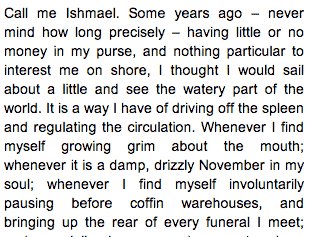
Quem está acostumado a redigir relatórios e outros conteúdos em ferramentas como o Word, sabe que ao justificar o texto ele se torna mais organizado e esteticamente mais bonito. Justificar é deixar todas as linhas com a mesma largura, independente da quantidade de palavras daquela linha. Em ferramentas próprias apenas para textos essa justificativa ocorre de forma quase que natural; a ferramenta adapta o espaçamento entre as palavras e as lacunas entre as palavras tornam-se praticamente do mesmo tamanho.
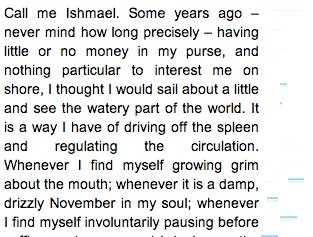
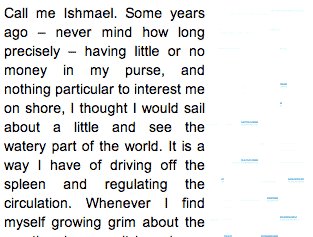
Já os textos produzidos para a web em formato CSS e HTML não têm a configuração que deixa as lacunas entre as palavras com um tamanho aparentemente similar. Ao justificar um layout na web você corre o risco de deixar o seu texto organizado nas laterais, mas com lacunas desproporcionais entre as palavras. O texto fica, além de desorganizado, com baixa usabilidade.
A justificação do texto de um layout torna o texto mais difícil de ler, pois as grandes lacunas entre as palavras interrompem o fluxo de leitura. A justificação do texto também interrompe a textura uniforme dos blocos de texto, que deve ser preservada dentro do design.

Motivos para não justificar o texto
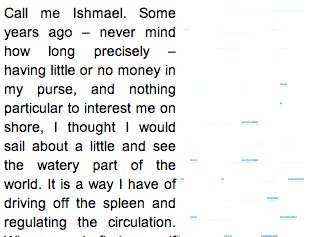
- O texto alinhado a esquerda e com colunas pequenas é mais fácil de ler: os textos alinhados dessa forma tornam a leitura mais rápida e dinâmica, facilitando também a leitura por quem possui problemas cognitivos.
- A borda esquerda “irregular” interfere na velocidade de leitura: isso costuma acontecer em textos alinhados à direita ou centralizados. No caso de textos justificados essa velocidade de leitura também é afetada, e isso faz com que o leitor perca o interesse em continuar o texto.
- Um título justificado também se torna visualmente mais cansativo: A recomendação é que o título seja alinhado à esquerda, tornando o corpo do texto e o texto alinhados e com bordas esquerdas regulares.
- O fluxo de leitura é interrompido: o texto justificado com grandes lacunas irregulares entre as palavras torna o corpo do texto irregular, afetando o fluxo de leitura do usuário. Também fica mais fácil se perder na leitura, pois todas as linhas são iguais, com o mesmo comprimento e a única referência é o título ou a última linha.
- Trata-se de uma má tipografia: o principal objetivo dos textos é a comunicação com os leitores. As letras foram projetadas para criar uma espécie de textura entre os blocos de textos, e se você justifica o seu texto você perde parte dessa textura uniforme, por mais sútil que seja a diferença de espaçamento das lacunas entre cada palavra.
- Não vale a pena manter as bordas esteticamente mais limpas, mas o corpo do texto desorganizado: dentro de um conteúdo o principal foco deve ser o corpo do texto, que é o que o leitor vai ler. As laterais têm sua importância, mas não adianta ter bordas alinhadas e um corpo de texto irregular, com “buracos” entre as palavras que dão um aspecto de desleixo para o texto.
- Os navegadores CSS e HTML não suportam esse tipo de texto: embora você tenha a opção de justificar o seu texto nesses navegadores, eles apenas aumentam o espaçamento entre as palavras, pois eles não possuem recursos capazes de equilibrar o espaçamento, deixando as lacunas de tamanho similar.
Um layout visualmente mais agradável de ler vai atrair mais leitores e incentivar a leitura completa do texto. Embora a decisão final seja do proprietário do site, é necessário apresentar todos os fatores que mostram a importância de não optar pelo texto justificado.
Ter um corpo de texto limpo, organizado e com espaçamento regular serve para melhorar também a usabilidade do texto, e por isso é tão incentivado para páginas da web. Para quem está iniciando a carreira de design essa compreensão se torna um pouco mais difícil, por isso é importante sempre buscar por relatos de outros profissionais que já passaram por essa situação e estudar sempre antes de criar um novo layout. Para mais dicas de usabilidade, clique aqui.




