Se você assina o Maquinário, nossa revista semanal de Code & Design, certamente já leu algum artigo criticando o ícone de hambúrguer, que para uns é a salvação e para outros é um dos vilões do design na web. Para nós ele é só mais um recurso que pode ser bem ou mal aplicado.
O Problema do ícone de hambúrguer
O ícone de hambúrguer é formado por 3 barras deitadas, seu lugar convencional é no topo direito ou esquerdo do layout e sua ação mais comum é exibir o menu completo de navegação. A usabilidade desse recurso é ruim, se pensarmos que ele faz o usuário gastar um clique para chegar ao menu completo, e mais um clique para chegar na página desejada, sendo que com um menu normal, ele chegaria em apenas uma interação.
![]()
Também analisando pela usabilidade, constatamos que o público já sabe o que esperar da interação com esse elemento e muitas vezes o procura como recurso de navegação numa interface. Existem prós e contras, e, por isso, podemos dizer que é um padrão de design ainda duvidoso.
Nesse artigo, vamos botar em cheque outros padrões que são muito usados e prevalecem com autoridade. Tanta autoridade que talvez nunca questionamos se eles realmente são a melhor saída pra um projeto na web.
Padrões ultrapassados
Neste artigo vamos focar em 3 desses padrões que estamos vendo serem reutilizados à exaustão nos sites e produtos da web hoje.
- Imagens gigantescas como background
- Texto na forma de imagem
- Menus com muitas opções
Não existe uma fórmula que dirá se o padrão é totalmente certo ou errado. No final é sempre o projeto e o público que dirão qual é a estratégia correta. Por isso não podemos afirmar nesse artigo que os padrões a seguir são obsoletos.
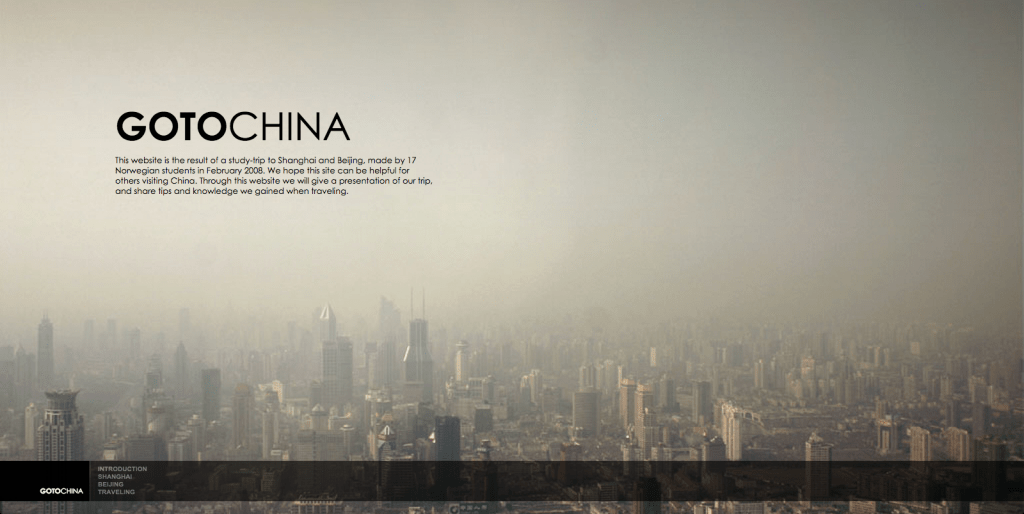
1. Imagens grandes como background
Você não precisa se esforçar muito para lembrar ou achar belos exemplos de sites baseados em imagens de fundo grandes e chamativas. O uso de imagens em alta resolução como principal recurso visual tem sido muito comum; essas imagens costumam ser chamativas e são realmente marcantes!

Essas imagens podem funcionar bem no desktop, mas certamente estão sendo odiadas pelos usuários mobile. Elas transmitem emoções e são branding puro, mas se uma página demora muito para carregar, o usuário sente-se frustrado e essa técnica acaba sendo um tiro no pé. A solução? Imagens responsivas.

2. Texto na forma de imagem
(“Vocês estão brincando… Ainda tem gente que faz isso?” Sim, ainda tem gente que faz isso) A Apple, por exemplo, adotava essa prática em quase todas as suas páginas internas e até hoje você pode achar exemplos desse passado negro em algumas áreas do site.

Não é porque a Apple está fazendo que significa ser uma prática correta (E neste caso não é!). O pior é que quando redimensionadas essas imagens chegam a ficar ilegíveis. Além disso, o texto em forma de imagem não é reconhecido por softwares de acessibilidade para deficientes visuais (e para o Google!). Se já não bastasse, essas imagens são desprezadas pelo Google e você pode estar perdendo um título (h1, h2, h3, etc) muito importante para o SEO da sua página.
Essa é uma prática que não aconselhamos. Mas se por algum motivo precisar usar esse recurso, insira um atributo de texto alternativo para o elemento.
WebFonts: a melhor alternativa
WebFonts são bibliotecas de fontes que podem ser aplicadas em qualquer texto na web. Você pode contar com mais de 400 fontes gratuitas que vão ser exibidas corretamente em todos os navegadores atuais e são reconhecidas pelos mecanismos de busca. O serviço mais usado é o Google Fonts, mas existem alternativas, como o Myfonts.com e o Font Squirrel.
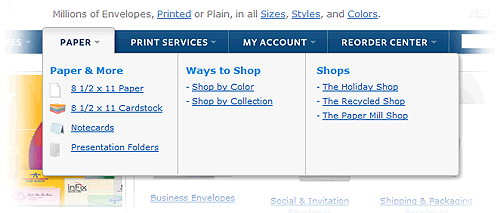
3. Menus com muitas opções
São os menus principais que abrem-se em várias opções quando passamos o cursor na navegação de um site. Eles podem ajudar o usuário a atingir níveis mais profundos de um site com menos cliques, mas para novos visitantes, esse menu acaba sendo uma barreira cognitiva.

Na maioria dos casos acabam confundindo e não seguem a lógica do mapa mental do usuário. A solução é investir em arquitetura da informação e deixar a navegação mais balanceada.
Repense os padrões!
Precisamos ter muito cuidado na hora de usar esses recursos em um projeto e pensar o que a pessoa que está acessando o nosso site procura e como podemos entregar da maneira mais efetiva possível. Um bom design cultiva um bom relacionamento com o usuário e impulsiona o seu negócio.




