Em agosto, o designer Dinesh Mala, especialista na área de UX e UI Design, publicou no canal digital UX Planet os seus 20 plugins do Figma favoritos (clique aqui e leia o texto completo). Nós reunimos essa lista de plugins e vamos explicar um pouco sobre qual a importância de cada um e porque usá-los no seu dia a dia de trabalho.
Quais os 20 plugins que todo designer deve ter?
Confira abaixo a lista com 20 plugins do Figma desenvolvida especialmente para designers:
-
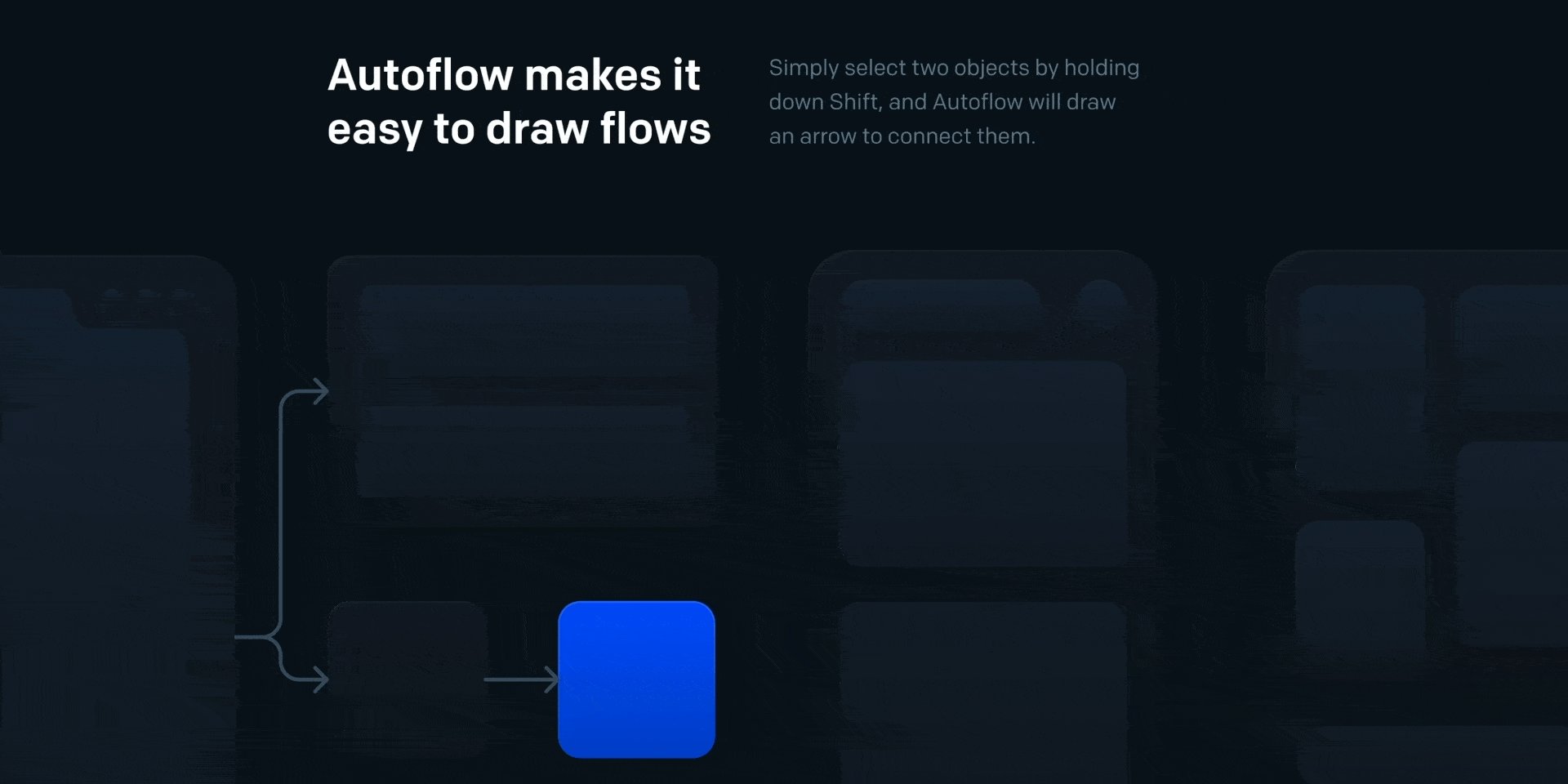
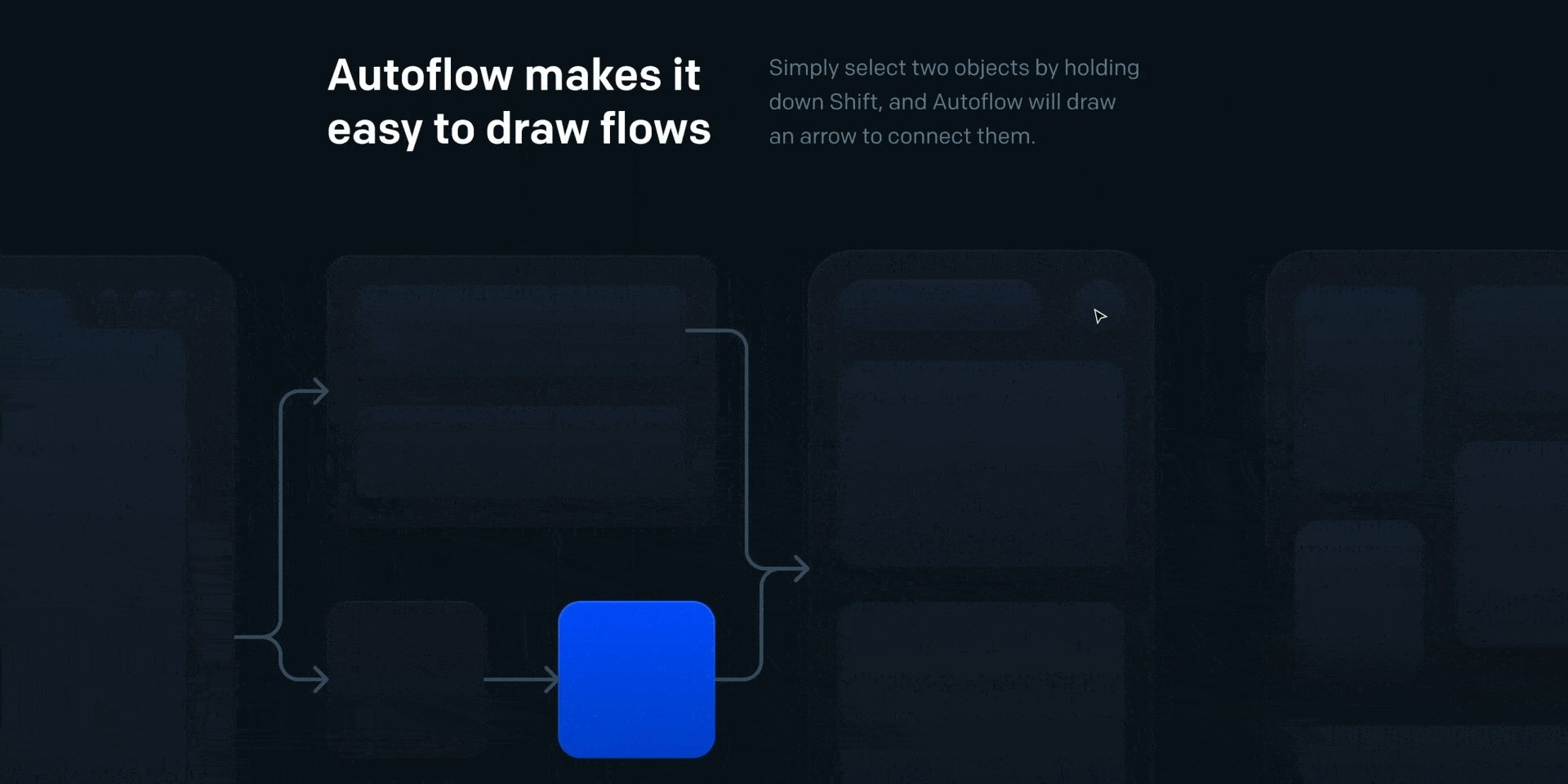
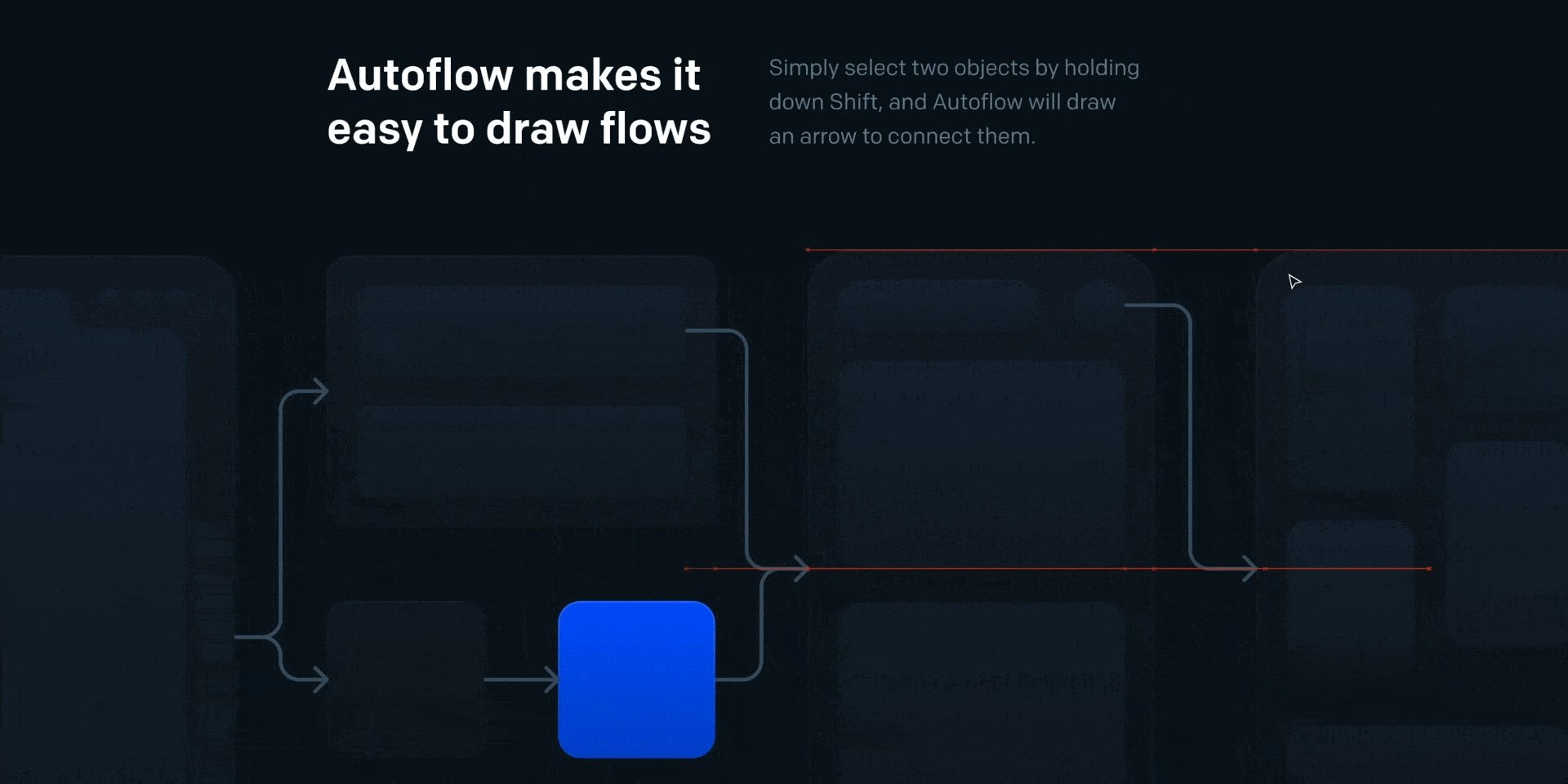
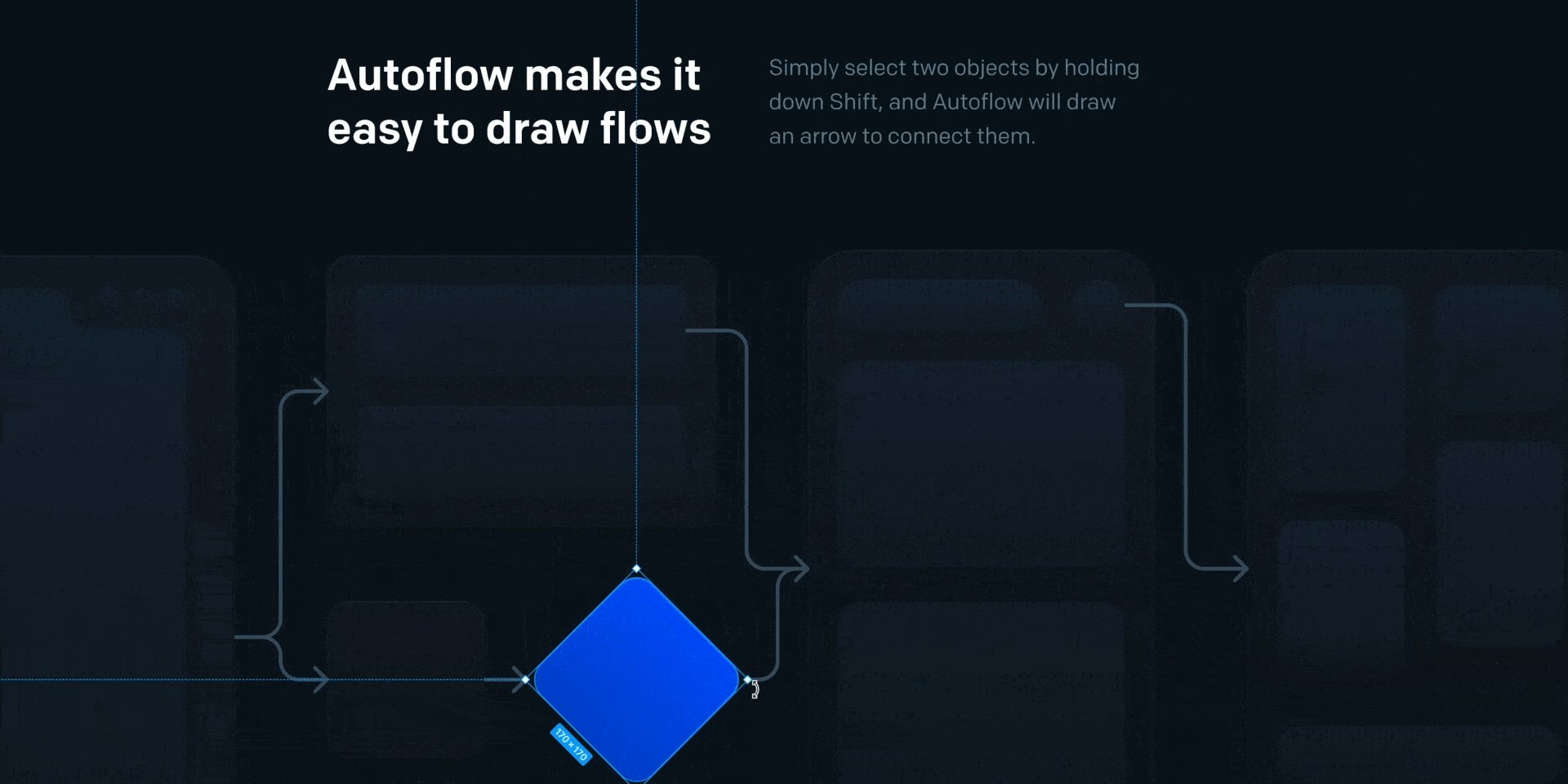
Autoflow
Com essa ferramenta é possível criar um fluxo rápido de usuário. Ela funciona de forma intuitiva e em pouco tempo você pode criar um fluxo apenas criando formas e as conectando.
Clique aqui para baixar o Autoflow

