Há exatos 4 anos o Google já sinalizava que a experiência do usuário mobile seria priorizada pelo buscador. No evento chamado pela comunidade como Mobileggedon, em Abril de 2015, o algoritmo principal passa por mudanças que fazem com que sites não mobile-friendly sejam preteridos nos resultados e algumas indústrias observaram quedas de mais de 20% em seu tráfego.
Desde então se intensificam as conversas sobre a usabilidade mobile, design responsivo e sua importância para resultados não só de SEO, mas também de negócios.
E nessa linha de mudanças, que não parecem ser lançadoras de tendência, mas acompanhar um comportamento que já existe – cada vez mais pessoas acessarem a web pelo celular – é anunciada em 2016, no Webmaster Central Blog, a ideia de mobile-first indexing e os testes programados para essa mudança nos parâmetros de indexação do buscador.
A esperada adoção do mobile-first indexing por padrão, para novos domínios, começa a valer finalmente em Maio de 2019. Veja o que isso significa na prática:
O que é mobile-first indexing?

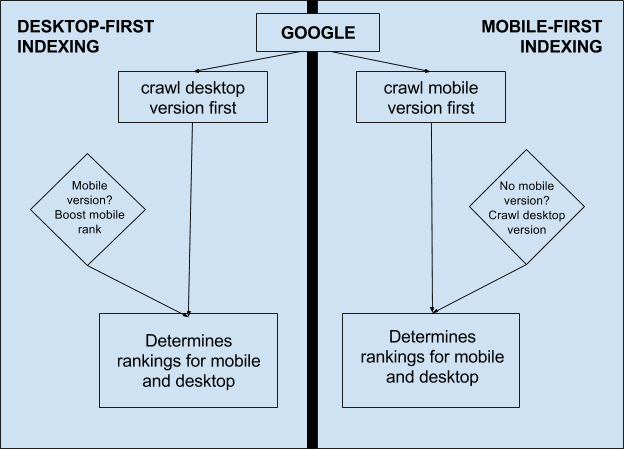
Significa que a versão mobile (a que é exibida em celulares) será o ponto de partida na indexação – a adição e classificação das páginas do seu site no índice do Google – e será o novo valor de base para determinar rankings.
Para SEO, é importante saber que é esperado um aumento na proporção de crawlers do tipo Smartphone Googlebot – e que a versão em cache de páginas será preferencialmente a mobile.
Vale lembrar que mobile-first não é mobile-only: se um site não tem uma versão mobile friendly, suas páginas na versão desktop ainda podem ser incluídas no index – mas uma experiência mobile pobre certamente vai impactar de forma negativa nos rankings.
Na prática
Diferente do mobilegeddon, onde não havia muitas dicas do que estava por vir, o mobile-first indexing chega mais como um lembrete de que boas práticas de design e UX não podem ser negligenciadas nas pequenas telas
De acordo com o direcionamento oficial do Google, sites responsivos e idênticos em suas versões desktop e mobile já estão adaptados o suficiente para a mudança.
Ainda assim, você vai querer revisar se elementos dinâmicos e imagens estão otimizados para mobile. A busca por um bom tempo de carregamento e melhora de conversões continua.
Para sites com versões desktop e mobile separadas (URL separada), dê atenção para esses pontos:
- Conteúdo – a versão mobile deve trazer o conteúdo (vídeo, texto e imagens) de mais valor em primeiro lugar, nas áreas nobres do layout, da mesma forma que a versão desktop.
- Dados estruturados e metadados- inclua a mesma marcação (schema), idêntica, nas versões desktop e para celular. Os metadados (title, descrição) devem ser parecidos (mas não precisam ser idênticos) – é possível otimizar com menor caracteres ou mais palavras-chave relevantes ao contexto mobile.
- Sitemap e Search Console – a URL do mapa do site e seu robots.txt devem ser acessíveis pela versão mobile dele. A versão mobile deve ser adicionada e verificada à parte no Search Console.

Design web responsivo, UX e velocidade de carregamento
Fora essas recomendações, são válidos também os princípios de usabilidade mobile – não adianta receber visitantes do Google se estes não realizam conversões importantes dentro das páginas de um site.
Para melhorar rankings e resultados, conduza alguns testes e veja como seu site está adaptado
Quer ajuda para otimizar? Deixe sua dúvida nos comentários!




