O último princípio das 10 heurísticas de usabilidade da Nielsen é uma parte essencial de muitos projetos. Sempre que informações adicionais são necessárias para o usuário tomar decisões bem informadas, um sistema de ajuda e documentação bem projetado deve ser incluído no design. Isso só ajudará a melhorar um produto que já é excelente.
O ideal é que seu produto seja tão fácil de usar que os usuários nem precisem de documentação e ajuda. Porém, mais do que frequentemente, os usuários enfrentam problemas e podem precisar de meios para resolvê-los. Nesse cenário, ter uma documentação clara e maneiras de ajudar pode invocar sentimentos positivos. Isso é ajuda e documentação, a décima diretriz da heurística de Nielsen.
Essa ajuda deve ser fornecida ao usuário de maneira oportuna e contextual, sempre que possível. Se uma página de FAQ ou ajuda for usada, deve ser fácil pesquisar e fornecer sugestões ao usuário, para que ele gaste o menor tempo possível procurando as respostas que precisa. Obter ajuda imediata aumenta a confiança em um produto e torna os usuários mais felizes.
Nas palavras de Nielsen:
Even though it is better if the system can be used without documentation, it may be necessary to provide help and documentation. Any such information should be easy to search, focused on the user’s task, list concrete steps to be carried out, and not be too large. Leia mais aqui
A presença de um usuário na página de ajuda indica que nosso produto não é tão intuitivo (na maioria dos casos). Mas se ainda achamos que nosso design é perfeito, precisamos dar mais atenção a esse tipo de usuário. É por isso que a ajuda e a documentação são muito importantes para uma melhor experiência do usuário.
Em uma de nossas pesquisas recentes com stakeholders do produto, foi unânime que os usuários preferem falar com o atendimento ao cliente mesmo quando os sites possuem FAQs elaborados.
Uma questão importante é: quais são essas perguntas frequentes elaboradas para os usuários? Elas são facilmente detectáveis? Ligar para o executivo de atendimento ao cliente geralmente é o último recurso para muitos clientes. Do ponto de vista financeiro, essas ligações geram enormes custos para os clientes.
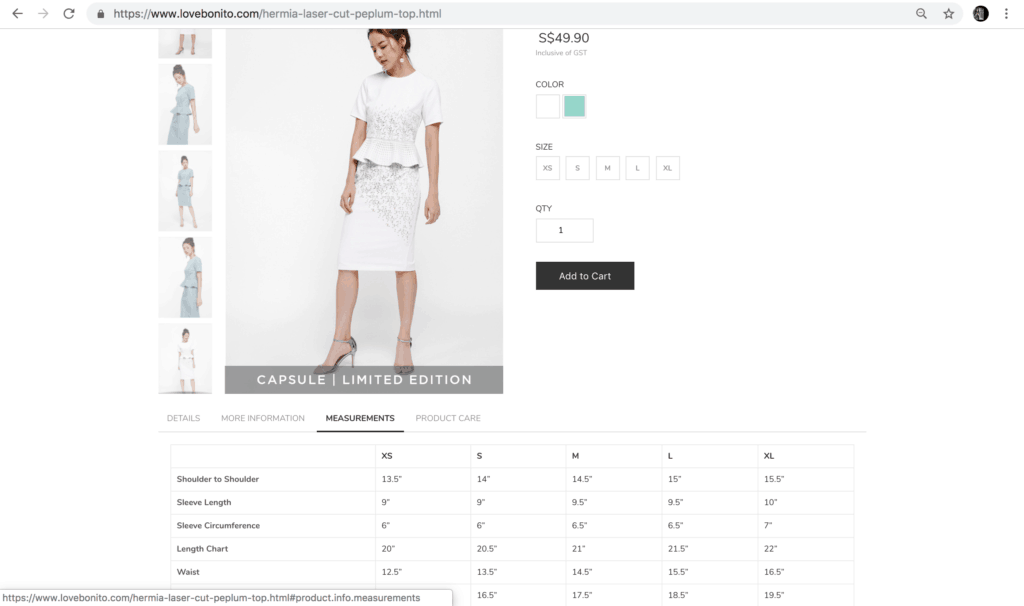
Além disso, as dicas e informações certas devem estar presentes no lugar certo. Se um usuário estiver fazendo uma compra online, mostrar a política de devolução e reembolso ou um link para isso na página do produto seria mais benéfico do que colocá-lo na seção de perguntas frequentes. Da mesma forma, a diretriz de tamanho relevante para esse produto também ajudará os usuários a fazer uma compra.

