Nos últimos 100 anos neurocientistas e neurofisiologistas vem estudando o cérebro humano para entender como ele funciona e porque fazemos as coisas que fazemos.
Nos últimos 10 anos a tecnologia de mapeamento cerebral avançou como nunca e permitiu entendermos melhor perguntas como Que partes do cérebro decidem nosso comportamento? Que partes do cérebro ficam ativas quando utilizamos uma interface? Que partes do cérebro nos dizem se queremos ou não usar um site?

Segundo o teórico de finanças comportamentais Daniel Kahneman, nós temos duas formas de pensar: o pensamento rápido, intuitivo e emocional e o devagar, lógico e ponderado. O entendimento do funcionamento dessas duas formas de pensar pode nos ajudar a entender como tomamos nossas decisões de uma maneira geral.
Por que clicamos? Onde clicamos mais?
De acordo com a Susan W. Weinschenk, neurocientista comportamental (e tambem conhecida como @thebrainlady), nosso design precisa estar em sintonia com as expectativas do modelo mental do usuário para que ele continue usando nossa interface intuitivamente.
Também é preciso que consiga seguir utilizando até seu objetivo final sem encontrar obstáculos e, principalmente, sem entrar no modo “pensamento devagar”, que é onde ele precisa pensar para decidir que o tem que fazer ou não.
Mas o maior desafio é criar um design ou uma interface que esteja de acordo com as expectativas do maior percentil de usuários, portanto, projetar layouts para qualquer usuário pensar o mínimo possível.
Então, como projetar interfaces que sejam de poucas distrações e mais intuitivas de acordo com o Neuro Web Design?

1. Ofereça poucas opções
Quando você está escolhendo um vinho no supermercado, quanto mais opções de tipos de vinho e uva você tiver, mais tempo vai passar tomando a decisão de qual você vai levar para casa. Ofereça poucas opções para que o usuário tenha apenas 1 fluxo claro de que caminho deve percorrer em uma interface.
2. Remova as distrações
Quando um usuário começou o fluxo de uma compra, de um cadastro ou de um funil de conversão qualquer, ele já decidiu que quer passar por aquele processo e quanto mais distração ou convites para sair daquele fluxo você oferecer, menores as chances dele se concentrar na sua tarefa principal.
3. Conte uma história de início, meio e fim.
Escreva textos fáceis de entender e que passem a mensagem com introdução, contextualização e conclusão. Quando você inicia o assunto e consegue guiar o usuário pelo processo cognitivo de entendimento da mensagem que quer transmitir, você o leva a concluir seu raciocínio mais facilmente favorece o entendimento. Conteúdo estratégico também é muito importante no entendimento de sites e interfaces.
4. Crie empatia
Perceba que a pessoa que está do outro lado é uma pessoa de verdade, como você. Ela está lidando com uma interface fria, seja um site, um sistema ou um formulário. Ela está sozinha e tem um problema para resolver e provavelmente está ali só pra isso. Se coloque no lugar dessa pessoa e antecipe os questionamentos que ela pode ter. Resolva problemas, ofereça funcionalidades de ajuda ou até mesmo adicione uma pitada de humor se for necessário.
5. Analise suas Métricas
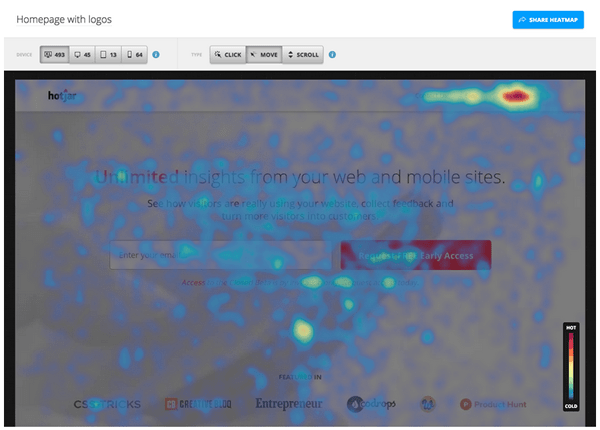
Comportamento hoje pode ser medido com inúmeras ferramentas que se propõem a registrar visitas e comportamento dos usuários. Do Google Analytics ao Hotjar, você consegue avaliar e aprender muito com o comportamento dos seus usuários e perceber o que não está claro, onde estão os obstáculos e as barreiras de usabilidade no fluxo de navegação de um site ou até mesmo na utilização de um sistema ou aplicativo.

No fim, estar alinhado com as expectativas do usuário é a melhor forma de oferecer um produto que faça com que ele esteja mais engajado, participe e clique mais.
“Não me faça pensar!”, já dizia Steve Krug desde os tempos mais remotos da web.