-
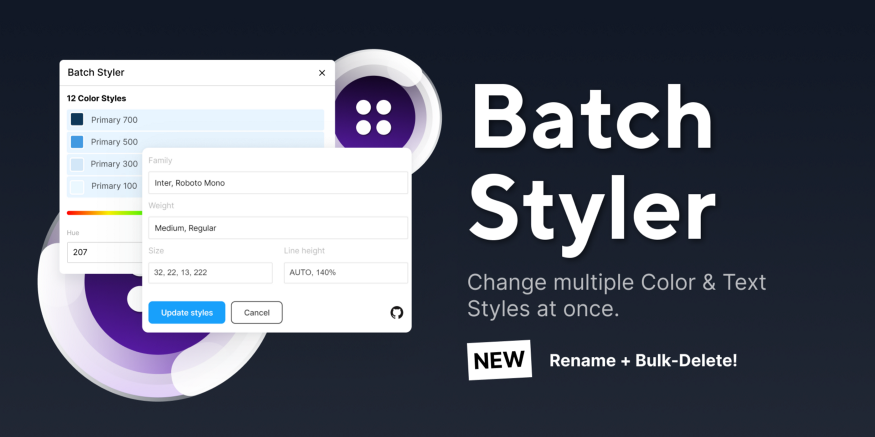
Batch Styler
O Batch Styler permite que você altere as cores e fontes usadas no design ao mesmo tempo, assim você otimiza o tempo usado e com apenas um clique consegue modificar todo o sistema de design.
Clique aqui para baixar o Batch Styler