Se um usuário alcançou esta etapa, algo não está certo com a interface. Uma ótima interface de usuário permite que o usuário navegue por seus recursos sem qualquer documentação ou treinamento. Mas se houver algum usuário que não consiga decifrar, a ajuda adequada deve ser fornecida dentro do produto.
Exemplos
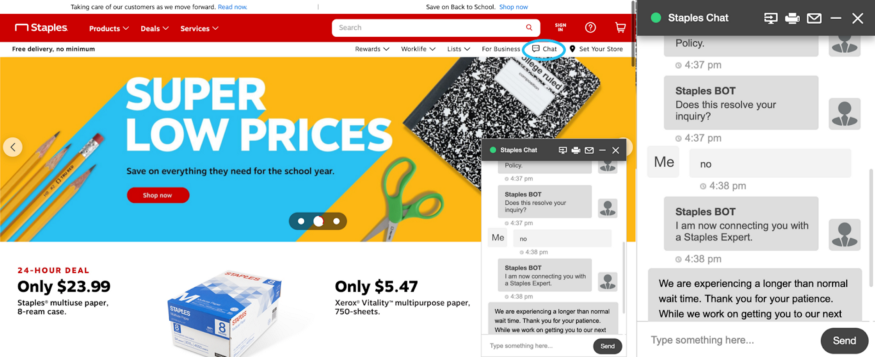
Os chatbots e o chat ao vivo são um ótimo exemplo de como a ajuda e a documentação podem ser mais intuitivas e práticas para o usuário moderno. Para demonstrar isso, o Staples oferece um ícone de bate-papo no canto superior direito da guia de navegação. Ao clicar no bate-papo, uma caixa de mensagem com tecnologia de bot é exibida. Uma vez que o chatbot não pode mais fornecer informações substanciais, o usuário é direcionado a um agente ao vivo. A ajuda do chatbot é muito oportuna, entretanto, a ajuda do agente ao vivo pode precisar de algum tempo, que às vezes o usuário não tem.

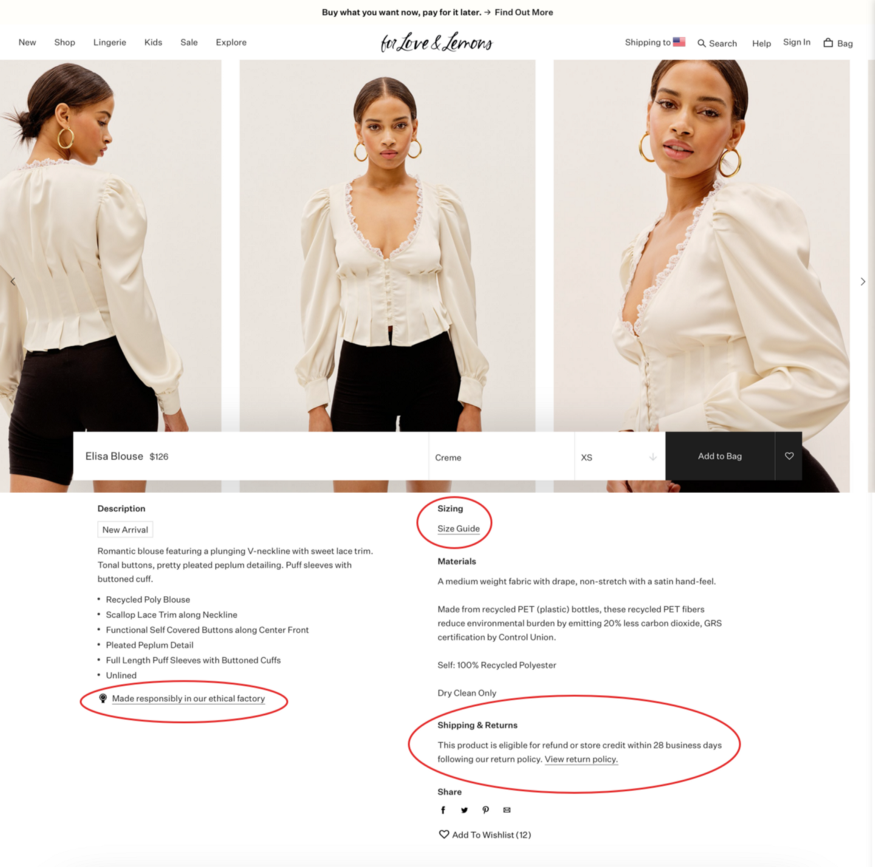
Por último, os usuários devem receber informações no lugar e na hora certa, para que não precisem pesquisar o sistema todo para encontrá-las. Frequentemente, um usuário faz uma compra online e tem uma dúvida sobre o tempo de envio, políticas de devolução e reembolso, tamanho, etc. Como pode ser visto no site For Love & Lemons, os usuários recebem informações detalhadas sobre cada item, juntamente com um pop-up com links para informações oportunas, como a política de devolução e reembolso, guia de tamanho e política de fábrica. A ajuda imediata e documentação fornecem uma melhor experiência do usuário do que apenas adicionar essas informações a uma página de FAQ.

