Uma das 10 heurísticas de Nielsen de usabilidade informa que é importante comunicar os erros aos usuários de maneira harmoniosa, prática e clara. No entanto, é ainda melhor evitar que os usuários cometam erros em primeiro lugar.
Um ponto crucial ao discutir os erros do usuário é onde atribuir a culpa pelo erro. O termo “erro do usuário” implica que o usuário é o culpado da situação. Mas nem sempre isso é verdade. O designer pode ser o culpado por facilitar que o usuário cometa um deslize. Portanto, a solução para os erros do usuário não é repreender quem está utilizando o site, pedir que se esforcem mais ou enviar um passo a passo. A resposta muitas vezes está em redesenhar o sistema para ser menos sujeito a erros.
Dois tipos de erros do usuário
Antes de discutir como evitar erros, é importante observar que existem dois tipos de erros que os usuários cometem: deslizes e erros, propriamente ditos. Os deslizes ocorrem quando os usuários pretendem realizar uma ação, mas acabam realizando outra ação (geralmente semelhante). Por exemplo, digitar um “i” em vez de um “o” conta como um deslize, colocar sabonete líquido para as mãos na escova de dente em vez de pasta de dente também é um deslize. Os deslizes geralmente são feitos quando os usuários estão no piloto automático e quando não dedicam totalmente sua atenção à tarefa em questão.
Erros são cometidos quando os usuários têm objetivos inadequados para o problema ou tarefa atual; mesmo tomando as medidas certas para concluir seus objetivos, as etapas resultarão em erros. Por exemplo, se eu entendesse mal o significado da luz de advertência da pressão do óleo em meu carro e pensasse que era o monitor de pressão dos pneus, não importa o quão cuidadosamente eu adicionasse ar aos meus pneus, isso não resolveria o problema com minha pressão do óleo. Isso seria um erro, pois o objetivo que eu estava tentando cumprir não era adequado para a situação, embora não tenha cometido erros na execução do meu plano. Os erros são enganos conscientes e muitas vezes (embora não exclusivamente) surgem quando um usuário tem informações incompletas ou incorretas sobre a tarefa e desenvolve um modelo mental que não corresponde ao modo como a interface realmente funciona.
Diretrizes gerais para prevenção de deslizes
Os deslizes geralmente acontecem quando os usuários estão bastante familiarizados com o objetivo que procuram atingir e com o procedimento para atingi-lo, mas acidentalmente dão um passo errado ao tentar alcançá-lo. Frequentemente, ao executar tarefas bem praticadas, tendemos a alocar menos recursos de atenção e, como resultado, podemos realizar uma ação errada. Assim, ironicamente, erros do tipo passar de uma página para outra rápido demais são frequentemente cometidos por usuários experientes. Ao contrário de novos usuários que ainda estão aprendendo a usar o sistema, os especialistas sentem que já dominaram a tarefa e precisam prestar menos atenção para concluir a tarefa.
Segundo Jakob Nielsen, as estratégias para evitar deslizes são centradas em orientar os usuários com cuidado para que fiquem no caminho certo e tenham menos chances de errar. Auxilie os usuários fornecendo o nível necessário de precisão e incentive-os a verificar se há erros.
Incluir restrições úteis
Embora nem sempre seja uma boa ideia limitar as escolhas dos usuários, nos casos em que existem regras claras que definem opções aceitáveis, pode ser uma boa estratégia para restringir os tipos de entrada para o usuário.
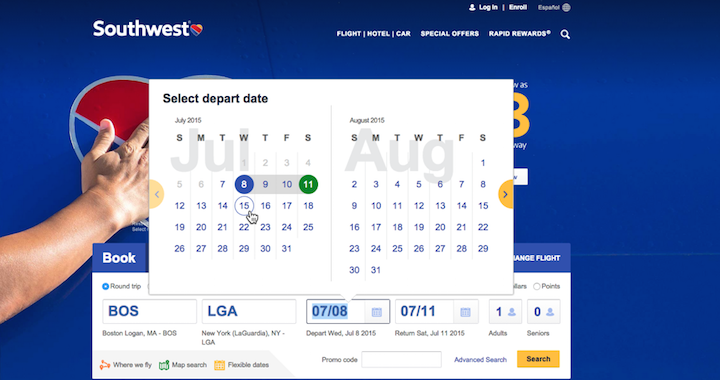
Por exemplo, reservar um voo normalmente envolve selecionar as datas da viagem e existem algumas regras que regem quais datas são aceitáveis. Uma das principais regras é que um voo de volta não pode acontecer antes da partida. Se os usuários não estiverem limitados nas datas que podem escolher, eles podem cometer um deslize e selecionar um conjunto de datas para o voo que não seguem as regras. Uma restrição útil aqui forçará os usuários a escolher um intervalo de tempo adequado.

