As 10 heurísticas de usabilidade de Jakob Nielsen são essenciais para quem quer desenvolver um excelente design para sites e aplicativos. Neste texto, vamos falar sobre a heurística número 9: ajude os usuários a reconhecer, diagnosticar e se recuperar de erros. Afinal, se o usuário não estiver recebendo ajuda em um erro, ele definitivamente se afastará do produto.
Em resumo: as mensagens de erro devem ser expressas em linguagem simples (sem códigos), indicar precisamente o problema e sugerir uma solução de forma construtiva. Bons projetos devem ter como objetivo evitar a ocorrência de erros em primeiro lugar, mas às vezes esse objetivo simplesmente não é realista.
Para melhor atender às necessidades dos usuários, os projetos também devem fornecer meios para que os usuários superem quaisquer erros que encontrem ao interagir com o sistema. Isso pode ser alcançado de três maneiras diferentes. Primeiro, os usuários devem ser informados sobre os erros para que possam reconhecer que cometeram um. Em segundo lugar, o sistema deve diagnosticar o erro para o usuário, informando-o em linguagem simples e fácil de entender o que deu errado. Terceiro, o usuário deve receber instruções claras sobre como se recuperar do erro.
Reconhecer
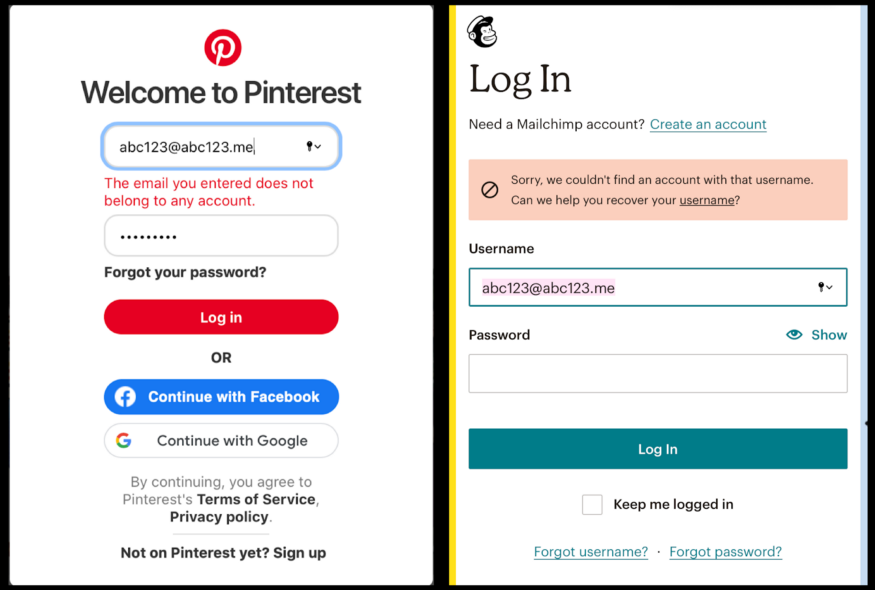
A maneira mais direta de informar um usuário sobre um erro é usando uma mensagem de erro. Isso pode ser alcançado apenas com texto ou acompanhado por uma dica visual como um X vermelho, por exemplo. A mensagem de erro deve ser altamente perceptível e visível para o usuário.
Após o login, o Pinterest informa o usuário se ele inserir um endereço de e-mail que não esteja associado a uma conta do Pinterest, por exemplo. Eles fazem isso usando letras vermelhas, que é um bom sinal para a maioria, mas para o usuário daltônico, não ajuda muito. O Mailchimp vai além ao adicionar um elemento visual ao texto destacado em vermelho na mensagem de erro. Isso ajuda o usuário a reconhecer o erro ainda melhor.