-
Blush
O Blush funciona como um grande acervo de ilustrações de astronomia, onde é possível não só baixar, mas também personalizar ilustrações, deixando-as de acordo com as necessidades do seu design. Não é necessário ter uma assinatura Premium para poder ter acesso a esses serviços.
Clique aqui para baixar o Blush

-
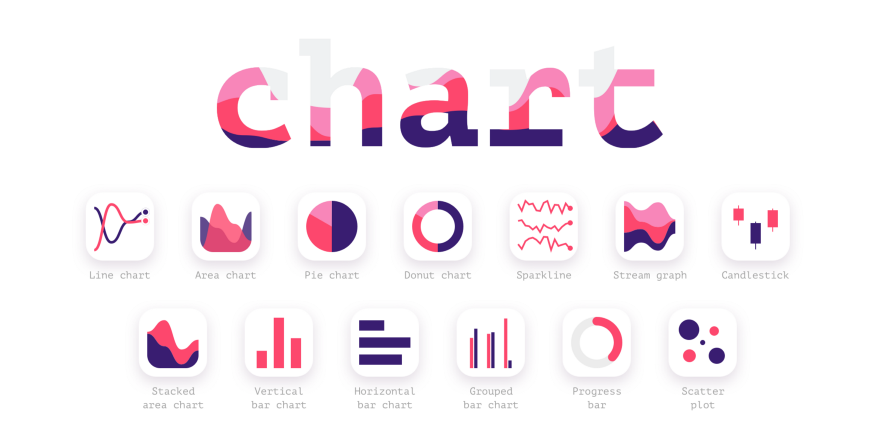
Chart
O Chart (que em português significa gráfico) é um plugin usado para a criação de gráficos populares usando dados reais. Ele pode ser conectado com softwares como Excel, Planilhas do Google Drive, CSV local e arquivos JSON.
Clique aqui para baixar o Chart.

