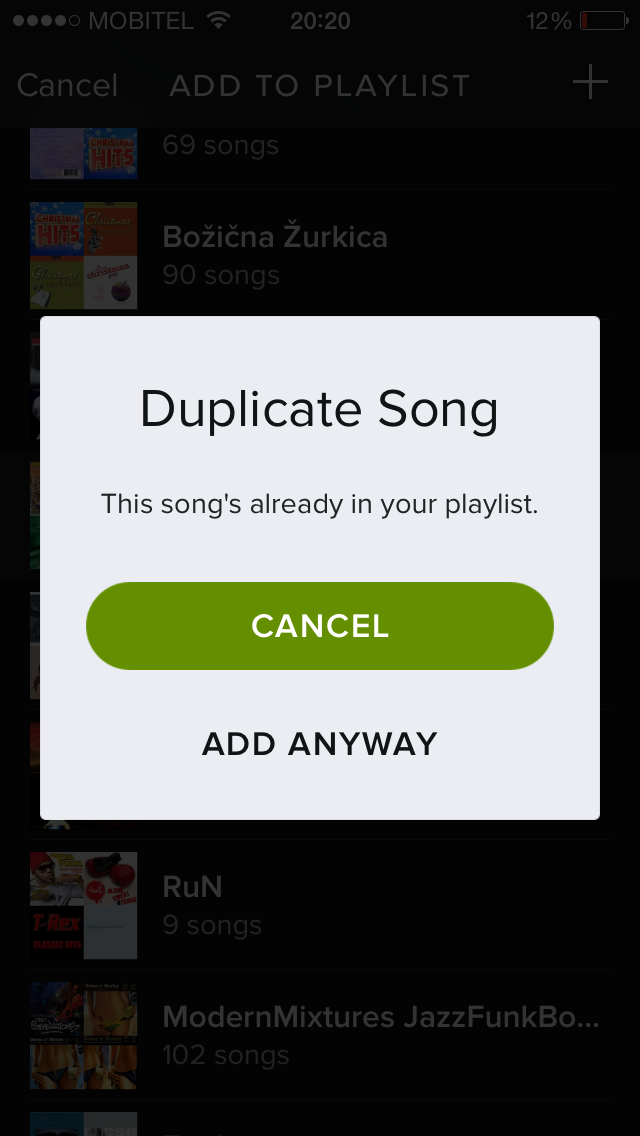
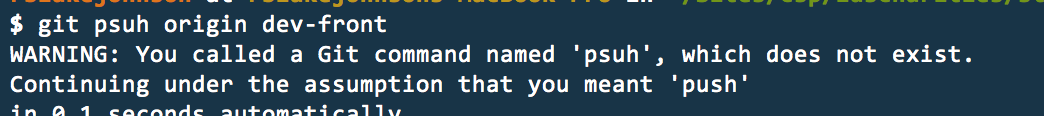
Prevenção de erros
Melhor do que boas mensagens de erro, é um design cuidadoso que previne a ocorrência de problemas em primeiro lugar. Seja eliminando condições com mais propensão ao erro ou procurando por esses momentos confusos ou ambíguos, para oferecer ao usuário uma opção de confirmação antes de submeter e completar uma ação.

Reconhecer em vez de lembrar
Minimizar sempre que possível a sobrecarga cognitiva. O usuário não deve precisar se lembrar de informações de uma parte do diálogo anterior a outra. Instruções e informação adicional para o uso do sistema devem ser visíveis ou facilmente acessíveis sempre que apropriado.

Flexibilidade e eficiência no uso
Elementos aceleradores podem agilizar a interação para o usuário mais experiente e ser aprendido por usuários de primeira viagem, de modo que facilite a experiência e sentimento de performance para usuários experientes e inexperientes.

Estética e design minimalista
Diálogos não devem conter informação que é irrelevante ou raramente necessária. Toda unidade extra de informação em um diálogo compete com unidades de informação relevantes e diminui a visibilidade relativa do que realmente importa.
Reconhecer, diagnosticar e se recuperar de erros
Mensagens de erro devem ser expressadas em linguagem direta e simples, sem códigos, precisamente indicando o problema e sugerindo soluções construtivamente.