Diagnosticar
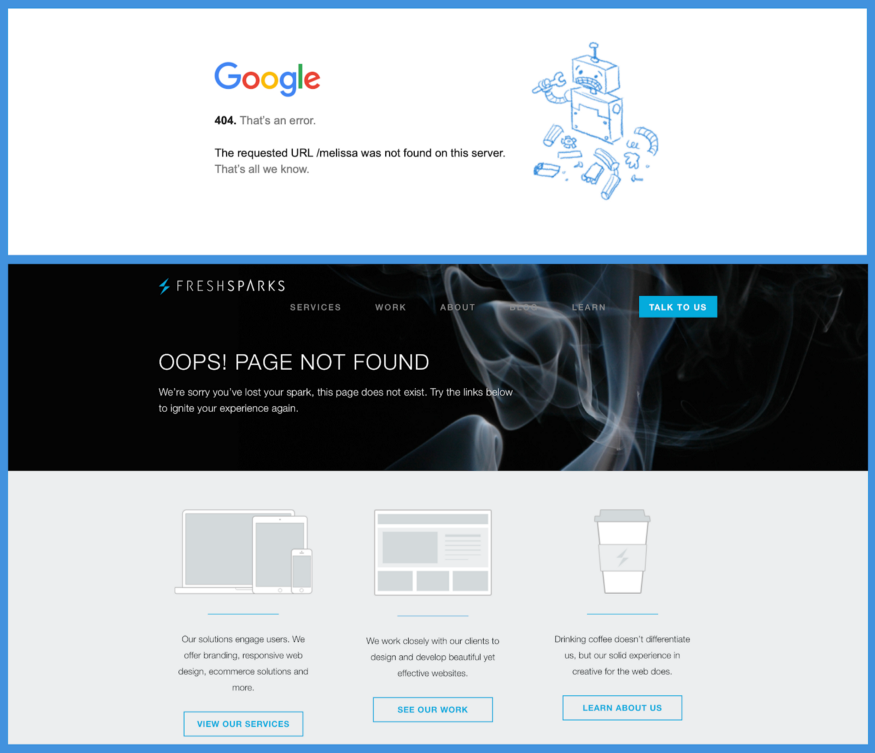
A mensagem de erro deve usar uma linguagem simples ao descrever o problema para o usuário. Os erros devem ser apresentados em linguagem cotidiana, sem usar código ou jargão. A linguagem também deve ser precisa ao descrever o problema, ao mesmo tempo em que permanece gentil e não condena o usuário. A mensagem precisa ir além de apenas afirmar que houve um erro. Ela precisa descrever o problema que ocorreu. Um exemplo comum disso pode ser visto na mensagem de erro 404.
O Google fornece aos usuários a mensagem 404 tradicional ao inserir um URL do Google que não existe no servidor. Eles são fofos e honestos e dizem: “Isso é tudo que sabemos.” A agência de branding FreshSparks vai além da mensagem 404 padrão, dando ao usuário alguns links sugeridos para guiá-lo a outro conteúdo.

Recuperar
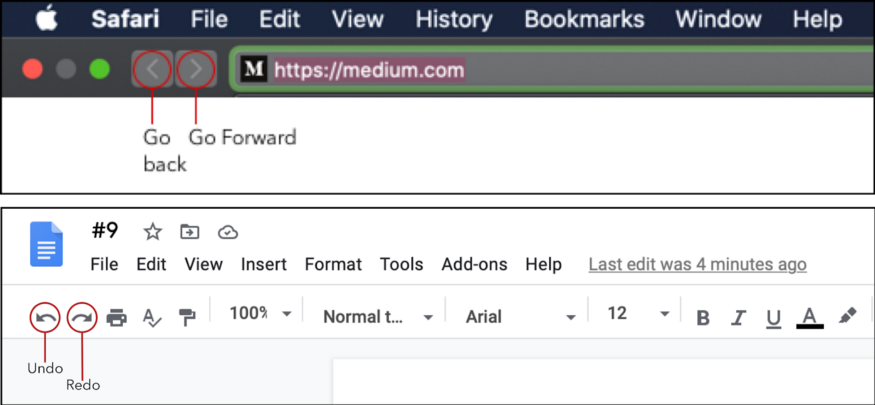
Os designs precisam ajudar os usuários a se recuperarem de erros, fornecendo maneiras práticas de corrigi-los. O conselho deve ser sempre detalhado e construtivo. A melhor maneira de fazer isso é fornecer instruções ao usuário, bem como atalhos dentro do próprio erro, para que possam se recuperar do erro imediatamente. Os usuários devem ter uma maneira de corrigir os erros que cometem ao interagir com um sistema.