-
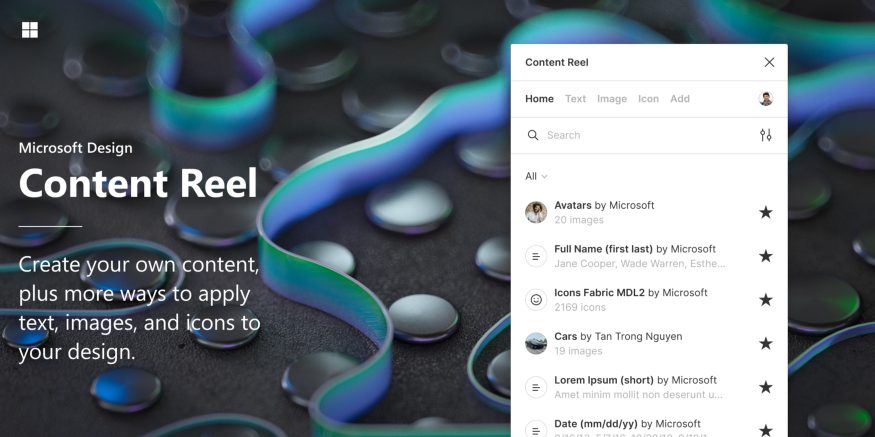
Content Reel:
Esse plugin é uma espécie de biblioteca onde o designer tem acesso a todo tipo de arquivo: imagens, strings de texto, ícones e avatares. Ele foi desenvolvido pela própria Microsoft, sendo um dos mais importantes plugins do Figma para designers.
Clique aqui para baixar o Content Reel.

-
Dark Mode Magic:
Esse plugin é um dos mais diferentes nesta lista. Com ele, é possível mudar o seu design do tema Light para um tema escuro com apenas um clique.
Clique aqui para baixar o Dark Mode Magic.

-
Feather icons:
Esse plugin funciona como uma grande biblioteca de ícones básicos, muito usado para designs mais básicos ou clássicos, em alta resolução.
Clique aqui para baixar o Feather icons.

-
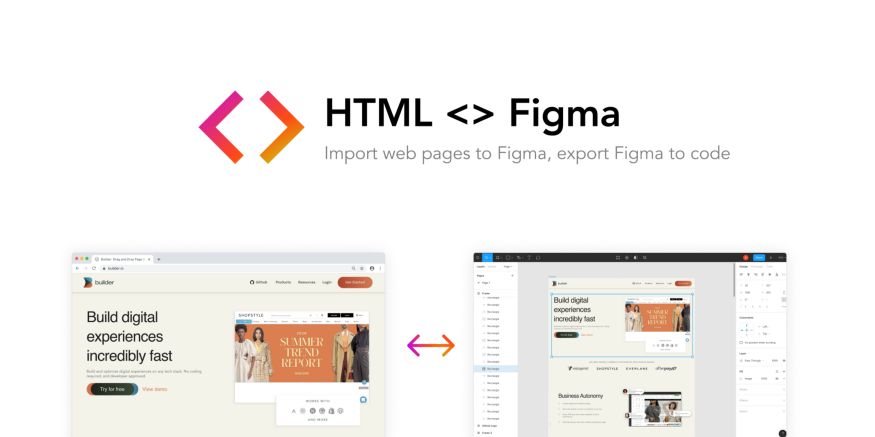
Figma to HTML, CSS, React & more:
Este é um dos plugins considerados mais úteis dessa lista. Com ele é possível converter qualquer site (em formato HTML, CSS, React ou outros) para um design Figma em pouquíssimo tempo, de forma bem simples.
Clique aqui para baixar o Figma to HTML, CSS, React & more!