Oferecer sugestões
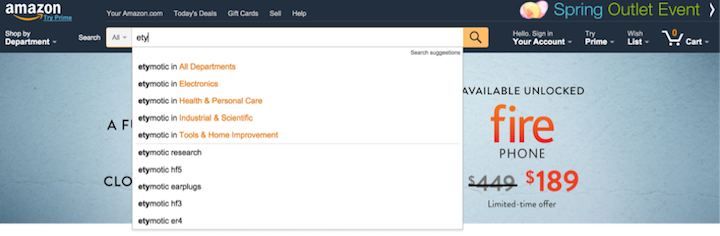
Da mesma forma que as restrições orientam os usuários para o uso correto de uma interface, as sugestões podem impedir muitos deslizes antes que o usuário tenha a oportunidade de cometê-los. Em sites que oferecem milhares de produtos, a pesquisa é uma forma eficaz de ajudar os usuários a encontrar sua proverbial agulha em um palheiro. No entanto, a digitação pode ser imprecisa, especialmente em telas sensíveis ao toque, onde não há nenhum feedback tátil. Embora você não possa evitar que um usuário cometa erros de digitação (que são erros do tipo deslize), você pode evitar que os erros de digitação se transformem em problemas, oferecendo sugestões contextuais enquanto o usuário digita.
Oferecer sugestões de pesquisa também tem o benefício de apoiar o reconhecimento em vez do recall nas situações em que os usuários se esquecem do nome do produto ou do conteúdo que procuram.

Escolha bons padrões
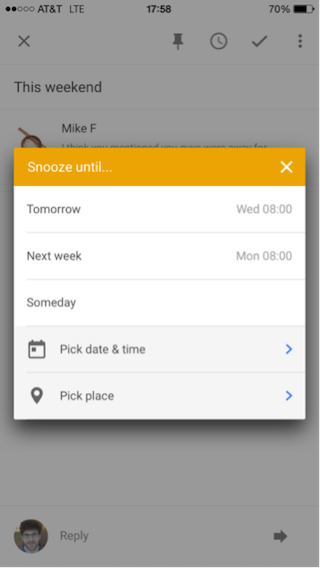
Outro tipo de sugestão útil é o bom padrão, de acordo com as 10 heurísticas de Nielsen. Especialmente quando os usuários têm que realizar ações repetitivas, ou em situações em que precisam usar precisão. Nesses casos, comece oferecendo padrões razoáveis que provavelmente se ajustem a seus objetivos do mundo real e, então, permita que eles refinem suas escolhas. Por exemplo, em um aplicativo de lembrete, algumas opções predefinidas típicas como “amanhã”, “próxima semana”, “em uma hora” e assim por diante podem evitar erros de digitação em datas ou horas. Um lembrete para tirar o jantar do forno que chega um dia atrasado definitivamente não ajuda.

Use a formatação indulgente para melhorar a interface
Algumas tarefas realmente exigem que os usuários digitem informações muito detalhadas ou precisas, mas forçar as pessoas a fornecer essas informações em um formato muito específico pode ser contrário às boas práticas de usabilidade: Se você está pedindo aos usuários que insiram informações numéricas em um formulário, seja flexível, e formatar essas informações de uma forma que seja facilmente digitalizada (por humanos, não por máquinas) para evitar erros.
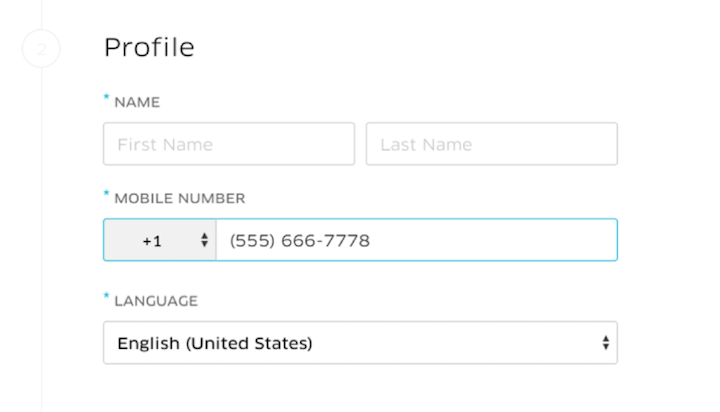
Por exemplo, em formulários de registro de conta, muitas vezes há um campo solicitando um número de telefone. No entanto, muitos usuários têm dificuldade em escanear uma longa linha de dígitos que não está dividida com espaços ou pontuação e são menos propensos a detectar erros. É por isso que nos EUA (e em muitos outros países) escrevemos números de telefone em um formato que agrupa os dígitos em blocos menores que são mais fáceis de digitalizar.
Embora o banco de dados do seu site não permita que caracteres não numéricos sejam armazenados em um número de telefone, você certamente deseja que seus usuários percebam erros de digitação ao inserirem seus números de telefone. Uma solução é permitir que os usuários digitem de uma maneira que seja natural para eles, em vez de forçá-los a usar o formato que seu aplicativo espera. Faça uma limpeza de dados nos bastidores para remover parênteses ou outros caracteres que os usuários possam digitar, em vez de frustrá-los com um formato inflexível.
Uma solução ainda melhor é formatar a entrada dos usuários à medida que eles digitam, como o site da Uber faz durante a criação da conta. Assim que você começa a digitar, o formulário adiciona os espaços, parênteses e hifens onde eles normalmente vão, e também ignora caracteres não numéricos adicionais (que atuam como um tipo de restrição útil, evitando que os usuários adicionem parênteses extras desnecessários, por exemplo). Isso ajuda o usuário a entender quais caracteres devem ser digitados e faz o trabalho de reformatação, tornando muito mais fácil para os usuários lerem e verificarem seu próprio trabalho.

Conclusão
Deslizes são erros comuns que acontecem quando os usuários não prestam atenção total a uma tarefa ou têm pequenos lapsos de memória. A prevenção de erros desse tipo é em grande parte uma questão de reduzir os encargos sobre os usuários e orientá-los quando a precisão é necessária.
Tradução livre do artigo da Nielsen Norman Group. Clique aqui para acessar a publicação original.