Uma das maneiras mais comuns de permitir que os usuários se recuperem de erros é fornecer ao usuário um botão desfazer ou voltar. Os navegadores da Internet têm botões voltar e avançar para essa finalidade. Muitos tipos de aplicativos, incluindo processadores de texto como o Google Docs, apresentam um botão desfazer e refazer para que os usuários mantenham o controle de suas interações.

A fim de fornecer aos usuários a melhor experiência possível, eles precisam receber maneiras de reconhecer, diagnosticar e se recuperar de erros. Essas mensagens de erro devem ser altamente visíveis, fáceis de entender, construtivas e acionáveis quando apropriado. A orientação de boas mensagens de erro ajuda os usuários a se manterem atualizados e longe de problemas, o que leva a uma melhor experiência geral do usuário.
Os usuários sempre aprendem e também são sempre diferentes. Dê aos usuários a flexibilidade de criar personalização e atalhos para acelerar seu desempenho.
Ordem e formato de exibição. Coloque itens e informações de forma consistente para gerenciar as expectativas dos usuários e melhorar sua eficiência. Por exemplo, o menu principal deve ser colocado à esquerda para maximizar o desempenho dos usuários. Peça elementos para maximizar o desempenho do usuário. Por exemplo, priorizar a prescrição de medicamentos comumente prescritos em vez de medicamentos menos prescritos pode aumentar a eficiência.
Menu principal à esquerda
Este é um bom exemplo. Os menus de navegação primária são colocados à esquerda. Os usuários preferiram ter o menu principal no painel esquerdo. Ao colocar o menu à esquerda, a eficiência de uso pode ser melhorada.
Funções flexíveis: um mau exemplo de fornecimento de unidade para prescrição de medicamentos
Os designs de sistema devem oferecer suporte à capacidade de personalizar certas funções com base nas diferentes necessidades de usuários específicos. Por exemplo, o sistema deve fornecer uma seleção de unidades durante o processo de prescrição para aumentar a flexibilidade e a eficiência. Se a unidade for fixa, o usuário fica limitado em quanto pode modificar a dose de acordo com o medicamento selecionado ou as necessidades do paciente.
O usuário também teria problemas em inserir a quantidade e, assim, afetaria a eficiência do desempenho do usuário. Nesse mau exemplo, o sistema fixa as unidades do medicamento em “mg”, o que limita a flexibilidade quando o usuário deseja entrar em outras unidades.
Atalhos para operações usadas com frequência
O sistema deve oferecer aos usuários acesso direto às tarefas de alta prioridade na página inicial para aumentar a eficiência. Por exemplo, uma navegação com um único clique para acessar a exibição do gráfico de crescimento seria útil em pediatria para avaliar as mudanças de desenvolvimento. Outras funções de assistência devem ser fornecidas para facilitar o desempenho do usuário. Por exemplo, a conversão precisa de libras em quilogramas pode aumentar a eficiência no cálculo do peso e no futuro processo de prescrição de medicamentos.
Função de pesquisa
Dê aos usuários funções de pesquisa simples ou avançadas de acordo com o contexto. Primeiro, pesquisas simples devem ser fornecidas na página inicial com uma caixa de entrada. A pesquisa avançada deve ser exibida como um link na página inicial com modelos de pesquisa e dicas de pesquisa fornecidos, a menos que pesquisas avançadas sejam a norma na página.
A nona heurística de Jakob Nielsen sobre usabilidade preocupa-se em alertar os designers sobre o quão relevante ajudar seus usuários a reconhecer, entender e solucionar um problema é também uma maneira de fazer aliados, em outras palavras, proporcionar ao usuário a sensação de dever cumprido e domínio da ação de corrigir uma possível falha na execução de uma tarefa.
Tradução livre do artigo da UX Collective. Para ver a publicação original clique aqui.