-
Fig Moji:
Este plugin funciona como parte de uma grande biblioteca com muitos emojis, em formato SVG e em alta resolução.
Clique aqui para baixar o Fig Moji.

-
Resize Icons:
Com esse plugin é possível importar ícones e redimensionar todos os ícones do design com apenas um clique, sem que eles percam a resolução de qualidade.
Clique aqui para baixar o Resize Icons.

-
Iconify:
Com esse plugin o design consegue importar mais de 100.000 modelos de ícones em formato vetorizado, com grande resolução.
Clique aqui para baixar o Iconify
![]()
-
Breakpoints:
Com esse plugin o design consegue visualizar layouts de design responsivo dentro de um quadro Figma, tornando-o mais visual. Além disso qualquer pessoa da equipe pode redimensionar o frame sem ter que instalar o plugin.
Clique aqui para baixar o Breakpoints.

-
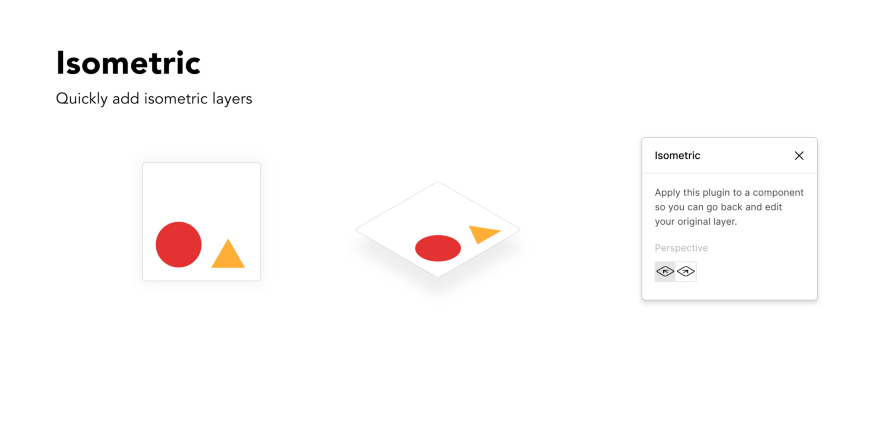
Isometric:
Com o Isometric o design consegue criar camadas isométricas sem ter que configurá-las manualmente. Muito útil no dia a dia!
Clique aqui para baixar o Isometric.

-
Drawn Connector:
Com esse plugin é possível usar as linhas e formas do conector para criar fluxos de usuário, só que de forma mais simples.
Clique aqui para baixar o Drawn Connector.

