Existem diversas formas de testar a acessibilidade de um site, como softwares, pacotes ou então contratando empresas treinadas para isso. Embora nenhum teste realizado por uma ferramenta online substitua o teste realizado por um especialista, alguns recursos na internet estão disponíveis para os testes preliminares. Esses recursos são gratuitos e não tem a necessidade de instalar softwares e outros programas pesados.
O que muita gente não sabe é que os próprios navegadores, como Google Chrome e Microsoft Edge, possuem recursos de teste de acessibilidade integrados. Além disso, diversas ferramentas podem ser usadas para esse teste. O objetivo dessas ferramentas não é apenas apontar os erros de acessibilidade do site, mas também trazer sugestões de melhorias. Essas sugestões podem ser combinadas e implementadas no site, e por menores que pareçam ser, elas podem fazer toda a diferença no trabalho final.
Testar a acessibilidade do site é muito importante para a experiência do usuário. Às vezes o projeto parece ser muito acessível e contemplar a maioria das pessoas, mas quando se realiza o teste é possível detectar pequenas falhas de acessibilidade, que podem parecer tão sutis, mas que acarretam em grandes dificuldades para os usuários que têm alguma necessidade de acessibilidade.
Ferramentas que podem ser usadas para testar a acessibilidade de um site
Como mencionamos, algumas ferramentas podem ser acessadas facilmente e de forma gratuita, além de serem consideradas excelentes formas de realizar um teste preliminar e corrigir possíveis erros de acessibilidade. É interessante combinar o uso dessas ferramentas, pois algumas são mais focadas para textos, outras para fontes e assim vai. Quando combinadas podem contribuir para analisar diversos elementos e detalhes do site. As ferramentas também são alimentadas por diferentes bases de dados, por isso quando combinadas abrangem mais recursos e são mais efetivas.
Separamos abaixo algumas das ferramentas gratuitas mais usadas para os testes de acessibilidade. Aciona o desenvolver e vem:
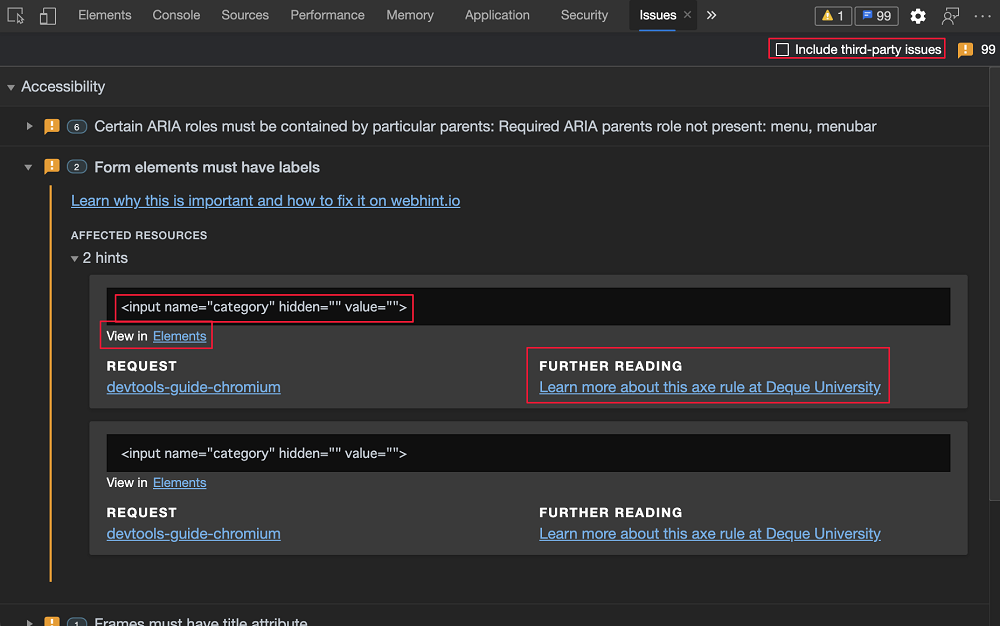
Issues panel
A ferramenta mostra quais os problemas da página analisada, de forma simplificada e prática. Após acessar a página inicial do Issues panel basta selecionar a opção “Acessibilidade”, onde irão aparecer todos os problemas de acessibilidade do site testado. O Issues panel possui uma base de dados que é alimentada por um serviço chamado Webhint, capaz de verificar todos os tipos de problemas relacionados com a acessibilidade.

Element picker with accessibility info overlay
Com essa ferramenta (se as ferramentas do desenvolvedor estiverem abertas) é possível selecionar as partes que você deseja inspecionar com mais atenção. Nessa inspeção, além de verificar e detectar erros, o Elemente mostra informações sobre os erros detectados, principalmente na parte das cores, dando sugestões de como e onde a acessibilidade poderia ser melhorada.

Colour Picker with contrast check
Essa ferramenta é voltada para a verificação de acessibilidade das cores do site. Ela também oferece opções de correções das cores, que se encaixam melhor no site e trazem maior acessibilidade para sua interface. Entretanto, este algoritmo só leva em consideração a cor e contraste – fonte e os demais itens ficam de fora.

Vision Deficit Emulation
Aqui é possível visualizar o seu site através de diferentes perspectivas, como por exemplo, a de uma pessoa com deficiência visual, como a visão turva. Sabe-se que a forma como você enxerga o seu site não é necessariamente a forma como o usuário irá enxergar, por isso essa ferramenta é tão interessante de ser utilizada!

Rendering Emulation (dark, light, high contrast, reduced motion)
Essa ferramenta simula diferentes configurações do sistema operacional do usuário, como por exemplo a simulação do movimento reduzido. Essa simulação garante que as animações não serão mostradas para os usuários que não querem ou não podem lidar com elas, como pacientes com epilepsia fotossensível.

Accessibility Tree
A árvore da acessibilidade do documento é uma forma intuitiva de visualizar se o elemento está sendo anunciado da forma como foi projetado, mostrando, por exemplo, como a tecnologia de assistência visualiza o seu site.
Source Order Viewer (experimental)
Usando o CSS é possível alterar a ordem em que os elementos são mostrados na tela, mas essas alterações não serão repassadas para o código fonte deste documento e não serão identificadas por leitores de tela, por exemplo. Com o Source Order Viewer, as ferramentas do desenvolvedor sobrepõem o número do pedido de cada elemento no navegador, e assim você pode ver como eles são mostrados para usuários invisuais ou mecanismos de pesquisa.

As ferramentas citadas nesse artigo, por serem acessíveis e intuitivas de usar, são ótimas formas de ajudar na acessibilidade de um site. A melhor forma de evitar erros de cores, contrastes, fontes, disposição de elementos e outros, é sempre testando o site e tentando visualizá-lo com “outros olhos” e necessidades.
Tradução livre do artigo do Cristiah Heilman. Para ver a publicação original clique aqui.