A Décima Heurística de Nielsen: um resumo
As heurísticas de usabilidade de Jakob Nielsen são provavelmente as heurísticas mais usadas para design de interface de usuário. Esses são dez princípios bem conhecidos, mas vamos nos concentrar em apenas um deles.
Como vimos até agora, mesmo que seja melhor se o sistema puder ser usado sem documentação, pode ser necessário fornecer ajuda e documentação. Qualquer informação deve ser fácil de pesquisar, focada na tarefa do usuário, listar etapas concretas a serem realizadas e não ser muito grande.
É o último princípio geral do “decálogo”. Provavelmente o menos importante porque é preferível que um sistema seja tão fácil de usar que nenhuma ajuda adicional seja necessária para complementar a própria interface do usuário. Mas esse objetivo nem sempre pode ser alcançado. Alguns usuários vão querer se tornar “especialistas” em vez de usuários casuais, e alguns usuários intermediários precisam ser lembrados para realizar seus objetivos.
É importante destacar que:
- ajuda não substitui um design ruim, a presença de ajuda e documentação não reduz os requisitos de usabilidade;
- um sistema de ajuda também deve ser bem projetado.
Existem vários tipos de sistemas de ajuda que você pode fornecer, mas é sempre melhor usar o mínimo de instruções. A maioria das pessoas não investem tempo lendo manuais, por isso um design intuitivo é tão recomendado. A ajuda somente será utilizada quando o usuário estiver com algum tipo de dificuldade, necessitando de ajuda imediata.
O que não deve ser feito (especialmente em um aplicativo móvel):
- Um único arquivo muito longo que agrupa tudo junto. Os usuários perderão o foco ao rolar para cima e para baixo (especialmente em um dispositivo móvel).
- Não forneça muitas informações. Os usuários que vêm para as páginas de ajuda geralmente já estão confusos, por isso não tendem a ler longos blocos de texto.
O que deve ser feito, de acordo com Nielsen:
- Ajuda orientada para tarefas. Um manual mínimo focado em tarefas reais para começar a fazer um trabalho real;
- Reúna as perguntas certas e escreva tópicos claros que respondam às perguntas dos usuários;
- Bons recursos de digitalização (como palavras-chave em negrito) para aumentar a legibilidade;
- Boa experiência do usuário com interfaces de usuário nativas, fáceis de navegar, fáceis de ler.
Ao longo das décadas, o sistema desenvolvido por Nielsen para organizar e refletir sobre projetos de design se mostrou cada vez mais atual e eficiente. Por conta disso, todo projeto deve ser pensado no modelo das 10 heurísticas, para que o produto final atenda da melhor forma os usuários, de modo que eles se tornem especialistas em realizar os comandos e propagandas vivas da relevância do site ou aplicativo em questão.
Esse artigo é uma tradução livre dos posts da UX Gorilla e UX Collective. Para ler a publicação do UX Gorilla clique aqui. Para ler a da UX Collective, aqui.