-
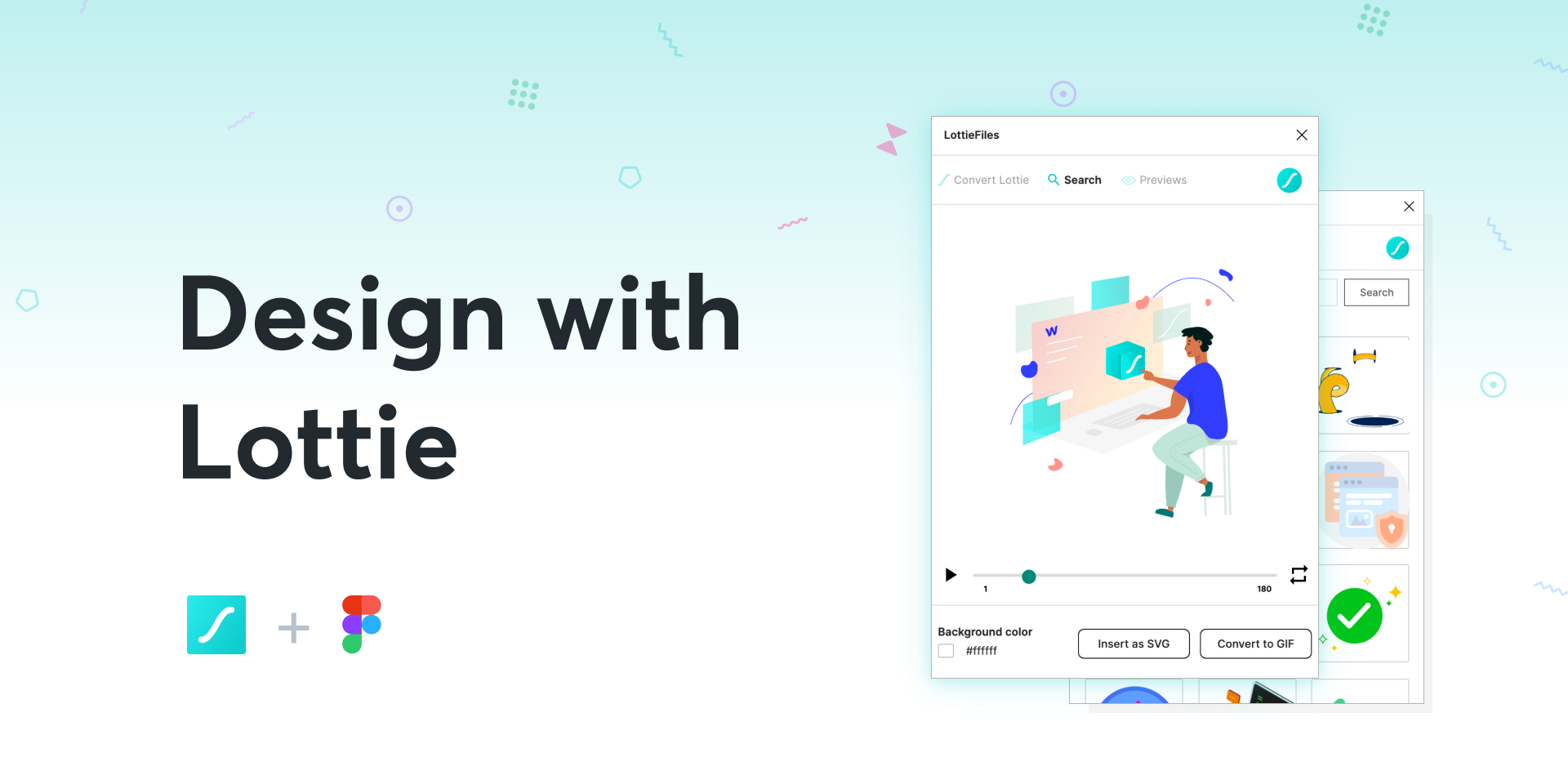
LottieFiles:
Com esse plugin o design pode inserir animações em seus projetos, em formato SVG ou GIF de forma totalmente gratuita, e sem perder a qualidade de resolução.
Clique aqui para baixar o Lottie Files.

-
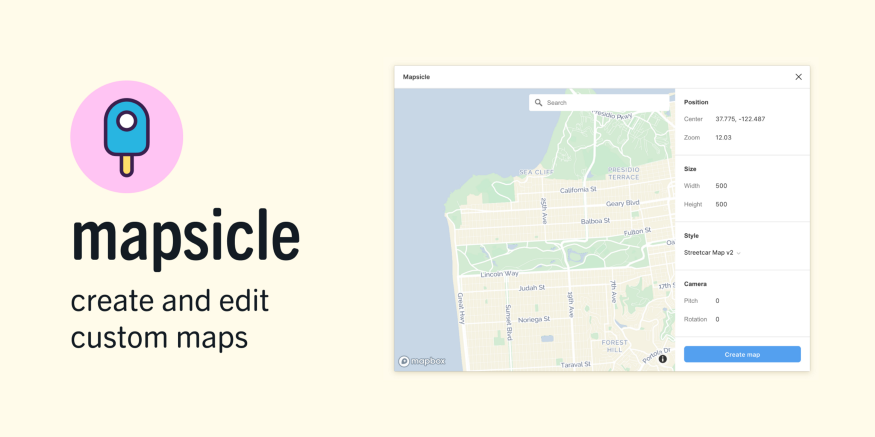
Mapsicle:
Usando o Mapsicle o design pode usar imagens de mapas de qualquer local em seu projeto, sem ter que usar prints.
Clique aqui para baixar o Mapsicle.