Ajuda e documentação
É sempre melhor que uma sistema possa ser usado sem uma documentação, mas pode ser necessário fornecer um canal de ajuda e documentação. Esse tipo de informação deve ser fácil de ser buscada, orientada para tarefas específicas do usuário e apresentar passos concretos para serem seguidos, sem ser um conteúdo muito extenso.
Avaliação heurística
Embora não ofereçam direcionamento explícito para corrigir erros de usabilidade em interfaces e sistemas, equipes que estão alinhadas com as heurísticas saem na frente ao projetar produtos, que certamente estarão blindados contra as falhas mais comuns de experiência.
Pratique a aplicação desses princípios criando o hábito de revisar interfaces, buscando pontos e oportunidades que se relacionam com eles. Com esse costume, é possível criar uma metodologia mais sólida de avaliação heurística, que pode revelar soluções incríveis e que farão um produto não apenas seguir padrões de qualidade, mas também se diferenciar com detalhes.
- Artigo oficial em inglês, sobre as 10 heurísticas de Nielsen
- Artigo “Encontrando problemas de usabilidade pela avaliação heurística“
- Extensão do Google Chrome para avaliação de UX, baseado nas heurísticas
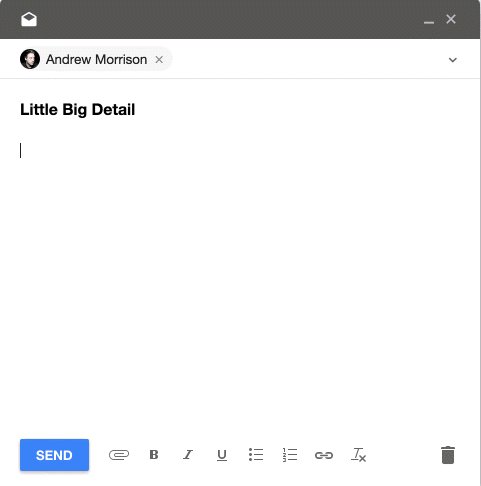
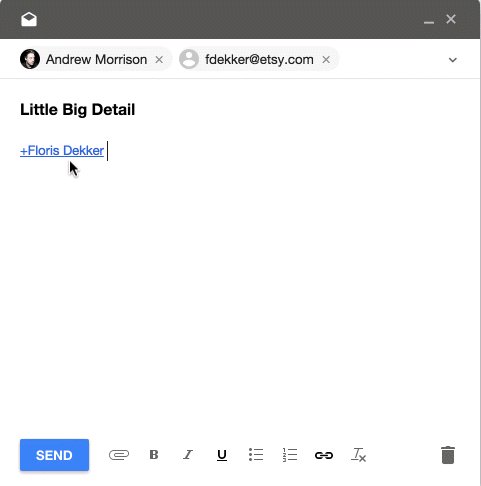
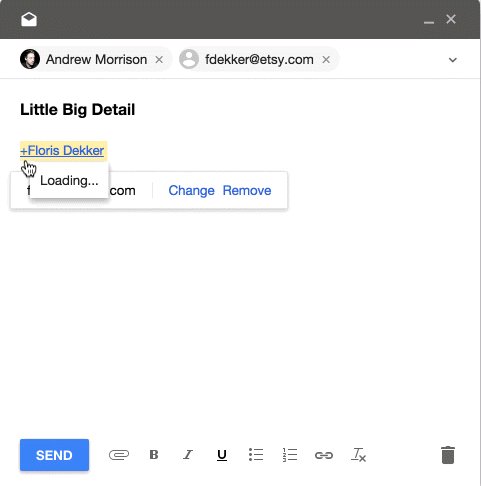
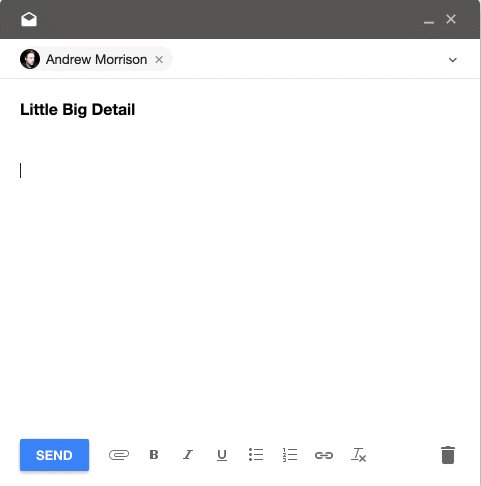
- Imagens do Little Big Details, site que faz curadoria de micro interações