-
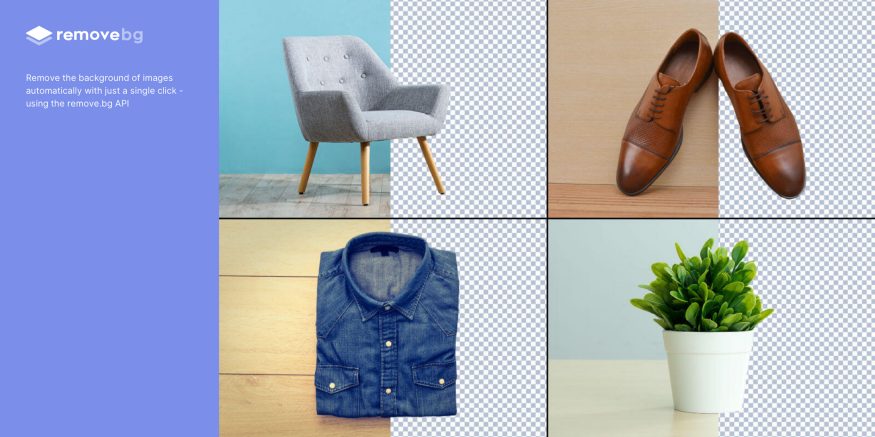
Removing BG:
Esse é o plugin mais clássico no mundo dos designers. Com ele você consegue remover o fundo da imagem com apenas um clique, sem perder a qualidade da imagem e deixando apenas o que deseja mostrar.
Clique aqui para baixar o Removing BG.

-
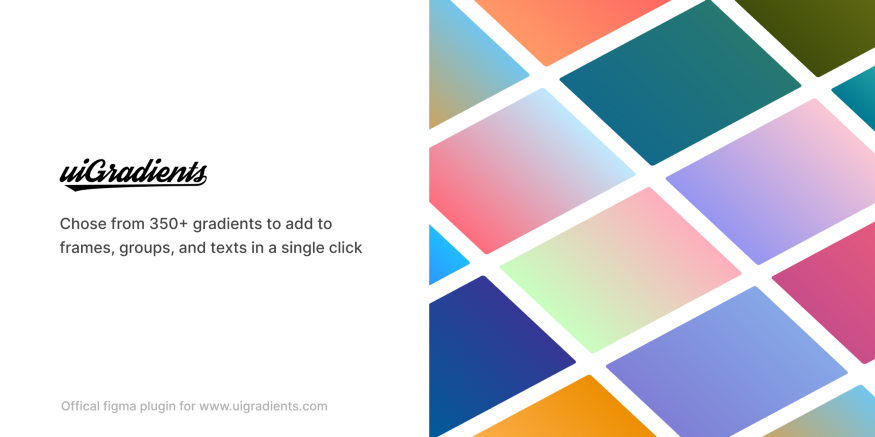
UIGradients:
Esse plugin é usado para a criação de gradientes para o projeto, de forma simples e com apenas um clique.
Clique aqui para baixar o Removing BG.

-
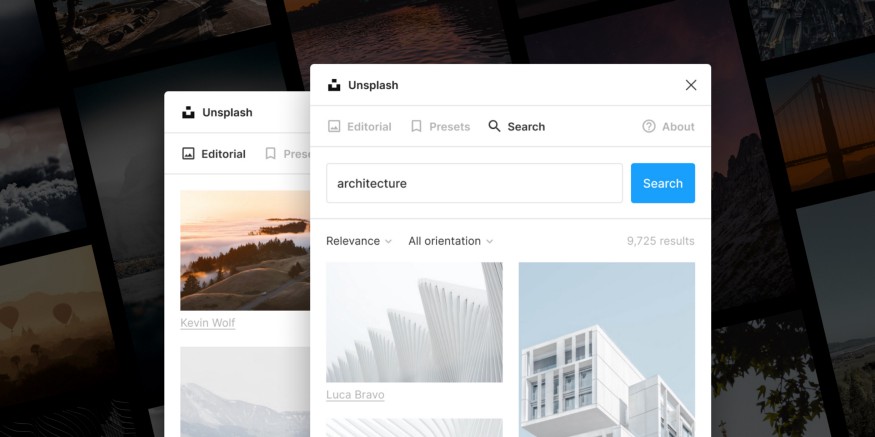
Unsplash:
Um dos mais populares no Figma, com esse plugin o designer consegue importar imagens de outros locais.
Clique aqui para baixar o Unsplash.

-
Type Scale:
Esse plugin é uma ferramenta usada para gerar escalas de tipo de forma rápida.
Clique aqui para baixar o Type Scale.

Todos esses plugins estão disponíveis para download gratuito no Figma, onde é possível encontrar mais informações detalhadas sobre cada um deles. No entanto, embora esses plugins possam facilitar muito o dia a dia do designer, em muitos casos é preciso do auxílio de profissionais da área de UX Design. Por isso, se você busca por projetos de design personalizados para a sua empresa ou serviço, entre em contato com a Homem Máquina.
A Homem Máquina é especialista na área de UX Design, e cria projetos sob medida para a sua empresa ou produto, com base em suas necessidades e em seu público alvo. Fala com a gente sobre o seu projeto!




